¿Desea aceptar pagos con Stripe en WordPress? Stripe hace que sea más fácil para los propietarios de sitios aceptar pagos en sus sitios web de WordPress. En este artículo, le mostraremos cómo aceptar fácilmente pagos con Stripe en WordPress.

Nota: Stripe requiere que su sitio use cifrado SSL / HTTPS. Si aún no tienes un certificado SSL para tu sitio web
Hay muchas formas diferentes de aceptar pagos con Stripe en WordPress. Cubriremos 4 métodos diferentes, para que pueda elegir el que mejor se adapte a sus necesidades.
Para una navegación rápida, puede usar los siguientes enlaces de navegación:
Formularios personalizados de orden por franjas en WordPress con WPForms
WPForms es el mejor complemento de formulario de WordPress. Le permite crear formularios de pago personalizados y aceptar fácilmente pagos en su sitio de WordPress usando Stripe y PayPal.
WPForms es un complemento pago, y necesitará el plan Pro para usar los complementos de Stripe y PayPal.
Lo primero que debe hacer es instalar y activar el complemento de WPForms. Para más detalles
Tras la activación, debe visitar WPForms »Configuración página para ingresar su clave de licencia. Puede obtener esta clave de licencia de su cuenta en el sitio web de WPForms.

Después de la verificación, debe dirigirse a WPForms »Complementos página.
Desplácese hasta ‘Complemento de banda’ y haga clic en el botón Instalar complemento al lado.

WPForms instalará automáticamente el complemento de formularios Stripe. Deberá hacer clic en el botón activar para comenzar a usar este complemento.
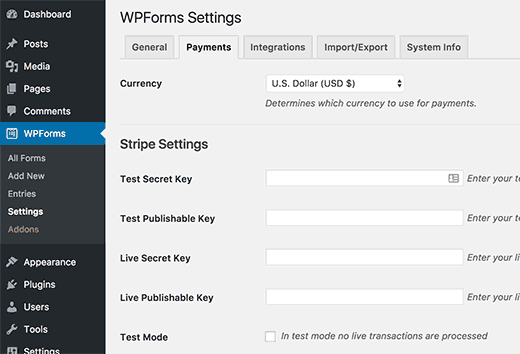
Luego, necesitas visitar WPForms »Configuración página y haga clic en la pestaña de pagos.
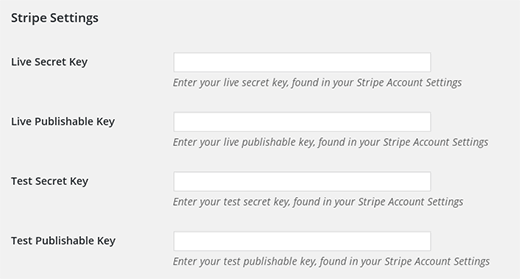
Una vez allí, debe conectar Stripe a su sitio de WordPress ingresando las claves API. Puede obtener estas claves de la configuración de su cuenta de Stripe.

Después de ingresar las claves de la API, no olvides hacer clic en el botón guardar para guardar tu configuración.
Ahora está listo para aceptar pagos usando Stripe en WordPress.
A continuación, debe crear un formulario para aceptar pagos en su sitio de WordPress.
Dirigirse a WPForms »Agregar nuevo página. Esto lanzará la interfaz del generador de formularios de WPForms.

WPForms viene con plantillas de formulario listas para usar. Puede seleccionar un formulario de Pedido / Facturación, formulario de donaciones o crear un formulario en blanco.

Puede agregar nuevos campos de formulario haciendo clic en ellos desde la columna de la izquierda. También puede editar un campo de formulario simplemente haciendo clic en él.
Una vez que esté satisfecho con el formulario, debe hacer clic en Pagos »Raya lengüeta.

Ahora debe marcar la casilla junto a la opción ‘Habilitar pagos en banda’ e ingresar una descripción para el pago. También puede seleccionar enviar un recibo de pago.
No te olvides de hacer clic en el botón guardar para guardar tus configuraciones.
Ahora está listo para agregar este formulario a cualquier publicación o página de WordPress que desee.
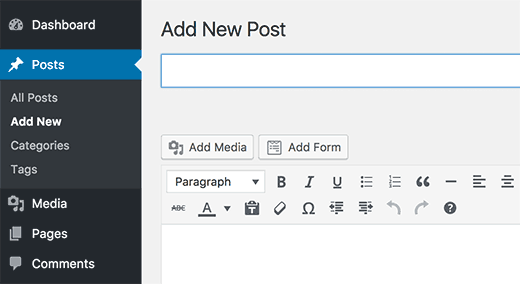
Simplemente cree una nueva publicación o página o edite una existente y luego haga clic en el botón Agregar formulario.

