sitio
El problema
sitio
Lamentablemente, la mayoría de los temas de WordPress no vienen con una plantilla de página de archivos personalizada. Miremos lo que necesita para crear una plantilla de página de archivos personalizada en WordPress.
Nota: No confunda los archivos personalizados con la plantilla archive.php que viene con la mayoría de los temas de WordPress. La plantilla archive.php se usa para mostrar mensualmente, categoría, etiqueta, autor y otras páginas de archivo. Nuestra página de archivos personalizados sería una sola página que reunirá todos sus otros archivos.
Crear una plantilla de página de archivos personalizada
Lo primero que debe hacer es crear una plantilla de página para la página de archivos personalizada. Simplemente abra un archivo nuevo en su editor de texto (es decir, el Bloc de notas) y asígnele el nombre page-archive.php . A continuación, agregue las siguientes líneas de código en la parte superior:
Sube el page-archive.php en su carpeta de temas de WordPress, y ha creado una plantilla de página de Archivos. Ahora debemos asegurarnos de que esta plantilla de página coincida con el diseño de su sitio. Copie el contenido de su page.php archivo ubicado en el fodler de su tema y péguelo en page-archive.php .
A continuación se muestra un ejemplo de cómo su page-archive.php archivo se vería así:
/ * Funciones de archivo personalizadas debajo de esta línea * / / * Funciones de Archivos Personalizados Ir Arriba de esta línea * /
Crear una página de Archivos personalizados en WordPress
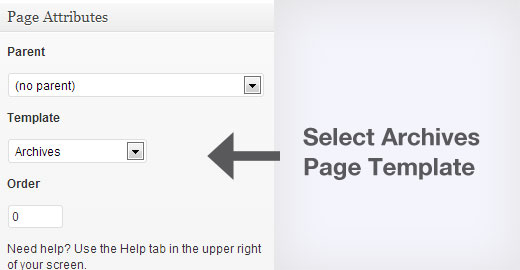
Ahora que tiene la plantilla de página básica lista, debe crear una nueva página de archivos personalizada en WordPress. Vaya a su panel de administración de WordPress y agregue una nueva página ( Páginas »Nuevo ) Puede llamar a esta página Archivos, Biblioteca o cualquier otra cosa que desee. Ahora mira los cuadros meta debajo del botón publicar en el lado derecho de tu pantalla. Debería ver un cuadro de meta denominado Atributos de página. Haga clic en el menú desplegable debajo de Plantilla y elija Archivar como su plantilla de página. Guarde y publique la página.

Ahora ha creado una página que utiliza la plantilla de página de archivos, pero no mostrará ningún contenido. Avancemos y agreguemos elementos personalizados de la página de archivo, como archivos anuales, categorías, etc.
Agregar archivos mensuales con archivos compactos
Si mira nuestra página de archivos personalizados, verá que no estamos usando la lista de archivos mensual predeterminada que viene con WordPress. En cambio, estamos usando un complemento llamado Compact Archives. Tenga en cuenta que hemos adoptado este complemento y ahora lo estamos manteniendo.
Instale y active este complemento, el complemento Archivos compactos. Después de activar el complemento, agregue el siguiente código en su plantilla de página de archivos personalizada (page-archive.php):
Por fecha
Mostrará sus archivos mensuales de esta manera:
Agregar una lista de todas las categorías
Las categorías resumen los principales temas de su sitio web y son la mejor manera de ordenar su contenido. Vea por qué cómo usamos Categorías vs Etiquetas. Dado que estamos utilizando las categorías como la principal forma de organizar nuestro contenido, creemos que es absolutamente crucial para enumerar nuestros archivos de categoría. Para ahorrar espacio, vamos a mostrarlo en una lista en línea.
Primero agregue este código en su archivo de plantilla de página de archivos:
Categorías:
Ahora tenemos que diseñar esta lista, hacer que aparezca en línea y mejorar su aspecto. Agregue esto a su tema style.css archivo:
ul.bycategories {
margen: 0;
relleno: 0;
}
ul.bycategories li {
lista-estilo: ninguno;
list-style-type: none;
margen: 0;
relleno: 0;
}
ul.bycategories li a {
lista-estilo: ninguno;
list-style-type: none;
margen: 0 20px 15px 0;
flotador izquierdo;
fondo: #eee;
color: # 464646;
relleno: 5px 10px;
radio del borde: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
ul.bycategories li a: hover {
texto-decoración: ninguno;
fondo: # ff6200;
color: #fff;
}
.clear {clear: both;}
Sus categorías se verán así:
¿Explorar? Redirigir a los usuarios a una publicación aleatoria
sitio
Si bien esta es toda la información que tenemos en nuestra página de archivos personalizados, seguramente puede agregar más. Veamos algunas de las otras cosas que puedes agregar.
Agregar una nube de etiquetas
Si desea mostrar una nube de etiquetas de las etiquetas más populares utilizadas en el sitio, simplemente agregue el siguiente código en el archivo custom-archive.php:
Nube de etiquetas:
La función wp_tag_cloud () viene con muchos parámetros para ajustar el número de etiquetas, los tamaños de etiqueta máximos y mínimos, etc.
Agregar una lista de páginas
Si desea mostrar una lista de todas las páginas de su sitio, simplemente agregue el siguiente código:
Agregar una lista de autores
Para mostrar la lista de autores en el sitio, simplemente agregue el siguiente código:
Agregar publicaciones recientes
Si desea ver una lista de sus publicaciones más recientes, agregue este código:
Una página de archivos completa le permite a sus usuarios navegar de manera eficiente a través de su contenido anterior. Esperamos que este artículo lo haya ayudado a crear una página de archivos personalizada en WordPress. Si tiene alguna pregunta o sugerencia, háganosla saber dejando un comentario a continuación.