¿Desea agregar tarjetas de Twitter a su sitio de WordPress? Twitter Cards hace posible que pueda adjuntar medios enriquecidos a tweets que se vinculan a su contenido. Esto es muy similar a compartir un enlace en Facebook que muestra automáticamente una vista previa con título, resumen y miniatura del contenido de su página. En este artículo, le mostraremos cómo agregar tarjetas de Twitter en WordPress.

¿Cómo funcionan las tarjetas de Twitter?
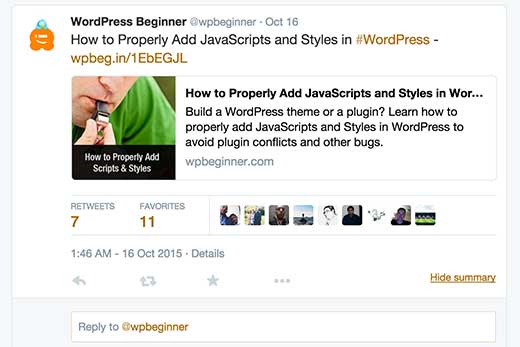
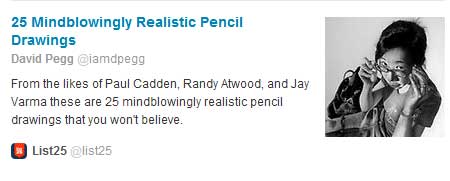
Cuando tu tweet tiene un enlace a un sitio que tiene tarjetas de twitter habilitadas, hay una opción para ver el resumen. Cada vez que otro usuario haga clic en el tweet, verá este resumen como la captura de pantalla a continuación. Puede ver el ejemplo en vivo yendo a nuestra página de Twitter.

La mayor ventaja de tener tarjetas de Twitter es que aumenta la cantidad de personas que siguen sus cuentas de Twitter a través de la atribución de contenido. A menudo las personas tuitean sus enlaces sin darle la atribución adecuada.
Hemos notado esto específicamente de algunos curadores de contenido populares. Ellos twittearán nuestros artículos sin ninguna vía @site o RT @site. Este es su derecho, pero nosotros / nosotros como editores nos perdemos de menos especialmente cuando otras personas retuitean su contenido con los atributos de otra persona.
Por ejemplo, @syedbalkhi retweets una publicación de @site sin atribución, y otras personas retweet @syedbalkhi. Entonces los usuarios que ven esos retweets son más propensos a seguir @syedbalkhi que @site.
A menudo, los curadores de contenido hacen esto para mantener cortas las duraciones de los tweets y garantizar retweets de sus propios tweets. Con las tarjetas de twitter, este problema se resuelve porque obtiene crédito para su sitio de cada tweet que menciona su artículo. Nota: no estamos buscando curadores de contenido. Este es un error de límite de 140 caracteres, y Twitter está ayudando a solucionarlo con tarjetas de Twitter.
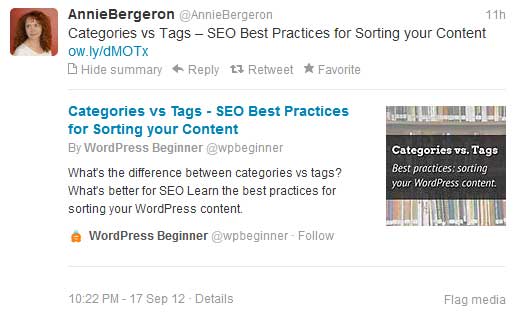
Por ejemplo, cuando Annie twitteó nuestro artículo, ella no mencionó @site. Pero debido a nuestra integración de tarjetas de twitter, obtuvimos crédito y exposición total. Observe cómo tiene un botón de seguimiento de un clic también.

