Si usted es desarrollador de WordPress, entonces en algún momento puede encontrar personalización o ampliación del Editor visual de WordPress. Por ejemplo, es posible que desee agregar un botón a la barra de herramientas del Editor visual para permitir que su cliente inserte fácilmente un cuadro de texto o un botón de llamada a la acción sin escribir ningún código HTML. En este artículo, le mostraremos cómo crear un complemento TinyMCE en WordPress.

Requisitos
Este tutorial está dirigido a usuarios avanzados. Si usted es un usuario de nivel principiante que solo desea extender el editor visual, consulte el complemento TinyMCE Advanced o eche un vistazo a estos consejos sobre el uso del editor visual de WordPress.
Para este tutorial, necesitará habilidades básicas de codificación, acceso a una instalación de WordPress donde puede probarlo.
Es una mala práctica desarrollar complementos en un sitio web en vivo. Un pequeño error en el código puede hacer que su sitio sea inaccesible. Pero si debe hacerlo en un sitio en vivo, al menos haga una copia de seguridad de WordPress primero.
Creando tu primer plugin TinyMCE
Comenzaremos por crear un plugin de WordPress para registrar nuestro botón personalizado de la barra de herramientas de TinyMCE. Al hacer clic, este botón permitirá al usuario agregar un enlace con una clase de CSS personalizada.
El código fuente se proporcionará en su totalidad al final de este artículo, pero hasta entonces, creemos el complemento paso a paso.
Primero, necesitas crear un directorio en wp-content / plugins carpeta de tu instalación de WordPress. Nombre esta carpeta tinymce-custom-link-class .
A partir de aquí, comenzaremos a agregar nuestro código de complemento.
El encabezado del complemento
Crea un nuevo archivo en el directorio de complementos que acabamos de crear y nombra este archivo tinymce-custom-link-class.php . Agregue este código al archivo y guárdelo.
/ ** * Nombre del complemento: clase de enlace personalizado TinyMCE * Plugin URI: http://site.com * Versión: 1.0 * Autor: sitio * URI del autor: http://www.site.com * Descripción: Un simple complemento TinyMCE para agregar una clase de enlace personalizado en el Editor visual * Licencia: GPL2 * /
Esto es solo un comentario PHP, que le dice a WordPress el nombre del complemento, así como también el autor y una descripción.
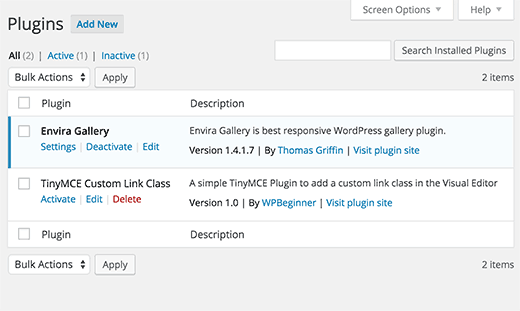
En el área de administración de WordPress, active su nuevo complemento yendo a Complementos> Complementos instalados y luego haciendo clic en Activar al lado del complemento Clase de enlace personalizado de TinyMCE:

