Recientemente, uno de nuestros lectores preguntó si hay alguna manera de agregar atributos de título en los menús de WordPress. El atributo de título le permite proporcionar información adicional sobre un enlace. A menudo aparece como texto de información sobre herramientas cuando el mouse se mueve sobre el enlace. En este artículo, le mostraremos cómo agregar el atributo de título en los menús de navegación de WordPress.

¿Por qué usar el atributo de título en los menús?
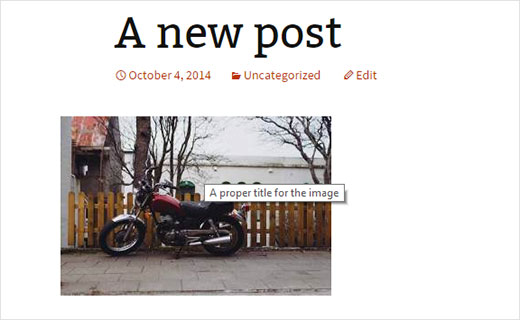
El atributo de título es un atributo de HTML que se puede agregar a cualquier elemento, pero se usa más comúnmente con enlaces e imágenes.
Le permite proporcionar información adicional sobre el enlace o la imagen.

Normalmente, los navegadores web muestran el atributo de título al pasar el mouse. Esto permite a los usuarios ver a dónde les llevará este enlace antes de hacer clic en él.
Los lectores de pantalla también pueden leer el atributo de título, pero muchos lectores de pantalla lo ignorarán y solo leerán el texto de anclaje.
Algunos expertos en SEO creen que no es útil, mientras que otros afirman que es útil para SEO, ya que le permite proporcionar más contexto.
WordPress eliminó el atributo de título de insertar ventana emergente de enlace en la versión 4.2. Sin embargo, puede agregar fácilmente el título y las opciones rel = nofollow en Insertar ventana emergente de enlace.
Habiendo dicho eso, echemos un vistazo a cómo agregar el atributo de título en los menús de navegación de WordPress.
Agregar atributo de título en elementos del menú de navegación de WordPress
Primero debes visitar Apariencia »Menús página y haga clic en la pestaña ‘Opciones de pantalla’ en la esquina superior derecha de la pantalla.

Esto hará que baje un menú donde debe hacer clic en la casilla de verificación junto a la opción de Título de atributo.
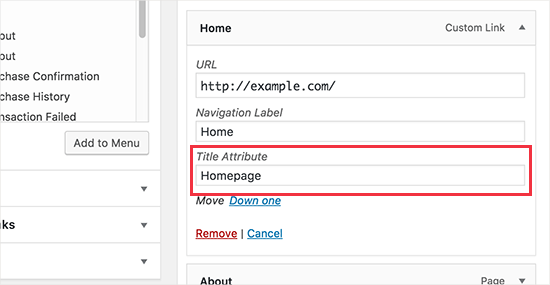
Después de eso, simplemente desplácese hacia abajo y haga clic en cualquier elemento del menú en su menú existente para expandirlo. Ahora verá el campo de atributo del título.

Ahora puede agregar el texto que desea usar como título y luego repetirlo para todos los elementos del menú en su menú de navegación.
No te olvides de hacer clic en el botón Guardar para guardar tus cambios.
Ahora puede visitar su sitio web y llevar el mouse a un enlace en el menú de navegación. Verá el atributo de título que se muestra como información sobre herramientas.

Puede llevar los atributos de título aún más lejos con jQuery agregando descripciones de herramientas de lujo sobre el efecto de mouseover.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)




















