¿Desea agregar estilos personalizados en el editor visual de WordPress? Agregar estilos personalizados le permite aplicar rápidamente el formato sin cambiar al editor de texto. En este artículo, le mostraremos cómo agregar estilos personalizados al editor visual de WordPress.

Nota: Este tutorial requiere conocimientos básicos de trabajo de CSS.
Por qué y cuándo necesita estilos personalizados para WordPress Visual Editor
Por defecto, el editor visual de WordPress viene con algunas opciones básicas de formato y estilo. Sin embargo, a veces puede necesitar estilos personalizados propios para agregar botones CSS, bloques de contenido, eslóganes, etc.
Siempre puede cambiar de visual a editor de texto y agregar HTML personalizado y CSS. Pero si regularmente usa algunos estilos, entonces sería mejor agregarlos al editor visual para que pueda reutilizarlos fácilmente.
Esto le ahorrará tiempo invertido en el cambio de texto y editor visual. También le permitirá usar consistentemente los mismos estilos en su sitio web.
Lo más importante es que puede modificar o actualizar fácilmente estilos sin tener que editar publicaciones en su sitio web.
Habiendo dicho eso, echemos un vistazo a cómo agregar estilos personalizados en el editor visual de WordPress.
Método 1: Agregue estilos personalizados en Visual Editor usando el complemento
Lo primero que debe hacer es instalar y activar el complemento TinyMCE Custom Styles. Para más detalles
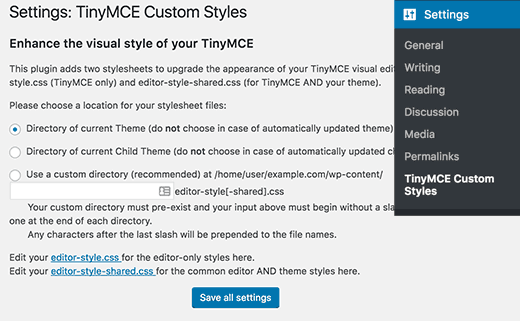
Tras la activación, debe visitar Configuraciones »Estilos personalizados de TinyMCE página para configurar los ajustes del plugin.

El complemento le permite elegir la ubicación de los archivos de la hoja de estilo. Puede usar las hojas de estilo de tu tema o tema infantil, o puedes elegir una ubicación personalizada propia.
Después de eso, debe hacer clic en el botón ‘Guardar todas las configuraciones’ para almacenar sus cambios.
Ahora puede agregar sus estilos personalizados. Debe desplazarse un poco hacia abajo hasta la sección de estilo y hacer clic en el botón Agregar nuevo estilo.
Primero necesita ingresar un título para el estilo. Este título se mostrará en el menú desplegable. A continuación, debe elegir si se trata de un elemento en línea, bloque o selector.
Después de eso, agrega una clase CSS y luego agrega tus reglas CSS como se muestra en la captura de pantalla a continuación.

Una vez que haya agregado un estilo CSS, simplemente haga clic en el botón ‘Guardar todas las configuraciones’ para almacenar sus cambios.
Ahora puede editar una publicación existente o crear una nueva. Observará un menú desplegable de Formato en la segunda fila del editor visual de WordPress.

