¿Desea agregar un temporizador de cuenta atrás animado en WordPress? Ya sea un evento, un lanzamiento de un producto o una venta de vacaciones, un temporizador visualiza la urgencia y aumenta la anticipación entre los usuarios. En este artículo, le mostraremos cómo agregar un temporizador de cuenta regresiva de eventos animados en WordPress.

Lo primero que debe hacer es instalar y activar el plugin Countdown Timer Ultimate. Para más detalles
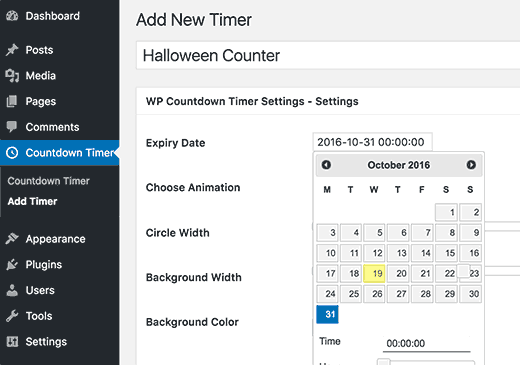
Una vez que el complemento está activado, debes visitar Temporizador de cuenta regresiva »Agregar temporizador página para crear su primer temporizador de cuenta regresiva.

Lo primero que debe proporcionar es un título para su temporizador de cuenta atrás. Este título te ayudará a identificar el temporizador internamente.
A continuación, debe hacer clic en ‘Fecha de caducidad’ para seleccionar la fecha y la hora en que caducará su temporizador.
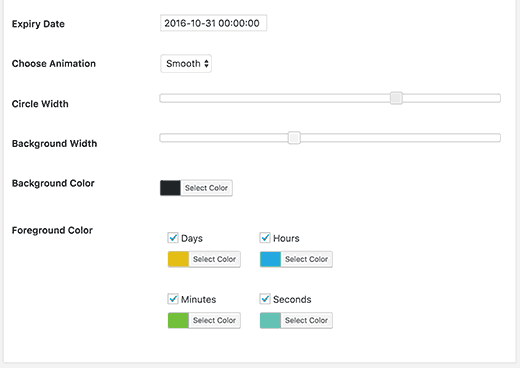
Después de eso, debe elegir el tipo de animación y el tamaño de los círculos del temporizador. También puede cambiar el color de fondo del círculo y los colores de primer plano de días, horas, minutos y segundos.

Si lo desea, puede desmarcar un elemento del menú de primer plano y no se mostrará como un círculo. Por ejemplo, puede desmarcar días y su temporizador de cuenta atrás no mostrará un contador de días.
No olvide hacer clic en el botón guardar cambios para almacenar su configuración.
Muestra tu temporizador de cuenta atrás animado en WordPress
Ahora que ha creado su temporizador de cuenta regresiva, sigamos y lo agreguemos a su sitio web.
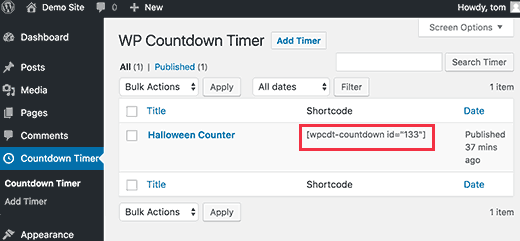
En primer lugar, debe hacer clic en el menú del temporizador de cuenta regresiva. Verá el temporizador que acaba de crear allí.

Junto a su temporizador de cuenta regresiva, verá un código breve que debe copiar.
Ahora simplemente pegue este shortcode en el área de contenido o su publicación o página.
Haga clic en el botón guardar o publicar para almacenar sus cambios.
Eso es todo, ahora puede visitar su sitio web para ver su temporizador de cuenta atrás en acción.

Esperamos que este artículo te haya ayudado a agregar un temporizador de cuenta regresiva de eventos en WordPress



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)




















