¿Está buscando agregar una sección de soporte / documentación a su sitio? ¿Desea saber la mejor manera de agregar una base de conocimiento wiki a su sitio de WordPress? En este artículo, le mostraremos cómo crear una base de conocimiento wiki en WordPress.

Hay tres formas diferentes de construir un sitio wiki dentro de WordPress:
- Puede usar un tema dedicado de WordPress para construir su base de conocimiento.
- Puede usar un plugin dedicado de WordPress para construir su base de conocimiento.
- Puede usar algunos fragmentos de código personalizados para construir su base de conocimiento.
Ahora hay ventajas y desventajas para cada método. Pero no se preocupe, explicaremos cada uno de ellos, para que pueda tomar la decisión correcta.
WordPress Wiki y el Método del tema de la base de conocimiento

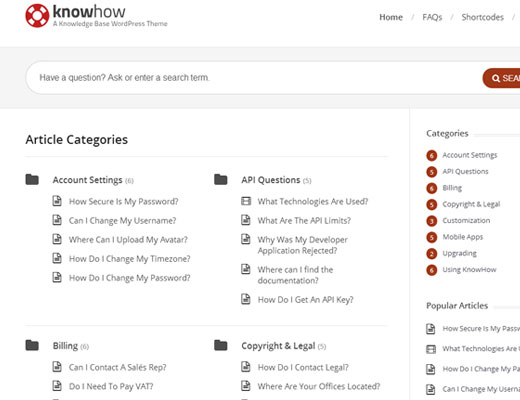
Una de las formas más sencillas de compilar una wiki es utilizar un tema de la base de conocimiento wiki de WordPress. Hay muchos disponibles, pero recomendamos KnowHow Theme.
La mejor forma de configurarlo es instalar WordPress en un subdominio o directorio como support.yoursite.com o yoursite.com/knowledgebase/
Una vez hecho esto, solo necesita instalar y activar el tema KnowHow y funcionará de la caja.

La desventaja más grande de usar cualquier tema de WordPress Wiki & Knowledge Base es que no puede usarlos en su sitio principal. Tienes que hacer la configuración en un subdominio o directorio porque estos temas realmente no coinciden con tu marca, y definitivamente no quieres que tu página de inicio sea una wiki.
Sin embargo, muchos sitios tienen su base de conocimiento en un subdominio, por lo que esto no es tan malo como parece. La decisión realmente depende de tu preferencia.
WordPress Wiki y método de complemento de base de conocimiento

Si desea agregar una base de conocimiento de wiki a su sitio de WordPress existente, entonces la forma más fácil de hacerlo es mediante el uso de un complemento de base de conocimiento wiki de WordPress. Hay varios complementos disponibles, pero recomendamos Knowledge Base mediante PressApps (Demo en vivo disponible).
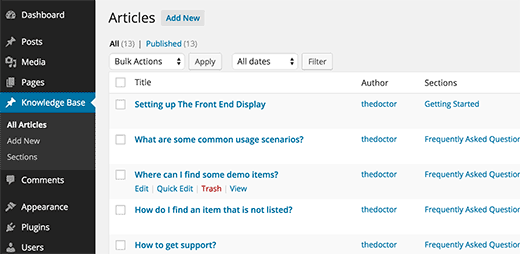
Todo lo que tienes que hacer es instalar y activar el complemento. Una vez activado, agrega una pestaña de Base de conocimiento en su área de administración de WordPress.

Knowledge Base es su propio tipo de publicación personalizada con categorías y etiquetas que le permite organizar su documentación.
La mejor parte de esto es que puede agregarlo en su sitio principal y coincidirá con el estilo / formato de su marca en su mayor parte. También viene con sistema de votación público / miembro, widgets personalizados, funcionalidad de arrastrar y soltar, etc. El inconveniente es que cuesta $ 20.
En nuestro próximo método, le mostraremos cómo puede lograr todo esto de forma gratuita, pero implica código.
WordPress Wiki y método de fragmento de código de la base de conocimiento
Otra forma de agregar una base de conocimiento de wiki a su sitio de WordPress existente o incluso crear un sitio de wiki dedicado es utilizar el método de fragmento de código.
El inconveniente es que tienes que copiar / pegar un poco de código que puede ser aterrador para los principiantes. Lo bueno es que te da más libertad, y es completamente gratis a diferencia de las dos primeras opciones.
Haremos nuestro mejor esfuerzo para dar instrucciones paso a paso.
Nota: Antes de comenzar, crea una copia de seguridad completa de tu sitio de WordPress.
Lo primero que debe hacer es instalar y activar el plugin CPT de Knowledgebase. Este sencillo complemento crea un tipo de publicación personalizada llamada base de conocimientos y una taxonomía llamada sección .
Esto le permite agregar fácilmente sus artículos wiki y organizarlos en secciones.