Simplemente seleccione un texto en el editor y luego seleccione su estilo personalizado en el menú desplegable Formatos para aplicarlo.
Ahora puede obtener una vista previa de su publicación para ver si sus estilos personalizados se aplican correctamente.
Método 2: agregue manualmente estilos personalizados al editor visual de WordPress
Este método requiere que agregue código manualmente a sus archivos de WordPress. Si esta es la primera vez que agrega código a WordPress
Paso 1: Agregue un menú desplegable de estilos personalizados en WordPress Visual Editor
Primero, agregaremos un menú desplegable de Formatos en el editor visual de WordPress. Este menú desplegable nos permitirá seleccionar y aplicar nuestros estilos personalizados.
Debe agregar el siguiente código al archivo functions.php de su tema o a un complemento específico del sitio.
función wpb_mce_buttons_2 ($ botones) {
array_unshift ($ botones, 'styleselect');
devolver $ botones;
}
add_filter ('mce_buttons_2', 'wpb_mce_buttons_2');
Paso 2: agrega opciones de selección al menú desplegable
Ahora deberá agregar las opciones al menú desplegable que acaba de crear. Luego podrá seleccionar y aplicar estas opciones desde el menú desplegable Formatos.
Por el bien de este tutorial, estamos agregando tres estilos personalizados para crear bloques de contenido y botones.
Deberá agregar el siguiente código al archivo functions.php de su tema o a un complemento específico del sitio.
/ *
* Función de devolución de llamada para filtrar la configuración de MCE
* /
function my_mce_before_init_insert_formats ($ init_array) {
// Definir la matriz style_formats
$ style_formats = array (
/ *
* Cada elemento secundario de matriz es un formato con su propia configuración
* Tenga en cuenta que cada matriz tiene título, bloque, clases y argumentos de contenedor
* Título es la etiqueta que será visible en el menú Formatos
* El bloque define si es un span, div, selector o estilo en línea
* Clases le permite definir clases de CSS
* Contenedor para agregar o no un nuevo elemento de nivel de bloque alrededor de cualquier elemento seleccionado
* /
formación(
'title' => 'Bloque de contenido',
'bloque' => 'span',
'classes' => 'content-block',
'wrapper' => verdadero,
),
formación(
'title' => 'Botón azul',
'bloque' => 'span',
'classes' => 'botón azul',
'wrapper' => verdadero,
),
formación(
'title' => 'Botón rojo',
'bloque' => 'span',
'classes' => 'botón rojo',
'wrapper' => verdadero,
),
);
// Inserta la matriz, JSON ENCODED, en 'style_formats'
$ init_array ['style_formats'] = json_encode ($ style_formats);
return $ init_array;
}
// Adjuntar devolución de llamada a 'tiny_mce_before_init'
add_filter ('tiny_mce_before_init', 'my_mce_before_init_insert_formats');
Ahora puede agregar una nueva publicación en WordPress y hacer clic en el menú desplegable Formatos en el editor visual. Notará que sus estilos personalizados ahora son visibles en formatos.
Sin embargo, seleccionarlos no hace ninguna diferencia en el editor de publicaciones en este momento.
Paso 3: agregar estilos CSS
Ahora el último paso es agregar reglas de estilo CSS para tus estilos personalizados.
Deberá agregar este CSS en los archivos style.css y editor-style.css de su tema o tema secundario.
.content-block {
borde: 1px sólido #eee;
relleno: 3px;
fondo: #ccc;
ancho máximo: 250px;
flotar derecho;
text-align: center;
}
.content-block: after {
Limpia los dos;
}
.blue-button {
color de fondo: # 33bdef;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
radio del borde: 6px;
borde: 1px sólido # 057fd0;
pantalla: bloque en línea;
cursor: puntero;
color: #ffffff;
relleno: 6px 24px;
texto-decoración: ninguno;
}
.botón rojo {
color de fondo: # bc3315;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
radio del borde: 6px;
borde: 1px sólido # 942911;
pantalla: bloque en línea;
cursor: puntero;
color: #ffffff;
relleno: 6px 24px;
texto-decoración: ninguno;
}

La hoja de estilos del editor controla la apariencia de su contenido en el editor visual. Verifique la documentación de su tema para averiguar la ubicación de este archivo.
Si su tema no tiene un archivo de hoja de estilos del editor, entonces siempre puede crear uno. Simplemente crea un nuevo archivo CSS y llámalo custom-editor-style.css .
Debe cargar este archivo en el directorio raíz de su tema y luego agregar este código en el archivo functions.php de su tema.
function my_theme_add_editor_styles () {
add_editor_style ('custom-editor-style.css');
}
add_action ('init', 'my_theme_add_editor_styles');
Eso es todo. Ha agregado correctamente sus estilos personalizados en el editor visual de WordPress. Siéntase libre de jugar con el código agregando sus propios elementos y estilos.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)