Los videos son una de las mejores formas de aumentar la participación del usuario. Recientemente, uno de nuestros usuarios nos preguntó sobre una forma de crear superposiciones de botones compartidos en videos similares al popular sitio UpWorthy. En este artículo, le mostraremos cómo agregar botones de compartir como superposición en videos de YouTube en WordPress.
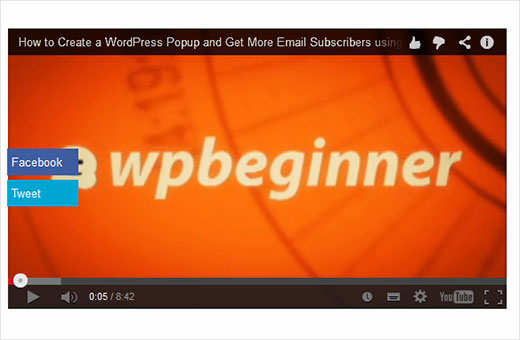
Ejemplo de cómo se vería:

Agregar botones Compartir como superposición en videos de YouTube
Hubo varias formas en que esto podría hacerse. La mayoría de las formas requeriría que pegue un poco de código HTML cada vez que agregue un video. En lugar de hacer eso, decidimos crear un código corto que automatizaría este efecto de superposición.
Simplemente copie y pegue el siguiente código en un complemento específico del sitio o en el archivo functions.php de su tema:
/// site's YouTube Share Overlay Buttons
function wpb_yt_buttons ($ atts) {
// Obtenga la identificación del video del shortcode
extract (shortcode_atts (array (
'video' => ''
), $ atts));
// Mostrar video
// Añadir el botón compartir de Facebook
$ string. = '
‘;
// Cerrar el contenedor de video
$ string. = »;
// Salida de retorno
return $ string;
}
// Añadir shortcode
add_shortcode (‘wpb-yt’, ‘wpb_yt_buttons’);
Este código crea un código corto que agrega automáticamente enlaces de Twitter y Facebook para compartir sus videos. Estos botones solo son visibles cuando el usuario coloca su mouse sobre el video. Puedes usarlo para agregar cualquier otro canal de redes sociales.
Para usar este código corto, todo lo que tendrá que hacer es agregar la ID del video de YouTube en el código corto de esta manera:
[wpb-yt video = "qzOOy1tWBCg"]
Puede obtener la identificación de video de YouTube a partir de la cadena de la URL. Me gusta esto:

Ahora, cuando agregue un video, podrá ver su video de YouTube y enlaces de texto plano para compartir el video en Facebook o Twitter. Notará que estos enlaces no tienen ningún estilo.
Así que vamos a diseñar estos enlaces para crear botones, por lo que se ve un poco mejor. También ocultaremos estos botones y haremos que aparezcan solo cuando un usuario tome su mouse en el contenedor de video. Para hacer esto, agregue el siguiente CSS a la hoja de estilo de su Tema hijo.
# share-video-overlay {
posición: relativa;
Derecha: 40px;
arriba: -190px;
list-style-type: none;
bloqueo de pantalla;
opacidad: 0;
filtro: alfa (opacidad = 0);
-webkit-transition: opacity .4s, top .25s;
-moz-transition: opacity .4s, top .25s;
-o-transition: opacity .4s, top .25s;
transición: opacity .4s, top .25s;
índice z: 500;
}
# share-video-overlay: hover {
opacidad: 1;
filtro: alfa (opacidad = 100);
}
.share-video-overlay li {
margen: 5px 0px 5px 0px;
}
#Facebook {
color: #ffffff;
color de fondo: # 3e5ea1;
ancho: 70px;
relleno: 5px;
}
.facebook a: enlace, .facebook a: activo, .facebook a: visitado {
color: #fff;
texto-decoración: ninguno;
}
#twitter {
color de fondo: # 00a6d4;
ancho: 70px;
relleno: 5px;
}
.twitter a, .twitter a: enlace, .twitter a: activo, .twitter a: visitado, .twitter a: hover {
color: #FFF;
texto-decoración: ninguno;
}
Eso es todo. Ahora deberías haber compartido la superposición de botones en tus videos de YouTube en WordPress.
Agregar botones de compartir como superposición para listas de reproducción de videos de YouTube en WordPress
Después de publicar este artículo, muchos de nuestros lectores preguntaron cómo se puede modificar este código para que funcione tanto para las listas de reproducción de YouTube como para los videos. Si incrusta videos de YouTube, así como listas de reproducción en su sitio de WordPress, debe utilizar este código en su lugar.
/ *
* Botones de superposición de acciones del sitio
* en videos y listas de reproducción de YouTube
* /
function wpb_yt_buttons ($ atts) {
// Obtener los id. De video y lista de reproducción del código corto
extract (shortcode_atts (array (
'video' => '',
'playlist' => '',
), $ atts));
// Verifica si se proporciona una identificación de la lista de reproducción con shortcode
if (! $ lista de reproducción == ''):
// Mostrar lista de reproducción de video
// Añadir botón de Facebook
$ string. = '
‘;
// Cerrar el contenedor de video
$ string. = »;
// Si no se proporciona una ID de la lista de reproducción
else:
// Mostrar video
// Añadir botón de Facebook
$ string. = ‘
‘;
// Cerrar el contenedor de video
$ string. = »;
terminara si;
// Salida de retorno
return $ string;
}
// Añadir código corto
add_shortcode (‘wpb-yt’, ‘wpb_yt_buttons’);
Usando el código anterior también puede agregar una lista de reproducción con la superposición de botones para compartir. Para mostrar su lista de reproducción, deberá proporcionar la identificación del video y la id de la lista de reproducción en el código corto de esta manera:
[wpb-yt video = "exP9N3rIfV0" lista de reproducción = "UUhA624rCabHAmd6lpkLOw7A"]
Puedes obtener tus ID de videos y listas de reproducción visitando la lista de reproducción en YouTube y copiando la ID de la lista desde la URL, como esta:

Agregar el enlace de publicación de WordPress en la superposición del botón Compartir en videos de YouTube
Después de que publicamos este artículo, algunos de nuestros usuarios preguntaron si les gustaría que los botones para compartir compartan el enlace de su publicación de WordPress en lugar del enlace de video de YouTube. Para hacerlo, debes reemplazar la URL del video en los botones para compartir con el enlace permanente de WordPress. Use este código en su plugin functions.php o específico del sitio:
/// site's YouTube Share Overlay Buttons
function wpb_yt_buttons ($ atts) {
// Obtenga la identificación del video del shortcode
extract (shortcode_atts (array (
'video' => ''
), $ atts));
// Mostrar video
// Obtener enlace permanente de publicaciones y codificar URL
$ permalink_encoded = urlencode (get_permalink ());
// Añadir el botón compartir de Facebook
$ string. = '
‘;
// Cerrar el contenedor de video
$ string. = »;
// Salida de retorno
return $ string;
}
// Añadir shortcode
add_shortcode (‘wpb-yt’, ‘wpb_yt_buttons’);
Siéntase libre de modificar el CSS o los fragmentos de códigos cortos para satisfacer sus necesidades. Para optimizar aún más tus videos, puedes hacer que tus videos de YouTube sean receptivos usando el plugin FitVids jQuery. También puede desactivar los videos relacionados que aparecen al final del video. o incluso crea imágenes destacadas de las miniaturas de videos de YouTube.
Esperamos que este artículo lo ayude a agregar botones de compartir personalizados como superposición en videos de YouTube en WordPress. Háganos saber qué canales de medios sociales está planeando agregar a sus videos dejando un comentario a continuación.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)






















