¿Quieres mostrar el pronóstico del tiempo en WordPress? Es posible que algunos propietarios de sitios web quieran mostrar el pronóstico del tiempo para mantener a sus usuarios informados sobre las condiciones climáticas para ubicaciones específicas. En este artículo, le mostraremos cómo mostrar fácilmente el pronóstico del tiempo en WordPress.

¿Por qué y quién necesita el pronóstico del tiempo en WordPress?
No todos los sitios web necesitan mostrar el pronóstico del clima a sus usuarios. Sin embargo, hay muchas industrias que dependen de personas que toman decisiones basadas en esta información.
Esto incluye viajes, eventos, hoteles, bed & breakfast y muchos otros en la industria de la hospitalidad y el turismo.
Hay muchos complementos de WordPress que pueden extraer información meteorológica y mostrarla bellamente en su sitio web. Necesita usar un complemento que sea rápido, libre de desorden y que no agregue enlaces a los servicios meteorológicos.
Una vez dicho esto, echemos un vistazo a cómo mostrar fácilmente el pronóstico del tiempo en sus publicaciones de WordPress, páginas o un widget de la barra lateral.
Agregar el pronóstico del tiempo en WordPress
Lo primero que debe hacer es instalar y activar el plugin WP Cloudy. Para más detalles
WP Cloudy puede funcionar sin una clave API. Sin embargo, se recomienda crear una clave API de OpenWeatherMap para evitar tiempos de espera.
Simplemente vaya al sitio web de OpenWeatherMap y haga clic en el enlace de registro.

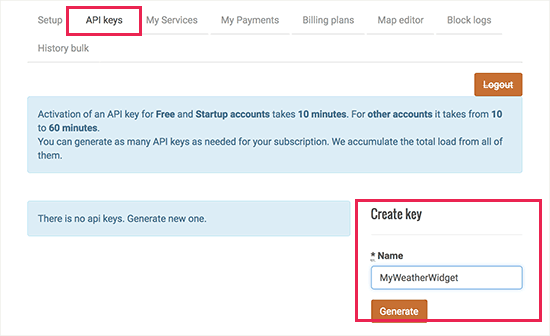
Después de registrarse, debe visitar su página de perfil y hacer clic en la pestaña Claves de API. Se le pedirá que proporcione un nombre para sus claves y luego haga clic en el botón ‘Generar’.

Open Weather Map ahora generará una clave API para que la use. Necesita copiar la clave API.
Luego, debes dirigirte a Ajustes »WP Cloudy página en su área de administración de WordPress y haga clic en la pestaña ‘Avanzado’.

En esta pantalla, debe desplazarse hacia abajo hasta la opción ‘Abrir la clave de la API del mapa meteorológico’ y pegar la clave API que copió anteriormente.
No olvide hacer clic en el botón guardar cambios para almacenar su configuración.
Ahora está listo para crear sus informes meteorológicos. Puedes hacer esto visitando Clima »Agregar nuevo página para crear su primer informe meteorológico.

Simplemente ingrese la información de la ciudad, estado y país y luego cambie a la pestaña ‘Pantalla’. Aquí puede configurar diferentes configuraciones de visualización. Puede agregar / eliminar la información que desea mostrar y configurar la cantidad de días para mostrar en el pronóstico.

Una vez que haya terminado, haga clic en el botón publicar para guardar su informe meteorológico y luego copie el código corto.

Ahora puede agregar este shortcode a cualquier publicación o página de WordPress. También puede agregar este shortcode a un widget de barra lateral.
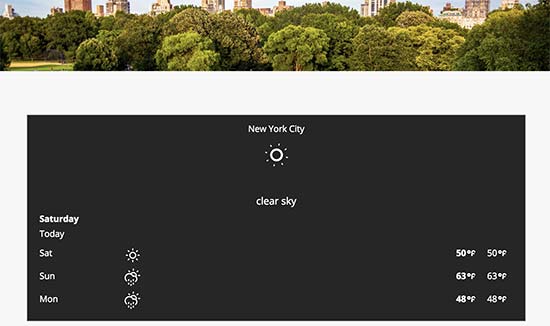
Después de eso, puede ver su sitio web para ver el pronóstico del tiempo en acción.




![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)



















