En la mayoría de los sitios, es muy difícil para los usuarios rastrear los comentarios del autor. Esta es la razón por la cual muchos sitios de WordPress resaltan el comentario de su autor al hacer un color de fondo diferente, agregar una imagen, etc. Si desea aprender cómo resaltar los comentarios del autor en WordPress, entonces ha venido al lugar correcto. En este artículo, le mostraremos la manera más fácil y simple de resaltar los comentarios del autor en WordPress.
WordPress genera de forma predeterminada varias clases de CSS que facilita a los diseñadores y usuarios cambiar los estilos (WordPress CSS Cheat Sheet). Entre las clases predeterminadas que WordPress ha agregado, una de ellas está específicamente dirigida a diseñar los comentarios del autor.
La clase se llama .bypostauthor y se puede encontrar en el elemento .commentlist. Todo lo que tienes que hacer es agregar tus estilos personalizados usando CSS. Por ejemplo, puede agregar su propio fondo, su propia imagen, etc. Nota: este código se encontrará en su archivo style.css ubicado en la carpeta de su tema.
.commentlist .bypostauthor {}
.commentlist li ul.children li.bypostauthor {}
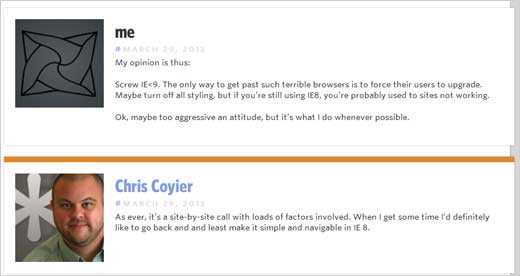
Esto no tiene que ser súper complejo. A menudo es una distinción bastante simple que destaca el comentario del autor. Por ejemplo, Chris Coyier tiene un borde superior con un color amarillo / naranja que hace que su comentario se destaque.

Para obtener algo como Chris, todo lo que tienes que hacer es agregar este valor en esas clases:
.commentlist .bypostauthor {border-top: 10px solid # e18728;}
.commentlist li ul.children li.bypostauthor {border-top: 10px solid # e18728;}
Nota: le recomendamos que cambie el color para que coincida con su esquema de color 
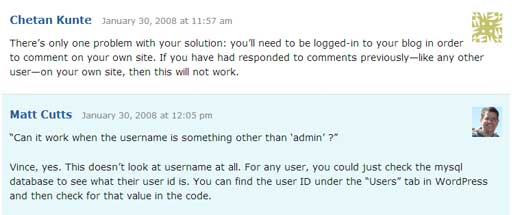
Otro ejemplo sería el sitio de Matt Cutt. Destaca su comentario al agregar un fondo claro a su comentario, mientras que todos los otros comentarios tienen un fondo blanco.

Puede hacer esto agregando algo como esto en su archivo style.css:
.commentlist .bypostauthor {background: # e7f8fb;}
.commentlist li ul.children li.bypostauthor {background: # e7f8fb;}
De nuevo, le recomendamos encarecidamente que cambie el color para que coincida con el esquema de color de su sitio.
Esperamos que encuentre un tutorial sobre cómo destacar el comentario del autor en WordPress para que sea útil. Los ejemplos anteriores son muy simples, pero puedes volverte loco y agregar imágenes de fondo, etc. Háganos saber si tiene alguna pregunta.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)




















