Recientemente, uno de nuestros lectores nos preguntó cómo prevenir el color de la imagen y la pérdida de saturación en WordPress. Este es un problema común que enfrentan muchos usuarios de WordPress que cargan fotos e imágenes. En este artículo, le mostraremos cómo corregir el color de la imagen y la pérdida de saturación en WordPress.

¿Por qué algunas imágenes pierden colores y saturación en WordPress?
Muchos fotógrafos capturan fotografías utilizando el espacio de color RGB de Adobe, que tiene más colores y ofrece resultados mucho mejores.
Sin embargo, la mayoría de las aplicaciones web como WordPress utilizan el espacio de color RGB. Cuando cargas tu imagen, WordPress crea varios tamaños de imagen. Estas imágenes usan un espacio de color RGB que tiene menos colores que el formato RGB de Adobe.
WordPress también utiliza compresión en las imágenes de tamaño variable, lo que también puede contribuir a una pérdida de calidad leve. Aquí es cómo puede aumentar o disminuir la compresión de imagen de WordPress jpeg.
Las imágenes capturadas con el espacio de color Adobe sRGB son más vibrantes y muestran con precisión los colores en tonos altos. Cuando WordPress lo convierte, esos colores vibrantes se reemplazan con tonos levemente silenciados.

Habiendo dicho eso, veamos cómo podemos evitar el color de esta imagen y la pérdida de saturación en WordPress.
Corregir pérdida de color y saturación de imágenes en WordPress
La forma más sencilla de solucionar esto es convertir sus imágenes en un espacio de color RGB antes de cargarlas en WordPress. Esto se puede hacer fácilmente usando Adobe Photoshop.
Método 1:
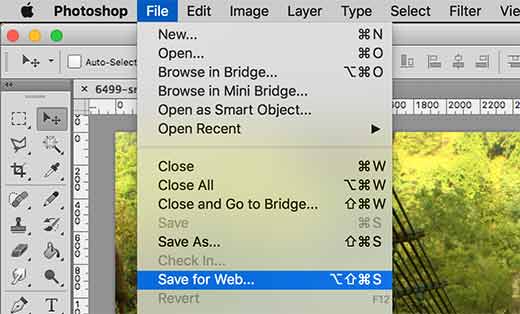
Abra su imagen en Adobe Photoshop y luego haga clic en Archivo »Guardar para web … .

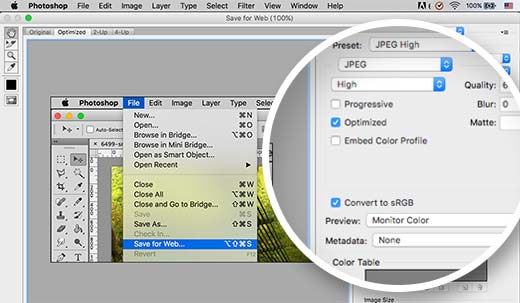
Aparecerá el cuadro de diálogo Guardar para web, donde puede marcar la casilla para convertir la imagen en RGB y guardarla. También puede insertar un perfil de color con su imagen. Aunque no tendrá mucho efecto en los navegadores, lea una imagen.

Método 2:
Use este método si no está satisfecho con el resultado del primer método.
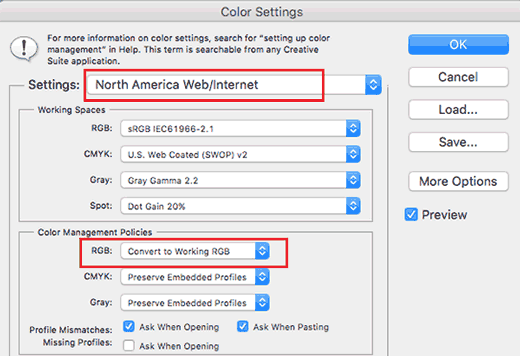
En Adobe Photoshop, ve a Editar »Configuraciones de color . Esto abrirá el cuadro de diálogo de configuración de color.

