Si está desarrollando un sitio de WordPress para un cliente, entonces es probable que tenga códigos cortos para que los usen sus clientes. El problema es que muchos principiantes no saben cómo agregar códigos cortos y si hay parámetros complejos involucrados, entonces es aún más difícil. Shortcake proporciona una solución al agregar una interfaz de usuario para códigos cortos. En este artículo, le mostraremos cómo agregar una interfaz de usuario para códigos abreviados en WordPress con Shortcake.
¿Qué es Shortcake?
WordPress ofrece una manera más fácil de agregar código ejecutable dentro de publicaciones y páginas mediante el uso de códigos abreviados. Muchos de los temas y complementos de WordPress permiten a los usuarios agregar funcionalidades adicionales utilizando códigos cortos. Sin embargo, a veces estos códigos cortos pueden complicarse cuando un usuario necesita ingresar parámetros para la personalización.
Por ejemplo, en un tema típico de WordPress si hay un código abreviado para ingresar un botón, entonces el usuario probablemente necesite agregar al menos de dos a cinco parámetros. Me gusta esto:
[themebutton url = «http://example.com» title = «Descargar ahora» color = «purple» target = «newwindow»]
Shortcake es un plugin de WordPress y una función futura propuesta de WordPress. Su objetivo es resolver este problema proporcionando una interfaz de usuario para ingresar estos valores. Esto hará que los códigos cortos sean mucho más fáciles de usar.

Empezando
Este tutorial está dirigido a usuarios que son nuevos en el desarrollo de WordPress. Los usuarios principiantes que deseen modificar sus temas de WordPress también encontrarán útil este tutorial.
Habiendo dicho eso, comencemos.
Lo primero que debe hacer es instalar y activar el complemento Shortcake (UI de código corto).
Ahora necesitará un código breve que acepte algunos parámetros de la entrada del usuario. Si necesita un poco de actualización, aquí le mostramos cómo agregar un código corto en WordPress.
Por el bien de este tutorial, utilizaremos un código abreviado simple que permite a los usuarios insertar un botón en sus publicaciones o páginas de WordPress. Aquí está el código de muestra para nuestro código corto, y puede usarlo al agregarlo al archivo de funciones de su tema o en un complemento específico del sitio.
add_shortcode ('cta-button', 'cta_button_shortcode');
function cta_button_shortcode ($ atts) {
extracto (shortcode_atts (
formación(
'title' => 'Título',
'url' => ''
),
$ atts
));
regreso ' ';
}
También necesitarás agregar algo de CSS para darle estilo a tu botón. Puede usar este CSS en la hoja de estilo de su tema.
.cta-button {
relleno: 10px;
tamaño de letra: 18px;
borde: 1px sólido #FFF;
radio del borde: 7px;
color: #FFF;
color de fondo: # 50A7EC;
}
Así es como un usuario usará el shortcode en sus publicaciones y páginas:
[cta-button title = "Descargar ahora" url = "http://example.com"]
Ahora que tenemos un código abreviado que acepta parámetros, creemos una UI para él.
Registrar su interfaz de usuario de código corto con Shortcake
La API Shortcake te permite registrar la interfaz de usuario de tu shortcode. Tendrá que describir qué atributos acepta su shortcode, tipos de campos de entrada y qué tipos de publicaciones mostrarán la IU de código corto.
Aquí hay un fragmento de código de muestra que usaremos para registrar la UI de nuestro shortcode. Hemos tratado de explicar cada paso con comentarios en línea. Puede pegar esto en el archivo de funciones de su tema o en un complemento específico del sitio.
shortcode_ui_register_for_shortcode (
/ ** Su identificador de código corto * /
'cta-button',
/ ** Su etiqueta e ícono de código corto * /
formación(
/ ** Etiqueta para su interfaz de usuario de código corto. Esta parte es requerida. * /
'label' => 'Agregar botón',
/ ** Icono o una imagen adjunta para shortcode. Opcional. src o dashicons- $ icono. * /
'listItemImage' => 'dashicons-lightbulb',
/ ** Atributos de código corto * /
'attrs' => array (
/ **
* Cada atributo que acepta la entrada del usuario tendrá su propia matriz definida como esta
* Nuestro código abreviado acepta dos parámetros o atributos, título y URL
* Permite definir primero la UI para el campo de título.
* /
formación(
/ ** Esta etiqueta aparecerá en la interfaz de usuario * /
'etiqueta' => 'Título',
/ ** Este es el atributo attr utilizado en el código utilizado para shortcode * /
'attr' => 'título',
/ ** Definir tipo de entrada. Los tipos admitidos son texto, casilla de verificación, área de texto, radio, seleccionar, correo electrónico, url, número y fecha. * /
'tipo' => 'texto',
/ ** Agregue una descripción útil para los usuarios
'description' => 'Por favor ingrese el texto del botón',
),
/ ** Ahora definiremos UI para el campo URL * /
formación(
'label' => 'URL',
'attr' => 'url',
'tipo' => 'texto',
'description' => 'URL completa',
),
),
),
/ ** Puede seleccionar qué tipos de publicaciones mostrarán UI de código corto * /
'post_type' => array ('post', 'página'),
)
);
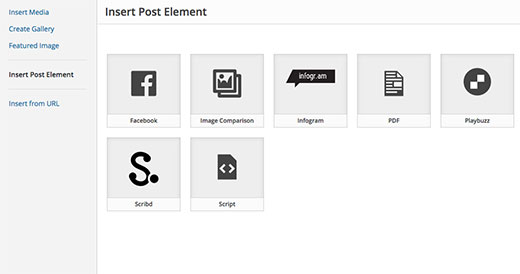
Eso es todo, ahora puede ver la interfaz de usuario de código corto en acción editando una publicación. Simplemente haga clic en el botón Agregar multimedia encima de un editor de publicaciones. Esto abrirá el cargador de medios, donde verá un nuevo elemento ‘Insertar elemento de publicación’ en la columna de la izquierda. Al hacer clic en él, le mostrará un botón para insertar su código.

