sitio

Antes de comenzar, queremos informarle que hemos creado nuestra sección de ofertas utilizando tipos de publicaciones personalizadas y taxonomías personalizadas. Como eso requiere código y es difícil para los principiantes, vamos a mostrar una forma más fácil de construir un sitio de cupón que no requiera ningún conocimiento de HTML o CSS.
El primer método que vamos a cubrir utilizará un tema de cupón de WordPress que le permite crear un sitio de cupones dedicado en WordPress. Esto será similar a RetailMeNot y FatWallet.
sitio
Empecemos.
Crear un sitio de cupones en WordPress
Si su objetivo principal es crear un sitio de cupones dedicado como RetailMeNot y monetizarlo con enlaces de afiliado, entonces usar un tema de cupón de WordPress es la mejor solución para usted.
Vamos a suponer que ya tiene WordPress hosting e instalado WordPress. Si no lo has hecho, entonces debes hacerlo primero.
sitio
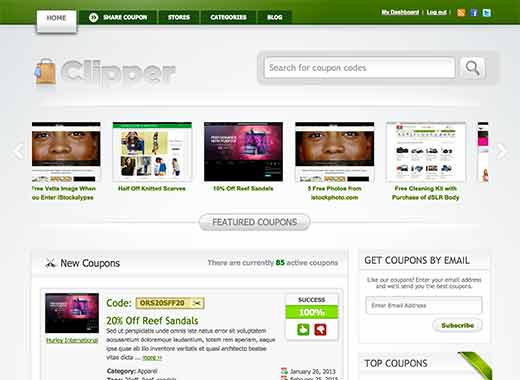
Una vez que haya instalado WordPress, deberá instalar y activar el tema de Clipper, que es el mejor tema de cupones de WordPress.
Es un tema premium de WordPress que cuesta $ 99 por una licencia de sitio único y $ 159 por licencia de desarrollador.

Por lo general, no recomendamos instalar temas para agregar funcionalidad a su sitio de WordPress, pero estamos haciendo una excepción en este caso. ¿Por qué? Porque Clipper hace un excelente trabajo en el manejo de la apariencia y la funcionalidad para crear un sitio completo de cupones en menos de una hora.
Viene con un panel de escritura personalizado, función avanzada de ocultamiento y seguimiento de enlaces, posibilidad de permitir a los usuarios enviar cupones, soporte publicitario para que pueda cobrar a las empresas por sus cupones, plantillas de correo electrónico personalizadas, páginas dedicadas de tiendas y categorías, características de suscripción y básicamente todo lo que necesitas para construir un sitio de cupones.
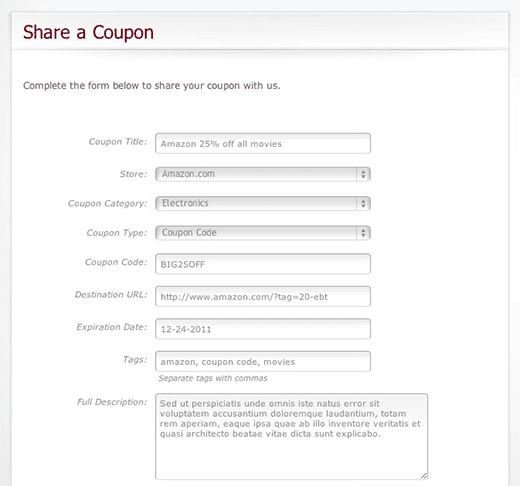
Una vez que lo tenga instalado, simplemente vaya a Cupones »Agregar nuevo para agregar tu primer cupón
Debería proporcionar un título para su cupón junto con otros detalles en el editor de publicaciones. Una vez que haya terminado de ingresar la información del cupón, simplemente haga clic en el botón publicar.
Clipper viene con múltiples opciones de color, por lo que puede asegurarse de que su sitio se vea como usted lo desee. También hay algunos temas infantiles listos para usar para Clipper que puedes comprar en el sitio web de AppThemes.
También puede Clipper para aceptar cupones enviados por usuarios registrados. Una vez que un cupón se envía al sitio, puede revisarlo y publicarlo.

