Recientemente, uno de nuestros lectores preguntó si era posible crear contenido largo y hermoso en WordPress. El contenido de forma larga con un elemento de narración de historias ha demostrado ser más atractivo que el texto simple y las imágenes. En este artículo, le mostraremos cómo crear contenido largo y hermoso en WordPress con StoryBuilder.

¿Por qué utilizar StoryBuilder para artículos largos en WordPress?
Los usuarios pasan solo unos segundos mirando un sitio web antes de decidir si quieren quedarse o irse. Si publica artículos largos, mantener a los usuarios en su sitio se vuelve aún más desafiante.
Agregar ayuda visual multimedia e interactiva hace que el contenido de larga duración sea muy atractivo para los usuarios. En lugar de solo desplazarse por el texto y las imágenes, los usuarios pueden interactuar con los elementos de la página.

Estos son algunos de los mejores ejemplos de contenido de forma larga con ricos elementos de narración.
Todos estos artículos largos comparten rasgos similares de gran narración de historias. Usan medios de inmersión, efectos de paralaje y elementos de interfaz de usuario interactivos para crear contenido atractivo.
Los temas tradicionales de WordPress usualmente no le permiten crear tales páginas o publicaciones. Incluso si lo intentó, tendrá que usar una cantidad de complementos y puede que aún no funcione bien para su audiencia.
Habiendo dicho eso, veamos cómo puedes crear contenido largo y hermoso en WordPress con StoryBuilder usando cualquier tema y sin escribir ningún código.
Crea tu primera historia de forma larga con StoryBuilder
Lo primero que debe hacer es instalar y activar el complemento Press75 Long Form Storybuilder. Para más detalles
Tras la activación, debe crear una nueva publicación o página. Notará el nuevo cuadro de meta ‘Habilitar contenido de formato largo’ en la pantalla de edición de publicaciones.

Debe marcar la casilla junto a la opción ‘Mostrar como contenido de formulario largo’ y luego hacer clic en el botón Guardar borrador.
WordPress volverá a cargar la página, y ahora verá un aviso de que el contenido de forma larga está habilitado para la página o publicación. En lugar de publicar el editor, verá un botón con la etiqueta ‘Editar mi página de contenido de formato largo’.

Haga clic en el botón para iniciar el editor de contenido largo.
Una nueva ventana del navegador abrirá su página actual en el personalizador de temas de WordPress.
El panel de la derecha mostrará algunas instrucciones básicas sobre cómo usar StoryBuilder. Estas instrucciones desaparecerán una vez que comience a editar la página.
El panel de la izquierda contiene los controles del Personalizador, incluidos los utilizados para editar su tema de WordPress. Notarás dos opciones en los controles del Personalizador que están resaltados.

Haga clic en la pestaña Opciones de página primero. Le permite elegir colores primarios y secundarios para usar en la página de contenido de formato largo que está editando.
También le permite elegir las fuentes que le gustaría usar para la página.

Después de eso, haga clic en la flecha hacia atrás junto al encabezado ‘Opciones de página’ en el panel izquierdo.
Ahora puede hacer clic en la pestaña ‘Secciones de página de formato largo’ para comenzar a desarrollar su contenido de forma larga.
En la pestaña Siguiente, haz clic en el botón Agregar Secciones. Se abrirá otra pestaña con la lista de secciones que puede agregar a su página.

Al hacer clic en una sección, se agregará a tu página. Verá la configuración para editar esa sección.
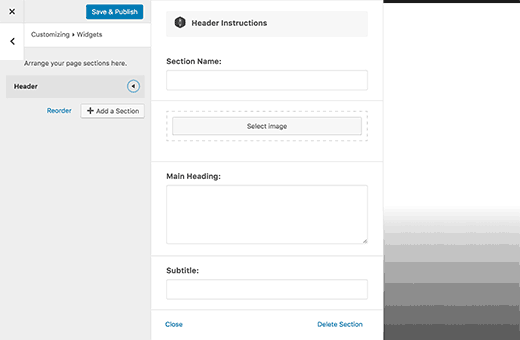
Cada sección tiene diferentes configuraciones. Por ejemplo, la sección del encabezado le pide un título de sección, una imagen, texto para mostrar como título principal y subtítulo.

Después de completar la configuración, simplemente haga clic en el botón de cerrar en la parte inferior. Ahora puede agregar otra sección a su página.
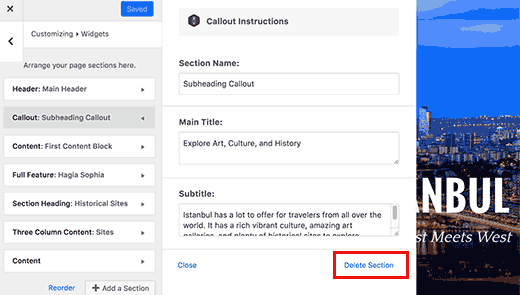
Todas las secciones aparecerán en el panel de la izquierda. Puede reorganizarlos arrastrando y soltando.
Si desea eliminar una sección, simplemente haga clic en ella y luego haga clic en el enlace Eliminar en la parte inferior de la configuración de la sección.

Aquí hay una lista de secciones que están disponibles actualmente con StoryBuilder.
- Menú de navegación: le permite agregar un menú de navegación a su historia. Puede usar un menú de navegación existente o crear un menú personalizado.
- Llamada: una sección de llamada completa con fondo de color. Utiliza el color primario que seleccionó en Opciones de página para el fondo.
- Contenido: área de contenido de columna única
- Área de contenido de dos columnas
- Área de contenido de tres columnas
- Función completa: le permite agregar una imagen de ancho completo con efecto de paralaje, título, subtítulo y contenido.
- Encabezado de sección: agrega una fila de encabezado de sección
Las secciones del área de contenido son como el editor de publicaciones de WordPress. Puede incrustar videos, imágenes, blockquotes, insertar Tweets o publicaciones en Facebook.
Al igual que toda la página, las áreas de contenido de varias columnas también son totalmente receptivas. Su contenido se mostrará en una sola columna a los usuarios con pantallas más pequeñas.
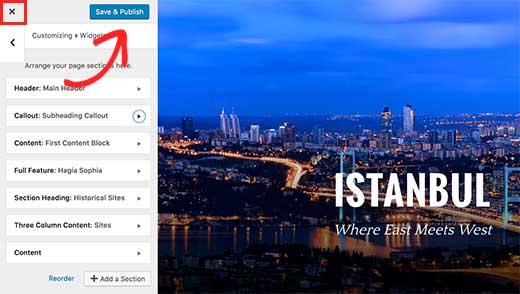
Una vez que haya agregado algunas secciones a su página, haga clic en el botón Guardar y Publicar en la parte superior. Aunque el botón dice ‘Publicar’, su página se guardará como Borrador.

Deberá salir del personalizador haciendo clic en el botón de cerrar.
Esto lo llevará de vuelta a la pantalla de edición de publicaciones de WordPress, donde puede optar por publicar la página o publicarla y guardarla como borrador.

Eso es todo



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)




















