¿Quieres mostrar el código en tu sitio de WordPress? De forma predeterminada, WordPress filtra cualquier código sin formato agregado a publicaciones de blogs, páginas, widgets o comentarios. En este artículo, le mostraremos cómo mostrar fácilmente el código en su sitio de WordPress.

Primero necesita instalar y activar el complemento Syntax Highlighter Evolved. Para más detalles
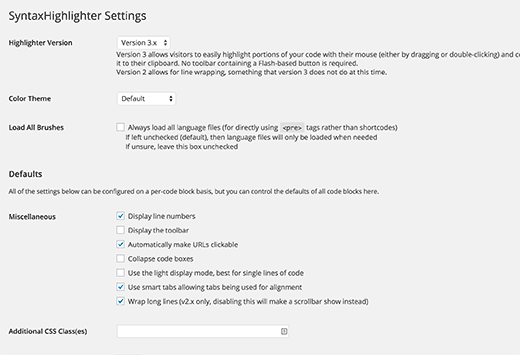
Tras la activación, debe visitar Configuraciones »Resaltador de sintaxis para configurar la configuración del complemento

La configuración predeterminada del complemento debería funcionar para la mayoría de los sitios web. Sin embargo, debe revisar todas las configuraciones y realizar cambios si es necesario.
Cada opción tiene una descripción detallada para explicar lo que hace. Una vez que haya terminado, simplemente haga clic en el botón guardar cambios para almacenar su configuración.
Sintaxis Highlighter Evolved utiliza códigos cortos simples para mostrar el código. Para cada lenguaje de programación necesita envolver su código en el código corto para ese idioma.
Para PHP, envolverías tu código así:
[php]
echo «Hola mundo»;
?>
[/ php]
Aparecerá en tu publicación de esta manera:
Para CSS, ajustará su código de esta manera:
[css]
.entry-title {
familia de fuentes: «Open Sans», arial, sans-serif;
tamaño de letra: 16px;
color: # 272727;
}
[/ css]
Aparecerá en su sitio de esta manera:
.entry-title {
familia de fuentes: "Open Sans", arial, sans-serif;
tamaño de letra: 16px;
color: # 272727;
}
Sintaxis Highlighter resaltará automáticamente el código para ese idioma en particular. También agregará números de línea y manejará la sangría de tabulación correctamente. Sus usuarios podrán copiar y pegar fácilmente fragmentos de código de su sitio de WordPress.
Cómo mostrar código en WordPress sin usar el complemento
Muchos bloggers no ejecutan un blog de desarrollo, por lo que no necesitan agregar ejemplos de fragmentos de código en sus publicaciones con mucha frecuencia. En raras ocasiones, puede agregar código codificando el código en entidades HTML. Me gusta esto:
>? php echo "Hola mundo"; ?
El problema con la conversión de código en entidades HTML es que es difícil hacerlo manualmente. Puede usar herramientas en línea como esta para convertir código en entidades HTML.
Al convertir código PHP, HTML, JavaScript en entidades HTML, puede pegarlas en sus publicaciones de WordPress. Para un estilo adicional, puede ajustar el código entre y etiquetas.
Esperamos que este artículo lo ayude a encontrar el mejor complemento de resaltado de sintaxis para WordPress. También puede disfrutar de nuestro artículo sobre 13 complementos y consejos para mejorar el área de administración de WordPress.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)





















