Recientemente, uno de nuestros usuarios nos preguntó si había alguna manera de agregar un acordeón de preguntas frecuentes en su sitio de WordPress. Hay muchos complementos disponibles que le permiten agregar una sección de preguntas frecuentes o preguntas frecuentes en WordPress. En este artículo, le mostraremos cómo agregar un acordeón de jQuery FAQ en su sitio de WordPress.
¿Qué es el acordeón?
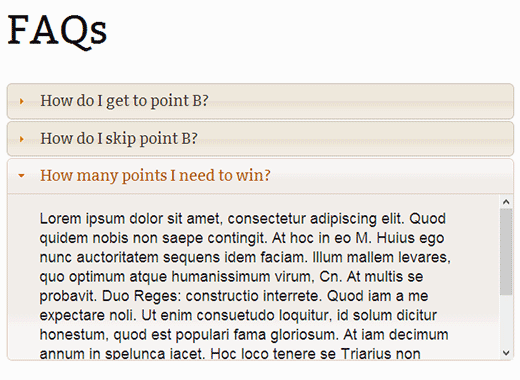
En el diseño web, acordeón es un término utilizado para un patrón de diseño de interfaz de usuario que tiene pestañas o bloques de contenido que colapsan o amplían la interacción del usuario. Cada pestaña tiene contenido debajo de ellos que se expande cuando el usuario hace clic en el elemento del menú. En términos simples, es como un menú que se expande cuando haces clic en él. Hemos utilizado un efecto similar en nuestra página gratuita de configuración de blog de WordPress. A continuación se muestra una captura de pantalla de un acordeón de muestra.

Agregar un jQuery FAQ Acordeón
Antes de que pueda agregar un acordeón de jQuery FAQ, debe asegurarse de tener una sección de preguntas frecuentes. Comience agregando una sección de preguntas frecuentes siguiendo nuestro tutorial sobre cómo agregar una sección de preguntas frecuentes en WordPress.
Ahora continuemos agregando el acordeón jQuery FAQ. WordPress viene con la biblioteca jQuery pero no tiene temas jquery. Lo cargaremos desde Google CDN y pondremos en cola estos scripts en WordPress. También crearemos un código corto que muestre nuestras preguntas frecuentes. Lo más importante es que haremos todo eso creando un plugin de WordPress.
Cree una carpeta en su escritorio y asígnele el nombre mi-acordeón. Abra el Bloc de notas o cualquier otro editor de texto de su elección. Crea un archivo llamado my-accordion.php y pegue este código dentro de él:
10,
'orderby' => 'menu_order',
'orden' => 'ASC',
'post_type' => 'pregunta',
));
// Generando salida
$ faq. = ''; // Abrir el contenedor
foreach ($ posts as $ post) {// Generar el marcado para cada pregunta
$ faq. = sprintf ((' % 1 $ s
% 2 $ s '),
$ post-> post_title,
wpautop ($ post-> post_content)
);
}
$ faq. = ''; // Cerrar el contenedor
devuelve $ faq; // Devuelve el HTML.
}
add_shortcode ('faq_accordion', 'accordion_shortcode');
Después de guardar los cambios en ese archivo, abra un nuevo archivo en blanco. Guárdalo como accordion.js . A continuación, pegue este código dentro y guarde el archivo:
jQuery (document) .ready (function () {
jQuery ("# acordeón"). acordeón ();
}) ();
Ahora tenemos nuestro complemento listo para cargar. Abra su FTP Client y cargue mi carpeta de acordeón en el directorio / wp-contnt / plugins / en su sitio web de WordPress. A continuación, debe activar el complemento yendo a la pantalla de su complemento en el área de administración de WordPress.
Agregar una página de Preguntas frecuentes con Accordion
Para mostrar estas preguntas frecuentes en formato de acordeón, debe crear una página nueva. Ir Páginas »Agregar nuevo . Dale un título a tu página, p. Preguntas frecuentes y en el área de edición de página ingrese este código corto:
[faq_accordion]
Guarde y publique su página, y obtenga una vista previa. Verá sus preguntas frecuentes en un bonito menú de acordeón.
Cambio de estilo y colores de su acordeón
Para colores y estilo, estas preguntas frecuentes Accordion usa temas de jQuery UI alojados en Google. Básicamente es una hoja de estilo, y si lo prefiere, puede descargarla y colocarla en su propio sitio web. El sitio web jQuery tiene una sección de temas jQuery UI con algunos temas listos para usar. Como puede ver, hemos utilizado el tema de la humanidad en nuestro complemento. Puede reemplazarlo con cualquiera de los temas disponibles, como suavidad, cupertino, etc. También puede crear o modificar estos temas en Themeroller.
Esperamos que este artículo lo ayude a agregar un jQuery FAQ Accordion en su sitio web de WordPress. Para comentarios y preguntas, por favor deje un comentario a continuación.