Accidentalmente cerrar una página sin enviar su comentario o con un formulario medio lleno es molesto. Recientemente, uno de nuestros usuarios nos preguntó si era posible mostrarle a sus lectores una ventana emergente de navegación de confirmación. Esta pequeña ventana emergente alerta a los usuarios y les impide dejar accidentalmente la mitad llenada y sin enviar. En este artículo, le mostraremos cómo mostrar la ventana emergente de navegación para formularios de WordPress.

¿Qué es Confirmar navegación emergente?
Supongamos que un usuario está escribiendo un comentario en tu blog. Ya han escrito bastantes líneas, pero se distraen y olvidan enviar comentarios. Ahora si cerraron su navegador, entonces el comentario se perderá.
La ventana emergente de confirmación de navegación les da la oportunidad de terminar su comentario.
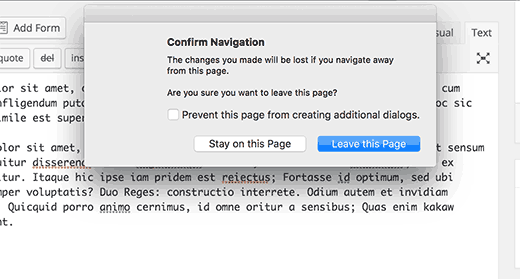
Puede ver esta característica en acción en la pantalla del editor de publicaciones de WordPress. Si tiene cambios no guardados e intenta salir de la página o cerrar el navegador, verá una ventana emergente de advertencia.

Veamos cómo podemos agregar esta característica de advertencia a los comentarios de WordPress y a otros formularios en su sitio.
Mostrar ventana emergente de confirmación de navegación para formularios no enviados en WordPress
Para este tutorial, crearemos un complemento personalizado, pero no se preocupe, también puede descargar el complemento al final de este tutorial para instalarlo en su sitio web.
Sin embargo, para una mejor comprensión del código, le pediremos que intente crear su propio complemento. Puede hacer esto primero en una instalación local o en un sitio intermedio.
Empecemos.
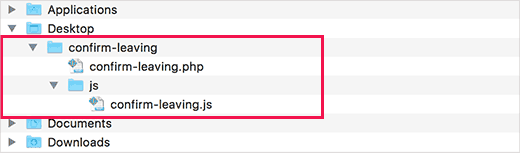
Primero necesitas crear una nueva carpeta en tu computadora y nombrarla confirmar-dejar . Dentro de la carpeta de confirmación de abandono, debe crear otra carpeta y asígnele el nombre js.
Ahora abra un editor de texto plano como el Bloc de notas y cree un nuevo archivo. En el interior, simplemente pega el siguiente código:
Esta función php simplemente agrega un archivo JavaScript al front-end de su sitio web.
Adelante y guarda este archivo como
confirm-leaving.phpdentro de la carpeta principal para confirmar y dejar.Ahora necesitamos crear el archivo JavaScript que este plugin está cargando.
Crea un nuevo archivo y pega este código dentro de él:
jQuery (document) .ready (function ($) { $ (document) .ready (function () { needToConfirm = falso; window.onbeforeunload = askConfirm; }); function askConfirm () { if (needToConfirm) { // Pon tu mensaje personalizado aquí return "Sus datos no guardados se perderán"; } } $ ("# commentform"). change (function () { needToConfirm = verdadero; }); })Este código JavaScript detecta si el usuario tiene cambios no guardados en el formulario de comentarios. Si un usuario intenta navegar fuera de la página o cierra la ventana, se mostrará una ventana emergente de advertencia.
Debe guardar este archivo como
confirm-leaving.jsdentro de la carpeta js.Después de guardar ambos archivos, esta es la estructura de su carpeta:
Ahora necesita conectarse a su sitio de WordPress usando un cliente FTP.
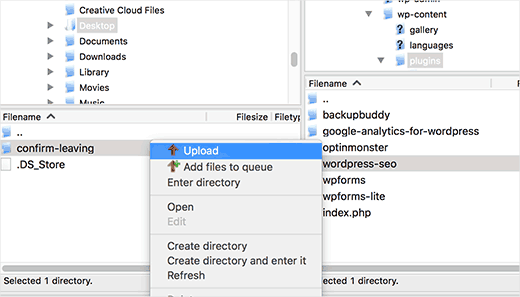
Una vez conectado, debe cargar
confirmar-dejarcarpeta para/ wp-contents / plugins /carpeta en su sitio web.
