What is headless WordPress?
Does it not have a head?
How is it different from normal or traditional WordPress?
Should I abandon my traditional WordPress and start using headless WordPress CMS?
Are all these questions popping in your head leaving you impatient for answers?
If yes, then, you are at the right place. In this article, you will learn everything you need to know about headless WordPress CMS.
So, without any ado, let’s get to the point…
What is Headless WordPress CMS?

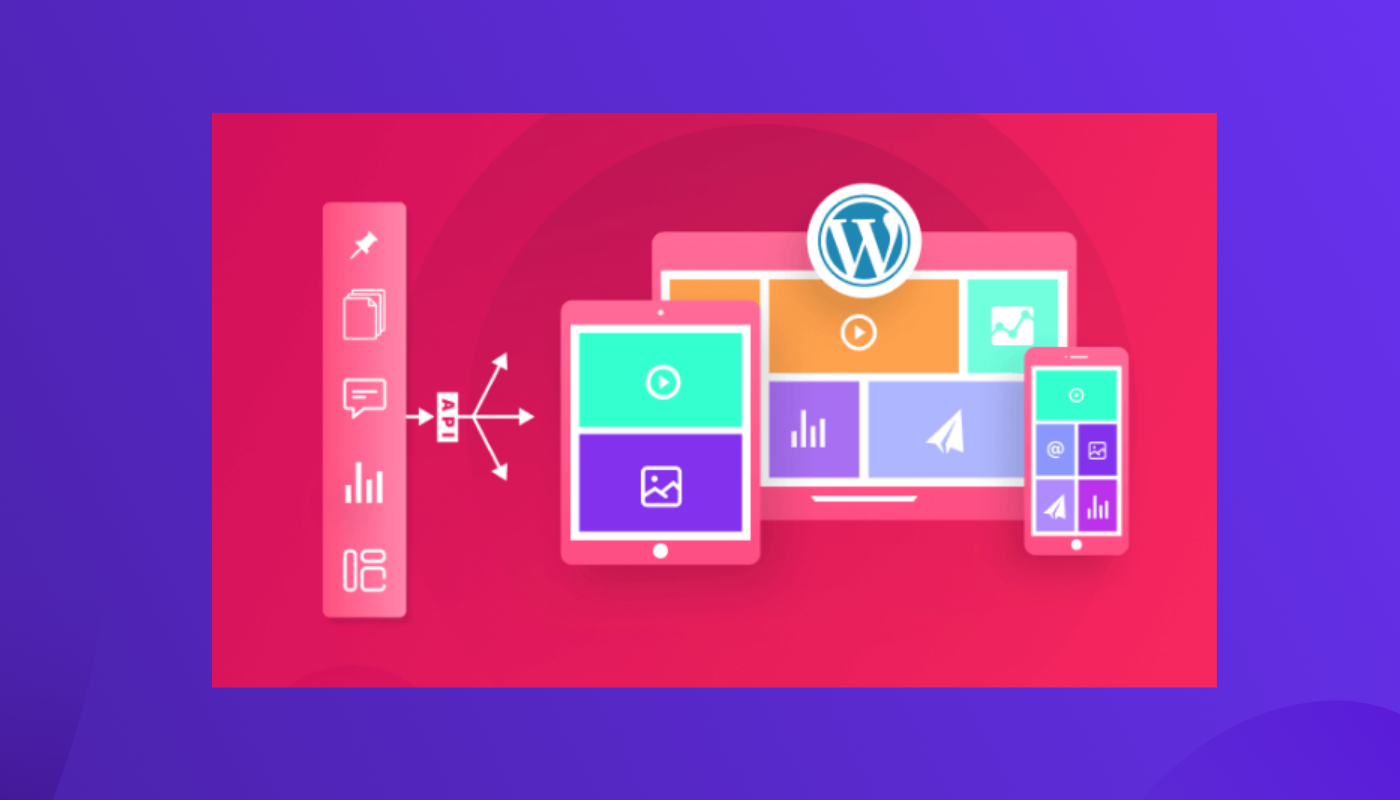
Headless WordPress CMS is a decoupled Content Management System where the front end of the system is built using a different standalone framework than the one used in the back end.
Sounds a little complicated?
Let’s break it down so you can easily understand.
WordPress, like most other CMS, has two parts: front end (head) and back end (body). The front end is the interface of the website that visitors see and interact with. On the other hand, the backend is the part that represents the server where all the code and database are stored. The backend is used to customize and manage the content of a website.
Usually, in the traditional monolithic WordPress system, both the backend and frontend are built using the same language and framework and are coupled together in the same system. That’s why they are called coupled Content Management Systems. Using the coupled CMS, you can manage your resources as well as the front-end visuals (using themes and block editors) from the dashboard.
On the contrary, in WordPress headless CMS or doecoupled WordPress, the front end (the head) is built using a different framework which is standalone. Since the head is getting separated and uses a different framework, it’s called Headless. So, it’s not really headless but rather a different head!
How exactly does WordPress Headless CMS work?