Configurando nuestra clase de complemento
Si dos plugins de WordPress tienen funciones con el mismo nombre, esto causaría un error. Evitaremos este problema al envolver nuestras funciones en una clase.
clase TinyMCE_Custom_Link_Class {
/ **
* Constructor. Se llama cuando el complemento se inicializa.
* /
function __construct () {
}
}
$ tinymce_custom_link_class = new TinyMCE_Custom_Link_Class;
Esto crea nuestra clase PHP, junto con una construcción, que se llama cuando alcanzamos la línea $ tinymce_custom_link_class = new TinyMCE_Custom_Link_Class; .
Cualquier función que agreguemos dentro de esta clase no debe entrar en conflicto con otros complementos de WordPress.
Comience a configurar nuestro complemento TinyMCE
A continuación, debemos decirle a TinyMCE que tal vez deseemos agregar nuestro botón personalizado a la barra de herramientas del Editor visual. Para hacer esto, podemos usar las acciones de WordPress, específicamente, el en eso acción.
Agregue el siguiente código dentro de su plugin __construir() función:
if (is_admin ()) {
add_action ('init', array ($ this, 'setup_tinymce_plugin'));
}
Esto comprueba si estamos en la interfaz de administración de WordPress. Si lo somos, entonces le pide a WordPress que ejecute el setup_tinymce_plugin funciona dentro de nuestra clase cuando WordPress ha terminado su rutina de carga inicial.
A continuación, agregue el setup_tinymce_plugin función:
/ **
* Compruebe si el usuario actual puede editar publicaciones o páginas, y está usando el Editor visual
* Si es así, agrega algunos filtros para que podamos registrar nuestro complemento
* /
function setup_tinymce_plugin () {
// Compruebe si el usuario de WordPress conectado puede editar publicaciones o páginas
// Si no, no registre nuestro plugin TinyMCE
if (! current_user_can ('edit_posts') &&! current_user_can ('edit_pages')) {
regreso;
}
// Compruebe si el usuario de WordPress conectado tiene el Editor visual habilitado
// Si no, no registre nuestro plugin TinyMCE
if (get_user_option ('rich_editing')! == 'true') {
regreso;
}
// Configurar algunos filtros
add_filter ('mce_external_plugins', array (& $ this, 'add_tinymce_plugin'));
add_filter ('mce_buttons', array (& $ this, 'add_tinymce_toolbar_button'));
}
Esto comprueba si el usuario actual de WordPress conectado puede editar publicaciones o páginas. Si no pueden, no tiene sentido registrar nuestro complemento TinyMCE para ese usuario, ya que nunca verán el Editor visual.
Luego verificamos si el usuario está usando el Editor visual, ya que algunos usuarios de WordPress lo desactivan a través de Usuarios> Su perfil. De nuevo, si el usuario no está usando el Editor visual, devolvemos (salimos) la función, ya que no necesitamos hacer nada más.
Finalmente, agregamos dos filtros de WordPress – mce_external_plugins y mce_buttons , para llamar a nuestras funciones que cargarán el archivo Javascript requerido para TinyMCE y agregar un botón a la barra de herramientas de TinyMCE.
Registrar el archivo y el botón de Javascript en el Editor visual
Avancemos y agreguemos add_tinymce_plugin función:
/ **
* Agrega un archivo JS compatible con el plugin TinyMCE a la instancia de TinyMCE / Visual Editor
*
* @param array $ plugin_array Matriz de complementos TinyMCE registrados
* @return array Modified array of TinyMCE Plugins registrados
* /
function add_tinymce_plugin ($ plugin_array) {
$ plugin_array ['custom_link_class'] = plugin_dir_url (__FILE__). 'tinymce-custom-link-class.js';
return $ plugin_array;
}
Esta función le dice a TinyMCE que necesita cargar los archivos Javascript almacenados en el $ plugin_array formación. Estos archivos de Javascript le dirán a TinyMCE qué hacer.
También necesitamos agregar algún código al add_tinymce_toolbar_button función, para decirle a TinyMCE sobre el botón que queremos agregar a la barra de herramientas:
/ **
* Agrega un botón al TinyMCE / Visual Editor en el que el usuario puede hacer clic
* para insertar un enlace con una clase CSS personalizada.
*
* Botones @param array $ Matriz de botones TinyMCE registrados
* @return array Modified array of registered TinyMCE Buttons
* /
function add_tinymce_toolbar_button ($ botones) {
array_push ($ buttons, '|', 'custom_link_class');
devolver $ botones;
}
Esto empuja dos elementos en la matriz de botones TinyMCE: un separador (|) y el nombre programático de nuestro botón ( custom_link_class )
Guarde su complemento y luego edite una Página o Publicación para ver el Editor visual. Es probable que la barra de herramientas no se muestre en este momento:

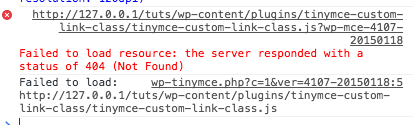
No se preocupe: si usamos la consola de inspectores de nuestro navegador web, veremos que TinyMCE ha generado un error y aviso de 404, que nos indica que no puede encontrar nuestro archivo Javascript.