Aparecerá una ventana emergente en la que deberá seleccionar el formulario que acaba de crear y hacer clic en el botón Agregar formulario.

WPForms ahora agregará el código abreviado del formulario a su editor de publicaciones de WordPress.
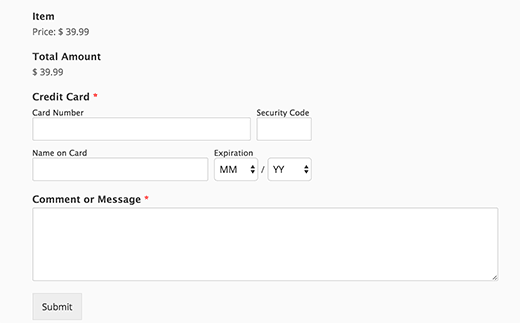
Ahora puede guardar o publicar su página y hacer clic en el botón de vista previa para ver su formulario en acción.

Botón de compra con WP Simple Pay Pro
Este método le permite agregar un botón de pago a su sitio de WordPress. A diferencia de WPForms, este método no le permite crear formularios de pago personalizados con sus propios campos.
Lo primero que debe hacer es instalar y activar el complemento WP Simple Pay Pro. Para más detalles
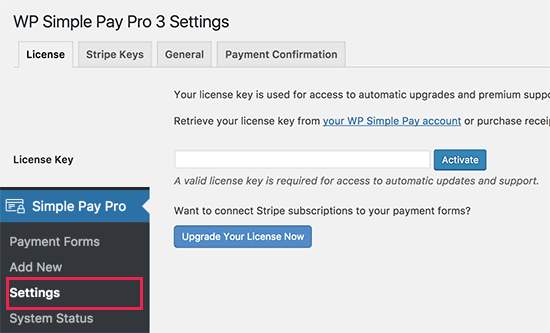
Tras la activación, debe visitar Simple Pay Pro »Configuración página para configurar los ajustes del plugin.

Primero, debe agregar su clave de licencia. Puede encontrar esta información en su cuenta en el sitio web de WP Simple Pro.
Luego, cambie a la pestaña ‘Teclas de banda’. La primera opción que notará es ‘Modo de prueba’. Por defecto, está apagado. Esto le permite agregar rayas en el modo de prueba. Una vez que esté listo para comenzar, tendrá que encenderlo.

A continuación, deberá proporcionar sus Stripe API Keys. Puede obtener esta información de su cuenta Stripe.
Después de ingresar sus claves de API, no olvide hacer clic en el botón guardar cambios para almacenar su configuración.
A continuación, debe hacer clic en la pestaña ‘General’ en la página de configuración del complemento.

Aquí es donde puede establecer el nombre del sitio, la moneda, el logotipo, la etiqueta del botón de pago, etc.
También puede agregar URL de redireccionamiento cuando un pago se realiza correctamente o falla. Estas podrían ser las páginas de WordPress en su sitio.
No olvide hacer clic en el botón guardar cambios para almacenar su configuración.
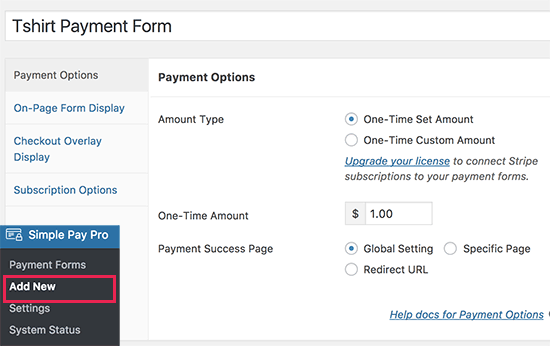
Ahora está listo para agregar un formulario de pago Stripe a su sitio web. Dirigirse a Simple Pay Pro »Agregar nuevo página para crear un nuevo formulario de pago.

Primero, debe seleccionar un tipo de monto de pago y el monto.
A continuación, debe cambiar a la visualización del formulario en la página. Aquí puede agregar campos al formulario de pago que se mostrará en su sitio web. Simplemente seleccione un campo y luego haga clic en el botón ‘Agregar’.

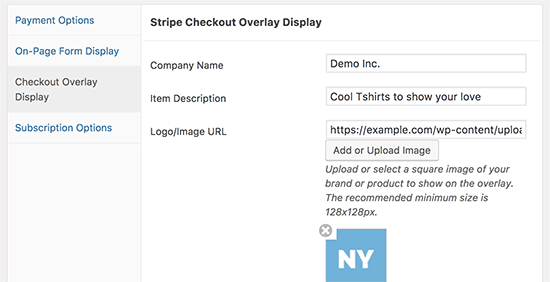
Después de eso, puede pasar a la página ‘Comprobar superposición de pantalla’. Puede cargar el logotipo de su empresa, agregar la descripción del artículo y el texto del botón de pago.