Una vez que tenga algunos artículos y secciones, deberá mostrarlos en su sitio web. Aquí es donde tienes que lidiar con un poco de código.
Comience agregando este fragmento de código en el archivo functions.php de su tema o en un complemento específico del sitio.
function wpb_knowledgebase () {
// Obtener secciones de la base de conocimiento
$ kb_sections = get_terms ('section', 'orderby = name & hide_empty = 0');
// Para cada sección de base de conocimiento
foreach ($ kb_sections as $ section):
$ return. = '';
// Mostrar el nombre de la sección
$ return. = ' name. '">'. $ section-> name. '
- ‘;
- ‘;
$ return. = ‘ID% 20)% 20.’ «rel =» marcador «title =» ‘. get_the_title ($ the_post-> ID). ‘»>’. get_the_title ($ the_post-> ID). »;
$ return. = ‘
// Obtener publicaciones en la sección
$ kb_args = array (
‘post_type’ => ‘knowledge_base’,
‘posts_per_page’ => – 1,
‘tax_query’ => array (
formación(
‘taxonomía’ => ‘sección’,
‘términos’ => $ sección,
),
),
);
$ the_query = new WP_Query ($ kb_args);
if ($ the_query-> have_posts ()):
while ($ the_query-> have_posts ()): $ the_query-> the_post ();
$ return. = ‘
‘;
al final;
wp_reset_postdata ();
else:
$ return. = ‘
No se encontraron artículos
‘;
terminara si;
$ return. = ‘
‘;
endforeach;
return $ return;
}
// Crear shortcode
add_shortcode (‘knowledgebase’, ‘wpb_knowledgebase’);
Este código enumera todos los artículos de la base de conocimiento en la sección en la que se archivaron.
A continuación, todo lo que necesita hacer es crear una nueva página de WordPress y agregar [base de conocimientos] shortcode dentro de él. Guarde su página y obtenga una vista previa.

Se ve muy claro en este momento, pero podemos agregarle un poco de estilo. Puede usar este CSS como punto de partida y luego continuar editando para que coincida con sus propios colores.
Pegue el siguiente código en el archivo style.css de su tema.
.kb_section {
flotador izquierdo;
ancho: 280px;
ancho máximo: 280px;
margen: 10px;
color de fondo: # f5f5f5;
borde: 1px sólido #eee;
}
h4.kb-section-name {
color de fondo: #eee;
margen: 0;
relleno: 5px;
}
ul.kb-section-list {
list-style-type: none;
lista-estilo: ninguno;
pantalla: en línea;
}
li.kb-section-name {
list-style-type: none;
pantalla: en línea;
}
ul.kb-article-list {
list-style-type: none;
lista-estilo: ninguno;
}
li.kb-article-name {
list-style-type: none;
}
div.kb_section: nth-of-type (3n + 1) {clear: left;}
div.kb_section: nth-of-type (3n + 3) {}
Así se veía en nuestro sitio de demostración donde estamos usando el tema Twenty Twelve.

Por defecto, sus secciones se mostrarán en orden alfabético. Sin embargo, si desea cambiar el orden de las secciones, puede hacerlo instalando el complemento NE de Taxonomía personalizada. Esto le permitirá arrastrar y soltar sus secciones en el orden correcto.
Eso es todo, esperamos que este artículo lo ayude a agregar una sección de base de conocimiento de Wiki en su sitio de WordPress. También puede consultar nuestro tutorial sobre cómo agregar una sección de Preguntas frecuentes en WordPress.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)


















