¿Quieres promocionar tu página de Facebook en WordPress con una ventana emergente? Las ventanas emergentes de Lightbox funcionan muy bien para convertir a los visitantes en suscriptores, y funcionan aún mejor cuando promocionan su página de Facebook. En este artículo, le mostraremos cómo promocionar efectivamente su página de Facebook en WordPress con una ventana emergente lightbox sin molestar a sus usuarios.

¿Por qué utilizar una página emergente de Facebook en WordPress?
Las ventanas emergentes de Lightbox se utilizan con frecuencia para crear listas de correo electrónico y generar oportunidades de ventas. Se convierten realmente bien y es por eso que los ves en todas partes.
Sin embargo, no se limitan a la creación de listas de correo electrónico. Puede mostrar fotos en una ventana emergente lightbox, ofrecer actualizaciones de contenido, mostrar una ventana emergente de formulario de contacto y más.
Si bien puede agregar fácilmente el cuadro como de Facebook en su barra lateral, es menos notorio por lo que no le da buenos resultados.
Por otro lado, una ventana emergente lightbox es más notable y requiere que los usuarios tomen medidas. Esto te ayuda a obtener rápidamente más Me gusta para tu página de Facebook.
Dicho esto, veamos cómo agregar una ventana emergente lightbox para promocionar su página de Facebook en WordPress.
Creación de ventana emergente de Lightbox para su página de Facebook en WordPress
Para este tutorial, usaremos OptinMonster. Es el mejor software de generación de prospectos en el mercado porque te ayuda a convertir a los visitantes que abandonan el sitio en suscriptores y seguidores.
Lo primero que debe hacer es registrarse para una cuenta OptinMonster. Necesitará al menos el plan profesional para usar su función de lienzo.
Siguiente
Es un complemento de conector que ayuda a conectar su sitio de WordPress a su cuenta de OptinMonster.
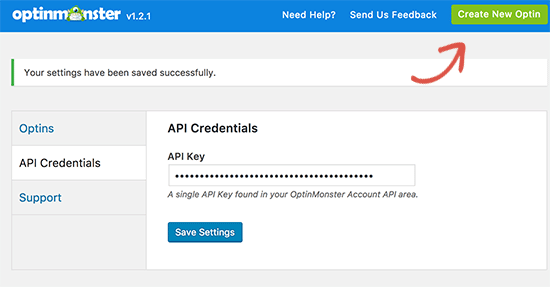
Tras la activación, debe hacer clic en el menú OptinMonster en la barra de administración de WordPress para ingresar su clave de licencia.

Puede encontrar esta información en el panel de su cuenta en el sitio web de OptinMonster.
Después de ingresar su clave de licencia, debe hacer clic en el botón ‘Crear nueva opción’ en la parte superior.

Esto lo llevará a la página Crear nueva campaña en el sitio web OptinMonster.
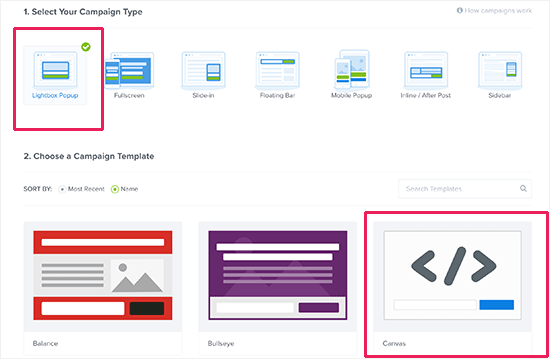
Ahora debe seleccionar Lighbox como su tipo de campaña y Canvas como su plantilla de campaña.