También puede crear tiendas dedicadas y páginas de categorías para mostrar cupones de tiendas o categorías específicas.
Clipper tiene estadísticas básicas para los cupones, y cómo cada uno de ellos se está desempeñando en su sitio. Los usuarios registrados que envían cupones pueden ver cómo funcionan sus cupones en su sitio.

En general, el tema del cupón de Clipper es la mejor solución para construir un sitio de cupones dedicado en WordPress para los vendedores afiliados.
Agregar una sección de cupones a un sitio de WordPress existente
Si tienes un sitio de WordPress establecido, entonces es posible que no quieras cambiar tu tema. En ese caso, deberá usar un complemento de cupón de WordPress para agregar una sección de cupones a su sitio existente que coincida con su diseño.
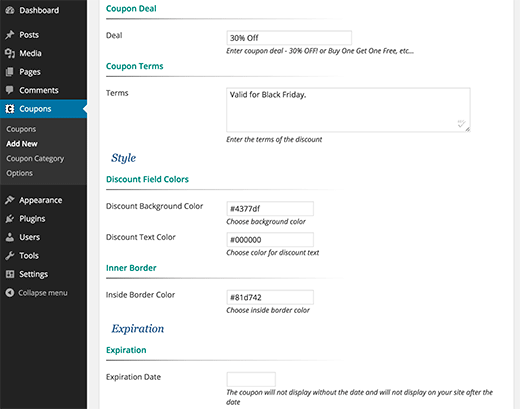
Lo primero que debe hacer es instalar y activar el complemento Coupon Creator. Después de la activación, simplemente ve a Cupones »Agregar nuevo para crear tu primer cupón

Puede agregar detalles de cupones, términos y condiciones, elegir colores y establecer una fecha de vencimiento para su cupón. Una vez que haya terminado, simplemente haga clic en el botón publicar para guardar su cupón.
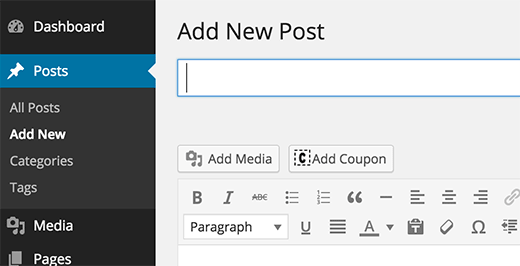
A continuación, puede agregar el cupón en una publicación o página mediante el botón Agregar cupón que se encuentra sobre el editor de publicaciones.

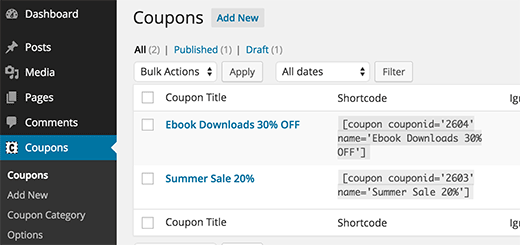
También puede agregar cupones usando los códigos abreviados. Puede ver todos sus cupones y sus códigos breves en la página de cupones en su área de administración.

Si desea crear una sección dedicada de cupones en su sitio, cree una nueva página de WordPress y haga clic en el botón Agregar cupón.
Esto abrirá el generador de shortcode donde debe seleccionar Cupón de bucle en el menú desplegable. También puede seleccionar la categoría de cupón y alinear la opción. Una vez que haya terminado, haga clic en el botón Insertar cupón y publique la página.

Eso es todo, esperamos que este artículo lo haya ayudado a crear un sitio web de cupones de WordPress. También es posible que desee echar un vistazo a cómo agregar enlaces de afiliado en WordPress.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)



