Now the question arises, if the head and body are using different frameworks or systems, how do the these two communicate? How does the headless architecture work?
Well, the answer is through the REST API. Both front and backend share data via WordPress REST API. Even with headless, you can create, edit, and delete content from the WordPress dashboard. However, you can not use themes or front-end editors to preview the changes or finalize the changes on the front end.
Basically, once you make changes on the WordPres backend, the data is sent to the front end via WordPress REST API and then the front end framework takes the data and implements it on the front end.
Are you wondering why would someone do that? Because it seems like taking a rather long route to do the same thing.
Well, no one takes the long and difficult route unless it has something good to offer!
While it seems like extra work, it actually has a lot of benefits and is ideal for many businesses. Move on to the next section to find out in detail…
Advantages of the WordPress Headless CMS
Let’s have a look at why people choose to take the head off of their WordPress site and use a standalone front end instead:
Fast Loading Speed

One of the pros of switching to headless is better site loading speed. Since WordPress uses PHP, every time a user sends a request, it hits the server to collect all data and construct the page from the beginning. As a result, the website speed may slow down.
On the other hand, Headless WordPress uses Javascript frameworks like Vue.js, React.Js, etc. So, web pages are not built every time a user sends a request. In these frameworks, the pages are built as static HTML and only the part that needs to be updated gets updated, which results in a fast loading speed. As a result, your customer will have better user experience.
More Control on Front End
While WordPress provides you a good amount of customization options when it comes to the front end, with headless that amount multiplies. Though most people love the user-friendly WordPress customization options, some feel constrained by it and want to build the front end from absolute scratch.
For people like those, WordPress Headless CMS is the way to go. Besides, there is no fixed options that you must use in order to go headless with your WordPress site. You can use any javascript framework you like and build your front end using your favorite framework.
Scalability with Multichannel Publishing
You can use a traditional WordPress site for desktop and mobile devices. But if you want to scale your business and want it to work on multiple platforms like social media platforms, IoT devices, etc, then you won’t be able to do it.
Headless WordPress empowers you to build a single central site and publish it on multiple channels like social media sites, smart devices, IoT devices, mobile apps, and virtual assistants like Alexa, etc.
And the great part is once you make changes to your CMS end it will automatically be published on all the platforms.
Improved Security

Yes! While it may seem like you are messing with the CMS by separating it, it actually offers better security. Since the front end is standalone, it’s harder for hackers to access your valuable data.
Headless CMS helps you secure your website from cyber threats like DDoS attacks. It’s one of the major benefits of Headless WordPress.
Drawbacks of Headless WordPress CMS
No! Headless WordPress is not flawless. Here are some of the drawbacks of using this type of CMS:
Extra Work Load

Since with headless you get an extra front end that you need to manage separately, there will be an extra workload. Depending on your manpower and expertise, it may become difficult to maintain two separate platforms for one website.
Expensive

We all know that WordPress is a free CMS which anyone with no coding knowledge can also customize. However, if you want to go headless, you would need to hire developers to build it for you. Hiring multiple developers to build and maintain a separate front will cost you way more. So, one of the notable disadvantages of using WordPress headless CMS is the extra expense.
Dependence on developers
One of the main reasons for WordPress’s popularity is the fact one doesn’t need to know any coding to build a site using this CMS. In short, no dependency on programmers. However, this thing totally changes with headless CMS.
With headless, you will be dependent on the developers to build the front end for you. Besides, you can not use plugins to design the front end so even to make the smallest changes on the front end you will be dependent on the developers.
No access to WordPress Feature
When you lose the “head”, you lose access to all the wonderful features WordPress offers as well. For example, there is no live preview that you get with the WordPress WYSIWYG editors. Moreover, as I have mentioned before, you can not use WordPress plugins to customize the front end.

Who should not go for headless WordPress CMS?
Here are some of the cases in which you should avoid using headless WordPress site:
- If you currently have a website that uses a lot of plugins that affect your frontend heavily. As in like, your front end is heavily dependent on the plugins.
- Also, if you don’t know how to code or can not afford to hire a developer to do the coding that’s required to build the front end of your website.
- If you are someone who enjoys drag and drops editors like Elementor to build your WordPress site, then you should avoid headless CMS.
Who should go for headless WordPress CMS?
If you are looking for the things listed below, then you are going to love headless WordPress website:
- If you want to upgrade your WordPress website’s security.
- You need more flexibility when it comes to front-end customization that WordPress themes and plugins won’t do.
- Lastly, if your site doesn’t need regular updates and upgrades.
What about Headless WooCommerce?
A headless WooCommerce site, as mentioned earlier, would have a standalone front-end UI built in a different language. Again, it has all the pros and cons that have already been mentioned above in this blog.
However, a WooCommerce site needs more frequent updates than a normal WordPress site. So, I would say, if you are an owner of a WooCommerce site, then you should stick to WordPress rather than going for Headless.
Besides, if you use a great WooCommerce builder then you do get maximum control when it comes to the UI of your site. For example, you can use ShopEngine – The most complete WooCommerce builder for Elementor.
This award winning plugin lets you custom design all your WooCommerce pages including the Product page, Category Page, Cart page, etc. You will have access to 70+ widgets to custom build these pages without any coding.
Along with the page templates, you will also get a 13+ advanced level module to add functionalities such as preorder, backorder, quick view, quick checkout, partial payment, etc to your WooCommerce store.
And since you are getting so many features in one plugin, you will not have to worry about multiple plugins slowing down your site either. So, get your copy of ShopEngine now if you are a WooCommerce site owner with flexible customization as the first priority.
Final Words on WordPress as Headless CMS
Now you know that a headless WordPress is not really headless! It’s just a different head (front end) with a different language & framework.
The headless WordPress was not built to necessarily replace the traditional WordPress. However, depending on the person’s requirements and capabilities, it can be a feasible option for many.
And if you are someone who is not ready or can not afford to code/hire developers to go headless, you can always rely on the reliable coupled WordPress CMS which provides more than a good enough platform to build amazing websites.
If you need to accentuate your WordPress, you can use ElementsKit to build website with your desired look. This is a drag and drop WordPress plugin with many built-in sections and pages that you can import in a few clicks and customize according to your choice in no time.
So, join a family of half a million people who love ElementsKit to build a website today. You can ElementsKit Pro now at 20% OFF using the coupon code: community20



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)