Eso está bien, significa que hemos registrado satisfactoriamente nuestro complemento personalizado TinyMCE, y ahora necesitamos crear el archivo Javascript para decirle a TinyMCE qué hacer.
Crear el complemento de Javascript
Crea un nuevo archivo en tu wp-content / plugins / tinymce-custom-link-class carpeta, y asígnele el nombre tinymce-custom-link-class.js . Agregue este código en su archivo js:
(función () {
tinymce.PluginManager.add ('custom_link_class', función (editor, url) {
});
}) ();
Esto llama a la clase TinyMCE Plugin Manager, que podemos usar para realizar una serie de acciones relacionadas con el complemento TinyMCE. Específicamente, estamos agregando nuestro complemento a TinyMCE usando el añadir función.
Esto acepta dos artículos; el nombre del complemento ( custom_link_class ) y una función anónima.
Si está familiarizado con el concepto de funciones en la codificación, una función anónima es simplemente una función sin nombre. Por ejemplo, función foobar () {...} es una función que podríamos llamar en otro lugar en nuestro código mediante el uso de foobar () .
Con una función anónima, no podemos llamar a esa función en otro lugar de nuestro código; solo se invoca en el momento en que añadir() la función es invocada
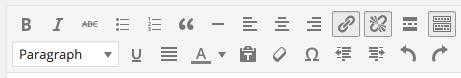
Guarde su archivo Javascript y luego edite una Página o Publicación para ver el Editor Visual. Si todo funcionó, verá la barra de herramientas:

En este momento, nuestro botón no se ha agregado a esa barra de herramientas. Eso es porque solo le hemos dicho a TinyMCE que somos un complemento personalizado. Ahora debemos decirle a TinyMCE qué hacer, es decir, agregar un botón a la barra de herramientas.
Actualice su archivo Javascript, reemplazando su código existente con lo siguiente:
(función () {
tinymce.PluginManager.add ('custom_link_class', función (editor, url) {
// Agregar botón a la barra de herramientas de Visual Editor
editor.addButton ('custom_link_class', {
título: 'Insertar enlace de botón',
cmd: 'custom_link_class',
});
});
}) ();
Tenga en cuenta que nuestra función anónima tiene dos argumentos. El primero es el editor instancia – este es el Editor Visual TinyMCE. De la misma manera, podemos llamar a varias funciones en el Plugin Manager , también podemos llamar varias funciones en el editor . En este caso, llamamos al addButton función, para agregar un botón a la barra de herramientas.
Guarde su archivo Javascript y regrese a su Editor Visual. A primera vista, nada parece haber cambiado. Sin embargo, si coloca el cursor del mouse sobre la derecha del ícono más a la derecha de la fila superior, debería ver aparecer una información sobre herramientas:

Hemos agregado con éxito un botón a la barra de herramientas, pero necesita una imagen. Agregue el siguiente parámetro al addButton función, debajo de la título: línea:
imagen: url + '/icon.png',
url es la URL de nuestro complemento. Esto es útil si queremos hacer referencia a un archivo de imagen dentro de nuestra carpeta de complementos, ya que podemos agregar el nombre del archivo de imagen a la URL. En este caso, necesitaremos una imagen llamada icon.png en la carpeta de nuestro plugin. Use el icono de abajo: ![]()
Vuelva a cargar nuestro Editor visual y verá su botón con el ícono: 
Definir un comando para ejecutar
En este momento, si haces clic en el botón, no pasará nada. Agreguemos un comando a TinyMCE diciéndole qué hacer cuando haga clic en nuestro botón.
En nuestro archivo Javascript, agregue el siguiente código debajo del final del editor.addButton sección:
// Agregar comando cuando se hace clic en el botón
editor.addCommand ('custom_link_class', function () {
alerta ('Botón hecho clic!');
});
Vuelva a cargar nuestro Editor visual, haga clic en el botón y aparecerá una alerta confirmando que acabamos de hacer clic en el botón:

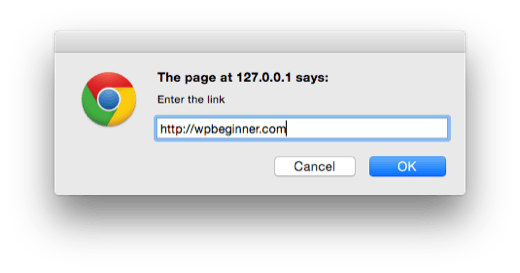
Reemplacemos la alerta con un aviso, solicitando al usuario el enlace que quieren envolver alrededor del texto seleccionado en el Editor visual:
// Agregar comando cuando se hace clic en el botón
editor.addCommand ('custom_link_class', function () {
// Verificamos que hemos seleccionado algún texto que queremos vincular
var text = editor.selection.getContent ({
'formato': 'html'
});
if (text.length === 0) {
alerta ('Por favor, seleccione un texto para vincular.');
regreso;
}
// Solicitar al usuario que ingrese una URL
var result = prompt ('Ingresar el enlace');
if (! resultado) {
// Usuario cancelado - salir
regreso;
}
if (result.length === 0) {
// El usuario no ingresó una URL - salir
regreso;
}
// Inserte el texto seleccionado nuevamente en el editor, envolviéndolo en una etiqueta de anclaje
editor.execCommand ('mceReplaceContent', falso, '' + texto + '');
});
Este bloque de código realiza algunas acciones.
Primero, verificamos si el usuario seleccionó algún texto para vincularlo en el Editor visual. De lo contrario, verán una alerta indicándoles que seleccionen algún texto para vincular.

Luego, les pedimos que ingresen un enlace, verificando nuevamente si lo hicieron. Si cancelaron, o no ingresaron nada, no hacemos nada más.

Finalmente, ejecutamos el execCommand función en el editor TinyMCE, específicamente ejecutando el mceReplaceContent acción. Esto reemplaza el texto seleccionado con nuestro código HTML, que se compone de un enlace de anclaje con clase = «botón», utilizando el texto que seleccionó el usuario.
Si todo funcionó, verá que su texto seleccionado ahora está vinculado en el Editor visual y las vistas de texto, con la clase configurada para botón :

![]()
Resumen
Hemos creado con éxito un complemento de WordPress que agrega un botón al editor visual TinyMCE en WordPress. Este tutorial también ha cubierto algunos de los conceptos básicos de los filtros TinyMCE API y WordPress disponibles para las integraciones de TinyMCE.
Agregamos código para que cuando un usuario haga clic en nuestro botón personalizado, se le solicite que seleccione un texto en el Editor visual, que luego puede vincular a una URL de su elección. Finalmente, nuestro complemento reemplaza el texto seleccionado con una versión vinculada que contiene una clase personalizada de CSS llamada botón .
Esperamos que este tutorial lo ayude a aprender a crear un plugin de WordPress TinyMCE. También puede consultar nuestra guía sobre cómo crear un complemento de WordPress específico del sitio.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)













![2020 de Investigacin Intensiva[PDF] – Equipo de medicina nuclear Mercado Pronosticado Para Un Impresionante Crecimiento de 2029 | Philips Healthcare, Siemens Healthcare – El Reserva](https://www.condesi.pe/blog/wp-content/uploads/2020/03/nmprofetimg-255-100x70.png)