No olvides hacer clic en el botón «Crear» para guardar la configuración de tu formulario.
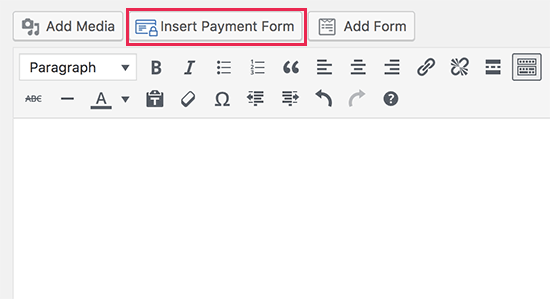
Ahora puede dirigirse a la publicación o página donde desea mostrar el formulario de pago. En la pantalla de edición, haga clic en el botón ‘Insertar formulario de pago’.

Aparecerá una ventana emergente en la que puede seleccionar el formulario de pago que creó anteriormente. Haga clic en el botón ‘Insertar formulario de pago’ para agregar el código abreviado del formulario.
Ahora puede guardar su publicación / página y obtener una vista previa de su sitio web para verlo en acción. Verá su formulario de pago con un botón. Al hacer clic en el botón, aparecerá la ventana emergente de pago de Stripe.

Añadiendo Stripe Payment Gateway en WooCommerce
Si está ejecutando una tienda en línea con WordPress usando WooCommerce, entonces aquí está cómo puede aceptar pagos usando Stripe.
Lo primero que debe hacer es instalar y activar el complemento WooCommerce Stripe Payment Gateway. Para más detalles
Tras la activación, debe visitar WooCommerce »Configuración página y luego haga clic en la pestaña de pago.
Notará la nueva opción de pago Stripe en la página. Al hacer clic en él, podrá configurar la puerta de enlace de pago Stripe para su tienda WooCommerce.

Primero debe hacer clic en la opción ‘Habilitar raya’.
Después de eso, puede verificar el botón de modo de prueba, que le permite probar la puerta de enlace de pago Stripe. Asegúrese de desmarcar esta casilla cuando esté listo para aceptar pagos.
A continuación, debe ingresar sus claves de Stripe API. Puede obtener estas claves desde la configuración de su cuenta Stripe.
No olvides hacer clic en el botón guardar cambios para guardar tus configuraciones.
Eso es todo, sus usuarios ahora verán Stripe como una opción de pago en la página de pago.

Pagos a rayas con descargas digitales fáciles
Easy Digital Downloads es uno de los mejores plugins de WordPress eCommerce en el mercado. Le permite vender fácilmente descargas digitales desde su sitio de WordPress.
Lo primero que debe hacer es instalar y activar el complemento Stripe Payment Gateway para descargas digitales fáciles. Para más detalles
La extensión Stripe es un complemento pago para Easy Digital Downloads. Cuesta $ 89 por una licencia de sitio único.
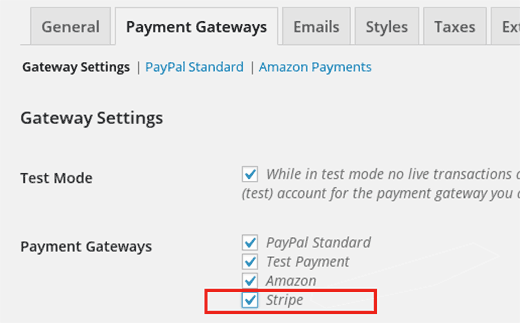
Tras la activación, debe visitar Descargas »Configuraciones página y luego haga clic en la pestaña ‘Pasarelas de pago’.
Marca la casilla junto a Raya para habilitar Raya como puerta de enlace de pago en tu sitio web.

Haga clic en el botón guardar cambios para almacenar su configuración.
A continuación, debe desplazarse hacia abajo a la sección de configuración de Banda e ingresar sus claves de API de Banda. Puede obtener estas claves de la configuración de su cuenta de Stripe.

Después de agregar sus claves de Stripe API, puede configurar configuraciones adicionales. Puede solicitar a los usuarios una dirección de facturación, mostrar el pago en un modal, cargar un logotipo para el modal, etc.
No olvides hacer clic en el botón guardar cambios para almacenar tus cambios.
Eso es todo, sus usuarios ahora verán la opción de pagar con Stripe en el proceso de pago.




![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)





