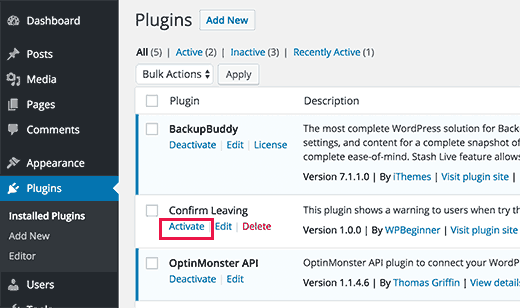
Después de eso, debe iniciar sesión en el área de administración de WordPress y visitar la página de complementos. Ubique el complemento 'Confirmar salir' en la lista de complementos instalados y haga clic en 'activar' debajo de él.
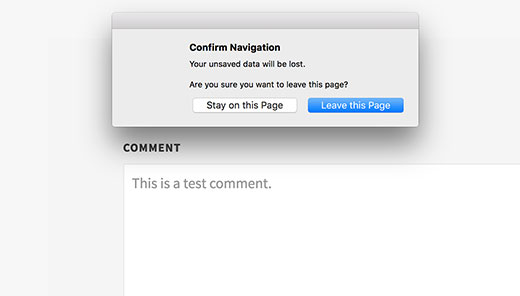
Eso es todo. Ahora puede visitar cualquier publicación en su sitio web, escribir algún texto en cualquier campo del formulario de comentarios y luego intentar abandonar la página sin enviarla. Aparecerá una ventana emergente que le advierte que está por abandonar una página con cambios no guardados.
Agregar la advertencia a otras formas en WordPress
Puede usar la misma base de código para apuntar a cualquier formulario en su sitio de WordPress. Aquí le mostraremos un ejemplo de su uso para orientar un formulario de contacto.
En este ejemplo, estamos utilizando el complemento WPForms para crear un formulario de contacto. Las instrucciones serán las mismas si utiliza un complemento de formulario de contacto diferente en su sitio web.
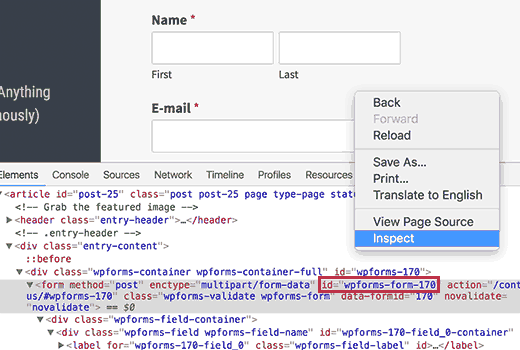
Vaya a la página donde ha agregado su formulario de contacto. Pase el mouse al primer campo de su formulario de contacto, haga clic con el botón secundario y luego seleccione Inspeccionar desde el menú del navegador.
Ubique la línea que comienza con el
etiqueta. En la etiqueta de formulario, encontrará el atributo ID.
En este ejemplo, el ID de nuestro formulario es
wpforms-form-170. Necesita copiar el atributo ID.Ahora edita el
confirm-leaving.jsarchivo y agregue el atributo ID después#commentform.Asegúrate de separarte
#commentformy la identificación de su formulario con una coma. También necesitarás agregar#firmar como prefijo al atributo de ID de su formulario.Tu código ahora se verá así:
jQuery (document) .ready (function ($) { $ (document) .ready (function () { needToConfirm = falso; window.onbeforeunload = askConfirm; }); function askConfirm () { if (needToConfirm) { // Pon tu mensaje personalizado aquí return "Sus datos no guardados se perderán"; } } $ ("# commentform, # wpforms-form-170"). change (function () { needToConfirm = verdadero; }); })Guarde sus cambios y cargue el archivo a su sitio web.
Ahora puede ingresar cualquier texto en cualquier campo de su formulario de contacto y luego tratar de abandonar la página sin enviar el formulario. Aparecerá una ventana emergente con una advertencia de que tiene cambios no guardados.
Puede descargar el complemento de confirmación de abandono aquí. Solo se dirige al formulario de comentarios, pero puede editar el complemento para orientarlo a otros formularios.
Eso es todo, esperamos que este artículo lo ayude a mostrar la ventana emergente de navegación para formularios de WordPress. Es posible que también desee probar estos 8 mejores tutoriales de jQuery para principiantes de WordPress.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)