Debe seleccionar ‘América del Norte Web / Internet’ en el menú desplegable de configuración. A continuación, en la sección de políticas de gestión del color, seleccione RGB para ‘Convertir a RGB de trabajo’. Después de eso, haga clic en el botón Aceptar para guardar su configuración.
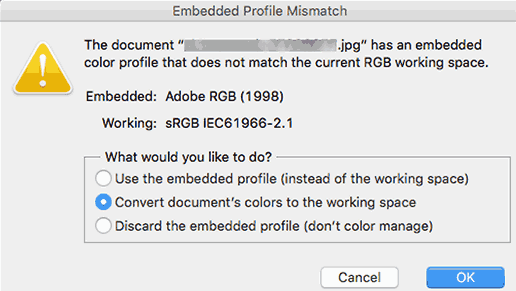
Ahora debe abrir la fotografía o imagen original que desea cargar. Si el perfil del espacio de trabajo no coincide, Photoshop mostrará una advertencia y le preguntará qué hacer.

Debe seleccionar ‘Convertir el color del documento en espacio de trabajo’ y luego hacer clic en Aceptar. El perfil de color de su foto ahora se convierte con mayor precisión. Ahora puede guardar la imagen para preservar sus cambios.
Repite el proceso para todas las imágenes que quieras subir. Ahora puedes cargar estas imágenes convertidas sin ningún color o pérdida de saturación en WordPress.
Soluciona la pérdida de color y saturación en WordPress con GIMP
Gimp es la poderosa alternativa gratuita a Adobe Photoshop. Puede usarlo para convertir el espacio de color para sus cargas de WordPress.
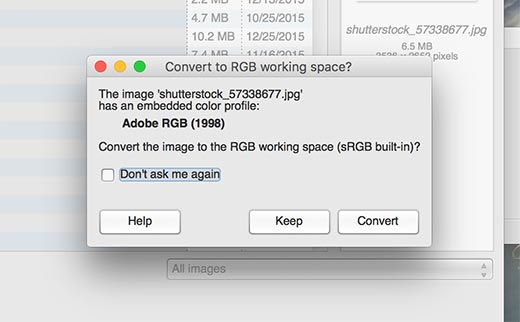
GIMP básicamente detecta cada imagen que intenta abrir para ver si tiene un perfil de color incrustado. En caso de que su imagen esté en el espacio de color Adobe sRGB, entonces GIMP le mostrará automáticamente un cuadro de diálogo para convertirla.

A veces, una imagen puede no tener un perfil de color incrustado o GIMP puede no leerlo correctamente. En ese caso, deberá cambiar manualmente el espacio de color.
Primero necesita saber qué espacio de color puede estar usando su fotografía. Estamos asumiendo que es Adobe sRGB, pero podría ser diferente. Verifique su dispositivo de cámara para resolver esto si no está seguro.
GIMP no tiene el perfil Adobe sRGB incorporado. Deberá descargar Adobe sRGB ICC Profile en su computadora.
Seleccione su sistema operativo y luego siga las instrucciones en pantalla. Podrá descargar perfiles ICC en un archivo zip. Extraiga el archivo zip y dentro de él verá el archivo AdobeRGB1998.icc.
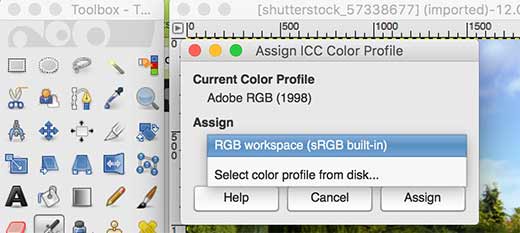
Una vez que haya descargado el perfil ICC. Simplemente abre tu imagen con GIMP y haz clic en Imagen »Modo» Asignar perfil de color … . Esto abrirá un cuadro de diálogo como este:

Haga clic en el menú desplegable y luego ubique el perfil ICC que descargó anteriormente. Haga clic en el botón Asignar para aplicarlo.
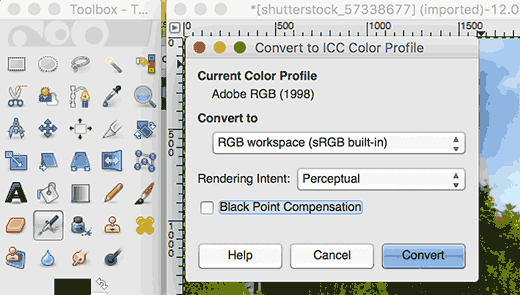
Una vez que haya aplicado el perfil de color, GIMP ahora puede convertirlo a RGB sin perder colores. Simplemente haga clic en Imagen »Modo» Convertir perfil de color …

GIMP ahora convertirá el perfil de color a RGB y podrá guardar su imagen. Repite el proceso para otras imágenes que quieras subir a WordPress.
Esperamos que este artículo te haya ayudado a corregir el color de la imagen y la pérdida de saturación en WordPress.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)