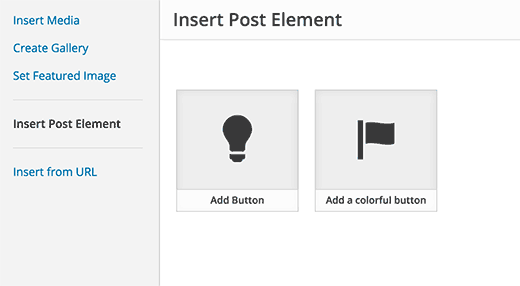
Al hacer clic en la miniatura que contiene el ícono de la bombilla y la etiqueta de la torta corta, se mostrará la IU de código corto.

Agregar shortcode con múltiples entradas
En el primer ejemplo, utilizamos un código abreviado muy básico. Ahora hagamos que sea un poco más complicado y mucho más útil. Agreguemos un código breve que permite a los usuarios elegir un color de botón.
Primero agregaremos el shortcode. Es casi el mismo código abreviado, excepto que ahora se exceptúa la entrada del usuario para el color.
add_shortcode ('mybutton', 'my_button_shortcode');
function my_button_shortcode ($ atts) {
extracto (shortcode_atts (
formación(
'color' => 'azul',
'title' => 'Título',
'url' => ''
),
$ atts
));
regreso ' ';
}
Como nuestro shortcode mostrará botones en diferentes colores, tendremos que actualizar nuestro CSS también. Puede usar este CSS en la hoja de estilo de su tema.
.mybutton {
relleno: 10px;
tamaño de letra: 18px;
borde: 1px sólido #FFF;
radio del borde: 7px;
color: #FFF;
}
.blue-button {
color de fondo: # 50A7EC;
}
.orange-button {
color de fondo: # FF7B00;
}
.botón verde {
color de fondo: # 29B577;
}
Así es como se verán los botones:

Ahora que nuestro shortcode está listo, el siguiente paso es registrar la IU de código corto. Usaremos esencialmente el mismo código, excepto que esta vez tenemos otro parámetro para el color y estamos ofreciendo a los usuarios seleccionar botones azules, naranjas o verdes.
shortcode_ui_register_for_shortcode (
/ ** Su identificador de código corto * /
'mybutton',
/ ** Su etiqueta e ícono de código corto * /
formación(
/ ** Etiqueta para su interfaz de usuario de código corto. Esta parte es requerida. * /
'label' => 'Agregar un botón de colores',
/ ** Icono o una imagen adjunta para shortcode. Opcional. src o dashicons- $ icono. * /
'listItemImage' => 'dashicons-flag',
/ ** Atributos de código corto * /
'attrs' => array (
/ **
* Cada atributo que acepta la entrada del usuario tendrá su propia matriz definida como esta
* Nuestro código abreviado acepta dos parámetros o atributos, título y URL
* Permite definir primero la UI para el campo de título.
* /
formación(
/ ** Esta etiqueta aparecerá en la interfaz de usuario * /
'etiqueta' => 'Título',
/ ** Este es el atributo attr utilizado en el código utilizado para shortcode * /
'attr' => 'título',
/ ** Definir tipo de entrada. Los tipos admitidos son texto, casilla de verificación, área de texto, radio, seleccionar, correo electrónico, url, número y fecha. * /
'tipo' => 'texto',
/ ** Agregue una descripción útil para los usuarios * /
'description' => 'Por favor ingrese el texto del botón',
),
/ ** Ahora definiremos UI para el campo URL * /
formación(
'label' => 'URL',
'attr' => 'url',
'tipo' => 'texto',
'description' => 'URL completa',
),
/ ** Finalmente definiremos la interfaz de usuario para la selección de color * /
formación(
'etiqueta' => 'Color',
'attr' => 'color',
/ ** Usaremos el campo de selección en lugar del texto * /
'tipo' => 'seleccionar',
'opciones' => matriz (
'azul' => 'Azul',
'naranja' => 'Naranja',
'verde' => 'Verde',
),
),
),
/ ** Puede seleccionar qué tipos de publicaciones mostrarán UI de código corto * /
'post_type' => array ('post', 'página'),
)
);
Eso es todo, ahora puede editar una publicación o página y hacer clic en el botón Agregar multimedia. Observará su código corto recién agregado en ‘Insertar elementos de publicación’.

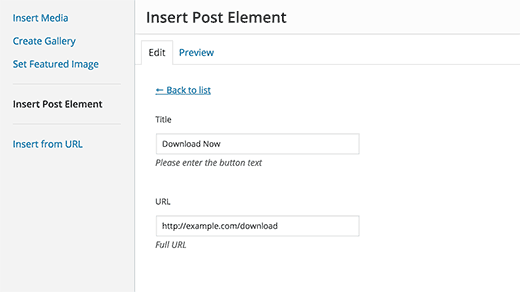
Al hacer clic en el código breve que acaba de crear, aparecerá la IU de código corto, donde simplemente puede ingresar los valores.

Puede descargar el código utilizado en este tutorial como un complemento.
wpb-shortcake-tutorial
Hemos incluido el CSS, por lo que puede usarlo para estudiarlo o usarlo para agregar sus propios botones de llamada a la acción en WordPress usando una interfaz de usuario más sencilla. Siéntete libre de modificar la fuente y jugar con ella.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)




















