¿Estás buscando agregar un Welcome Gate en tu sitio de WordPress? Welcome Gates es una de las técnicas de construcción de listas de conversión más altas del mercado. Recientemente, uno de nuestros usuarios nos pidió los mejores complementos de Welcome Gate para WordPress. En este artículo, le mostraremos cómo crear una puerta de bienvenida en WordPress sin afectar el SEO.

¿Qué es una puerta de bienvenida?
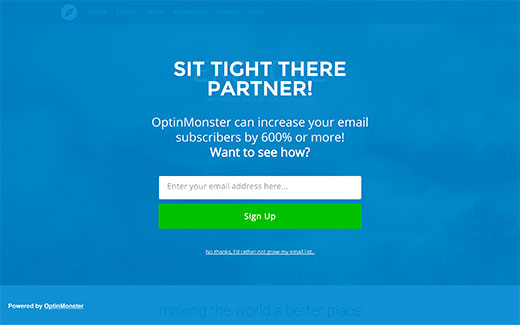
Una puerta de bienvenida es una llamada a la acción de pantalla completa que aparece antes de que un usuario pueda ver cualquier contenido. A menudo, los propietarios de sitios web lo utilizan para captar rápidamente la atención del usuario y mostrar una oferta específica para crear su lista de correo electrónico.
Las técnicas tradicionales de Welcome Gate simplemente redireccionan a los usuarios a una nueva página. Como el usuario no ve nada más en la pantalla, excepto una llamada a la acción o un anuncio, esto garantiza la máxima conversión. Suena bien ¿no? Pero aquí está la trampa.
Redirigir a los usuarios a una página que no solicitaron es malo para el SEO de su sitio y la experiencia del usuario. Google está penalizando activamente a los sitios web que redireccionan a los usuarios en lugar de mostrarles el contenido que solicitaron.
Sin embargo, hay complementos de puerta de entrada de WordPress modernos que le permiten maximizar sus conversiones sin afectar el SEO de su sitio.
Agregar una puerta de bienvenida en WordPress
Usaremos OptinMonster para crear una puerta de bienvenida. Es la mejor solución de generación de prospectos en el mercado y la usamos. Le permite crear formularios optin de alta conversión, como puertas de bienvenida, ventanas emergentes lightbox, ventanas deslizantes activadas por desplazamiento, barras flotantes, etc. junto con realizar pruebas A / B, orientación a nivel de página y recopilación de análisis de conversión.
Una vez que haya comprado OptinMonster, debe instalar y activar el complemento OptinMonster WordPress API.
Tras la activación, se le pedirá que agregue sus credenciales de API que se pueden encontrar en su cuenta OptinMonster.
Una vez que haya conectado su cuenta con su sitio, debe hacer clic en crear un nuevo botón de opción.
Esto lo llevará a la aplicación OptinMonster donde seleccionará y diseñará su puerta de bienvenida de pantalla completa.
Primero necesita ingresar un título para su opción y seleccionar su sitio web. Si aún no ha agregado su sitio web, puede hacer clic en Agregar un sitio web para agregarlo ahora.
Haga clic en pantalla completa debajo de la columna ‘Seleccionar su diseño’. Esto te mostrará un tema de puerta de bienvenida. Al hacer clic en el tema se iniciará el creador de diseños OptinMonster.
En el generador, verá la vista previa en vivo de la puerta de bienvenida. Puede cambiar colores, texto, agregar botones y personalizar completamente su puerta de bienvenida aquí.
Cuándo mostrar Welcome Gate?
El tiempo es crucial cuando desea mostrar una puerta de bienvenida en pantalla completa o intersticial. A diferencia de otras soluciones disponibles en el mercado, OptinMonster le ofrece una amplia gama de controles de comportamiento que lo ayudan a aumentar sus tasas de conversión.
Mientras usamos OptinMonster Fullscreen como puerta de bienvenida, en realidad puede convertirlo en un anuncio intersticial e incluso en una puerta de salida.
OptinMonster le permite establecer retrasos basados en tiempo y desplazamiento. Puedes optar por cargar la opción de pantalla completa a los 0 segundos, lo que significa que es una puerta de bienvenida. Puede retrasarlo por XX segundos, y se convierte en un intersticial. O puede seleccionar exit-intent, que activa la opción de pantalla completa cuando el usuario está a punto de abandonarla y convertirla en una puerta de salida.
Todo esto se puede seleccionar desde el creador de diseños OptinMonster.
OptinMonster también viene con detección de referencia. Esto le permite mostrar u ocultar la puerta de bienvenida para los usuarios que provienen de un dominio determinado. Puede mostrar explícitamente su puerta de bienvenida en pantalla completa a los usuarios que llegan a través de las redes sociales o de búsqueda.
Una vez que haya terminado de configurar su opción, puede simplemente hacer clic en el botón Guardar y salir del personalizador.
En vivo con la pantalla completa Welcome Gate
Después de diseñar su puerta de bienvenida, solo hay un paso más para hacerlo realidad en su sitio web de WordPress. Simplemente haga clic en el ícono OptinMonster en su área de administración de WordPress y luego haga clic en el botón Actualizar opciones.
Verá la opción que acaba de crear en la lista. Haga clic en Editar enlace de configuración de salida debajo de su optin.
Esto le mostrará la configuración de salida para su puerta de bienvenida. Simplemente marque la opción habilitar esta opción y elija una de las configuraciones de pantalla (como cargar globalmente, cargar publicaciones específicas, cargar en categorías específicas, etc.).
Una vez que haya terminado, haga clic en el botón Guardar configuración.
Su puerta de bienvenida de pantalla completa ahora está en vivo en su sitio web. Puede verificarlo abriendo una nueva ventana en modo incógnito y visitando su sitio web.
Esperamos que este artículo te haya ayudado a crear una puerta de bienvenida en WordPress. También puede consultar nuestra guía sobre cómo agregar un video de YouTube como fondo de pantalla completa en WordPress.