Algunos usuarios de WordPress encuentran difícil utilizar la interfaz de arrastrar y soltar para agregar widgets de WordPress. Lo que la mayoría de los usuarios desconocen es que hay un modo de accesibilidad incorporado para los widgets en WordPress. En este artículo, le mostraremos cómo agregar widgets de WordPress en modo de accesibilidad.
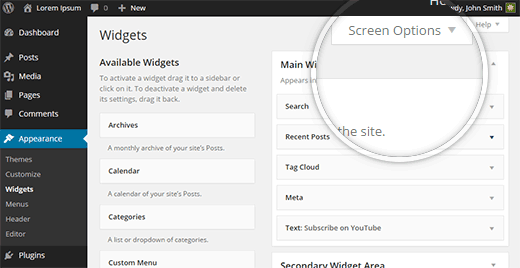
Primero debes visitar Apariencia »Widgets pantalla en su área de administración de WordPress. El modo de accesibilidad está oculto en el menú de opciones de la pantalla.

Si puede hacer clic o tocar en el menú Opciones de pantalla, eso está bien. Si está utilizando un software de lectura de pantalla y un teclado, debe presionar L llave.
Esto omitirá el menú normal y lo llevará directamente al botón de ayuda que se encuentra justo antes de las Opciones de pantalla. Presione la tecla tab otra vez para enfocarse en el menú de opciones de la pantalla y luego presione enter. Esto hará que baje el menú de opciones de la pantalla.
Solo hay una opción en este menú: «Habilitar el modo de accesibilidad». Puede activarlo presionando la tecla tab y presionando enter, haciendo clic o haciendo clic en él.
Al activar el modo de accesibilidad se volverá a cargar la pantalla Widgets con una nueva interfaz.
Esta nueva interfaz le permite agregar widgets usando el Añadir enlace al lado del título del widget.
Cuando presiona el enlace Agregar, abrirá el widget en una sola página donde puede configurar los ajustes del widget.
También puede elegir la barra lateral o el área del widget donde desea agregar su widget. Junto a él, también verá el menú desplegable de posición que le permite elegir la posición de este widget en la barra lateral seleccionada.
Una vez que esté satisfecho con la configuración del widget, presione el botón Guardar. Serás redirigido de regreso a la pantalla Widgets.
El modo de accesibilidad también habilitará editar enlaces al lado de widgets activos, como este:
Al hacer clic en él, accederá a la misma pantalla de edición de widgets, donde puede editar la configuración de su widgets e incluso eliminarla seleccionando la opción widgets inactivos.
Eso es todo, esperamos que este artículo lo ayude a aprender cómo agregar widgets de WordPress en modo de accesibilidad. También puede consultar este tutorial sobre cómo agregar texto redimensionable para los visitantes del sitio en WordPress.