OptinMonster ahora le permitirá ingresar un nombre para su campaña. Este nombre lo ayudará a identificar su campaña en su panel de OptinMonster.
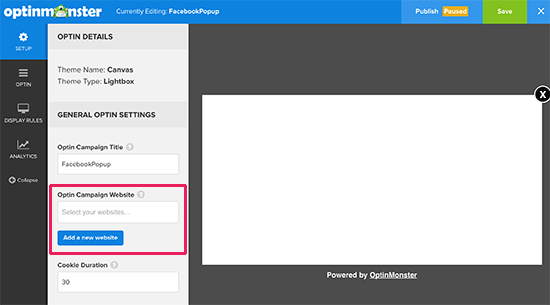
Después de eso, OptinMonster lanzará su interfaz de constructor de campaña. Verá una vista previa en vivo de su plantilla de lienzo en blanco a la derecha y las opciones de OM a la izquierda.

Primero necesita agregar el sitio web donde ejecutará esta campaña.
Después de eso, haga clic en la pestaña ‘Optin’ para comenzar a diseñar su ventana emergente de lightbox de Facebook.

En este punto, necesitará el código de inserción para su página de Facebook. Puede obtenerlo visitando el sitio web del complemento de la página de Facebook en una nueva pestaña del navegador.
Tendrá que ingresar la URL de su página de Facebook y ajustar el ancho, alto y otras opciones de visualización para su cuadro Me gusta. Recomendamos usar un ancho de 600px y una altura de 350px.
Después de eso, haga clic en el botón Obtener código.
Aparecerá una ventana emergente en la que deberá hacer clic en la pestaña iFrame y copiar el código.

Ahora vuelva al compilador OptinMonster y pegue el código en el cuadro ‘Canvas custom HTML’.

Podrá ver inmediatamente la vista previa de su cuadro de Facebook.
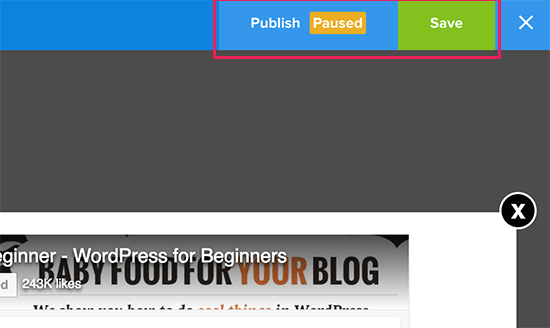
A continuación, haga clic en el botón Guardar en la parte superior para almacenar sus cambios y luego haga clic en el botón publicar para continuar.

Esto lo llevará a la página de configuración de publicación para su optin. Activa el botón de Estado para activar esta opción para tu sitio web.

La ventana emergente de su caja de luz de Facebook ya está lista para mostrarse en su sitio de WordPress.
Mostrar la página de Facebook en una ventana emergente en WordPress
Regrese al área de administración de WordPress de su sitio web y haga clic en la pestaña OptinMonster. Ahora verá su optin recién creado allí. Si no lo ves, haz clic en el botón «Actualizar Opina».

Haga clic en el enlace ‘Editar configuración de salida’ debajo de su opción para continuar.
En la pantalla siguiente, asegúrese de que esté marcada la casilla junto a la opción «Activar optin en el sitio».

No olvides hacer clic en el botón guardar configuración.
OptinMonster también le permite mostrar ventanas emergentes de forma selectiva en diferentes páginas, publicaciones, categorías o etiquetas. También puede mostrar u ocultarlo a los usuarios que hayan iniciado sesión.
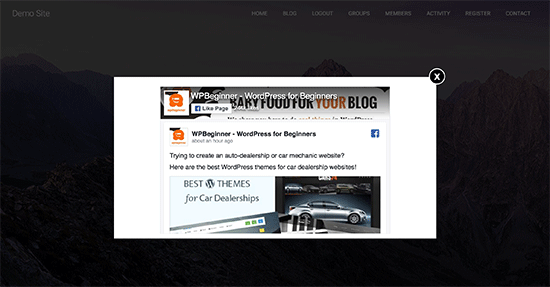
Una vez que haya terminado, puede visitar su sitio web para ver su página de Facebook que se muestra en una ventana emergente lightbox.




![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)




