Ahora que conoce los beneficios de las tarjetas de twitter, echemos un vistazo a cómo implementarlo en WordPress.
Cómo agregar tarjetas de Twitter en WordPress
Hay dos formas de agregar tarjetas de Twitter en WordPress. Echemos un vistazo a ambos.
Método 1: plugin Yoast SEO
Si está usando WordPress SEO por el complemento Yoast, entonces está de suerte. Yoast tiene integración integrada para tarjetas de Twitter, por lo que encenderlo es cuestión de pocos clics.
Simplemente vaya a la página «Social» de la página Yoast SEO settings. Ingrese su nombre de usuario de Twitter y guarde los cambios.

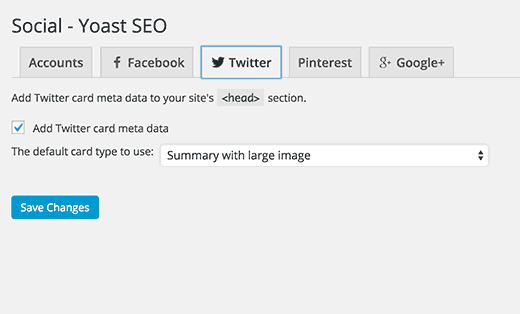
Después de eso, haz clic en la pestaña Twitter. Debajo de la pestaña de Twitter debe marcar la casilla Agregar metadatos de la tarjeta Twitter. Seleccione un tipo de tarjeta predeterminado para elegir. Puede elegir mostrar un resumen o resumen con una imagen grande.

Lo siguiente que debes hacer es ir a Usuarios »Mi perfil página. Verá un nuevo campo en Información de contacto para su nombre de usuario de twitter. Ingrese su nombre de usuario de twitter allí.
Si está ejecutando un sitio de varios autores, informe a sus autores que completen esta parte en su perfil. De esta forma, cada autor específico también obtiene crédito por su trabajo. Vea el ejemplo a continuación:

Eso es todo lo que ha agregado con éxito metaetiquetas de Twitter Cards a su sitio de WordPress.
Este método es, de lejos, el más fácil. Dado que usamos WordPress SEO por Yoast en todos nuestros sitios web, estamos utilizando este método.
Método 2: Hard Code it yourself
Este método requiere agregar código a su tema o archivos de temas secundarios. Simplemente abra el archivo header.php y agregue este código justo antes del etiqueta.
ID), completo);
$ twitter_thumb = $ twitter_thumbs [0];
if (! $ twitter_thumb) {
$ twitter_thumb = 'http://www.gravatar.com/avatar/8eb9ee80d39f13cbbad56da88ef3a6ee?rating=PG&size=75';
}
$ twitter_name = str_replace ('@', '', get_the_author_meta ('twitter'));
?> if ($ twitter_name) {
?> }
}
?>
Fuente: Ryan Cullen @artesea
Si no sabe cómo trabajar con PHP o si tiene problemas con el Método 2, utilice el Método 1.
Paso final: probar y validar
Antes de que los enlaces de su sitio de WordPress comiencen a mostrar las tarjetas de Twitter, primero debe verificarlo en el validador de tarjetas de Twitter.
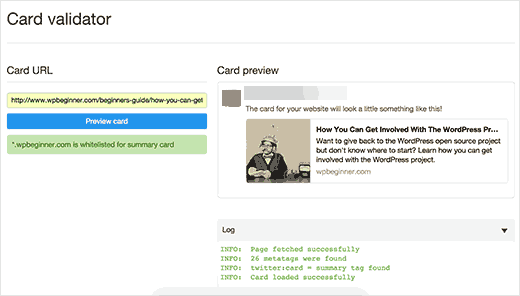
Simplemente diríjase a la página Validator de tarjetas en el sitio web de desarrolladores de Twitter. Ingrese la URL de cualquier publicación desde su sitio de WordPress y haga clic en el botón de tarjeta de vista previa.

Twitter te mostrará una vista previa de tu tarjeta de Twitter.
Actualizar: Anteriormente, tenía que solicitar la participación en las tarjetas de Twitter. Sin embargo, Twitter ha implementado un sistema que automáticamente coloca en una lista blanca los dominios cuando los prueba con el validador o simplemente comparte una URL en Twitter.
Esperamos que este artículo te haya ayudado a agregar tarjetas de Twitter en WordPress



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)