¿Quieres acelerar tu sitio de WordPress? ¿Desea conocer los trucos de optimización de WordPress que pueden ayudarlo a reducir el tiempo de carga de su sitio? En este artículo, le mostraremos cómo acelerar WordPress al compartir cómo optimizamos nuestro sitio List25 para aumentar el rendimiento.
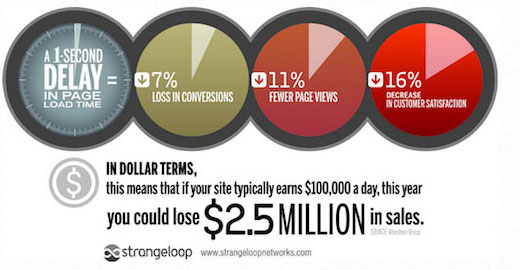
Probablemente hayas escuchado que la velocidad de WordPress es importante para el SEO. Un sitio más rápido tiene una mejor interacción del usuario, más páginas vistas y mejores ventas. En un estudio de caso extraño, descubrieron que un retraso de un segundo puede costarle un 7% de las ventas, un 11% menos de páginas vistas y un 16% de disminución en la satisfacción del cliente.

Entonces, ¿cómo se acelera realmente WordPress?
Bueno, en lugar de solo compartir una lista de consejos de velocidad, decidimos hacer un estudio de caso completo para mostrarle los resultados de nuestro sitio List25 junto con la forma en que lo logramos.
Visión de conjunto
List25 es un blog de entretenimiento iniciado por nuestro fundador Syed Balkhi. El sitio tiene más de 1.5 millones de suscriptores, y el canal de YouTube tiene más de un cuarto MIL MILLONES puntos de vista.
El contenido en el sitio es en su mayoría imágenes y videos que consumen terabytes de ancho de banda, por lo que la optimización general de la velocidad fue crucial para mantener los costos bajos, reducir el abandono de la página y mejorar el tiempo en el sitio.
Antes de comenzar la optimización, nuestra página web tardaba 2,21 segundos en cargarse según Pingdom. Después de que terminamos, el tiempo de carga de nuestra página se redujo a 1.21 segundos (~ 45% más rápido) .
Durante esta optimización, pudimos acelerar el tiempo de respuesta de nuestro servidor, mejorar nuestra puntuación de rendimiento de velocidad de página, reducir el número de solicitudes totales y mejorar el tiempo total de carga.
Echemos un vistazo a las técnicas de optimización que nos ayudaron a acelerar nuestro sitio de WordPress.
Alojamiento WordPress
Tener un buen servidor web es crucial para la velocidad de su sitio web. A medida que nuestro sitio se hizo más popular, simplemente superamos nuestra empresa de hosting anterior (HostGator).
Sus servidores simplemente no podían manejar un sitio de este tamaño porque List25 recibe decenas de millones de vistas de página. HostGator es ideal para sitios más pequeños, pero no para algo de esta magnitud.
Examinamos varias opciones de alojamiento gestionado de WordPress, y finalmente terminamos usando SiteGround para alojar List25 porque ofrecían el mejor valor general para este sitio.
Puede ver la mejora en el tiempo de respuesta de nuestro servidor de inmediato. Pasamos de un máximo de 442 ms a un tiempo de respuesta de 172 ms. Eso es una mejora del 256%.
Siteground ha creado refuerzos de rendimiento para plataformas específicas como WordPress, Joomla y Magento. Según la plataforma de su sitio, optimizan especialmente sus servidores, lo que se traduce en un mejor rendimiento general.
Escribimos un artículo sobre cuándo debe cambiar su alojamiento web, que habla sobre los 7 indicadores clave.
sitio
Plugin de caché
Cuando se trata de acelerar WordPress, el almacenamiento en caché es el segundo factor más importante después de su alojamiento web.
Normalmente, cuando un visitante visita tu sitio de WordPress, tu servidor pasa la solicitud de PHP a la base de datos MySQL, que encuentra la página que se solicita, la genera sobre la marcha y se la muestra al visitante. Esto requiere muchos recursos. Cuando tiene almacenamiento en caché, ahorra tiempo y recursos.
El siguiente diagrama resalta el proceso. En términos sencillos, piense en el almacenamiento en caché como crear un acceso directo en el escritorio que le ayude a acceder al archivo más rápido.
Para el sitio List25, estamos usando SiteGround SuperCacher, un complemento que construyeron especialmente para sus clientes. Además de eso, agregaron opciones dinámicas avanzadas de caché usando Varnish (parte de su refuerzo de rendimiento).
Si no estás en Siteground, entonces no te preocupes. Puede configurar el caché en su sitio de WordPress usando una de las muchas soluciones disponibles, como W3 Total Cache o WP Super Cache.
estamos utilizando W3 Total Cache, que proporciona varias opciones de caché de páginas, almacenamiento en caché de bases de datos y almacenamiento en memoria caché de objetos.
A medida que más compañías de hosting se especialicen en WordPress, veremos más soluciones personalizadas de almacenamiento en caché. Pagely y WPEngine también ofrecen su propio sistema incorporado de almacenamiento en caché.
CDN
Content Delivery Networks (CDN) puede ayudarlo a aumentar la velocidad de su sitio web. Hemos estado usando MaxCDN desde el comienzo de List25, por lo que esta parte no cambió.
Hemos escrito un artículo completo sobre qué es un CDN y por qué lo necesita junto con una infografía.
CDN nos permite servir todos los CSS, Javascript e imágenes de una red de entrega de contenido. Esto funciona determinando la ubicación del visitante del sitio y sirviendo contenido de un servidor más cercano al visitante.
Si no está en el mercado para una solución CDN premium, puede usar Cloudflare.
Combinación de archivos para reducir las solicitudes HTTP
A medida que agrega más complementos, a menudo agregan sus propios archivos JavaScript y CSS. Cada archivo adicional es una nueva solicitud HTTP.
Combinamos estos archivos JavaScript y CSS en un único archivo para cada uno, a fin de reducir las solicitudes y acelerar el tiempo de carga. Puede ver más detalles acerca de cómo los plugins de WordPress afectan el tiempo de carga.
Aunque ahora estamos cargando algunas pequeñas funcionalidades que quizás no necesitemos en una sección particular del sitio, este código se almacena en caché en el CDN, y los resultados muestran que hay menos solicitudes de archivos que proporcionan un mejor rendimiento que la carga de varios archivos JS más pequeños.
Esto es algo que debe hacer regularmente porque los complementos que usa cambian horas extras.
Imagen Sprites
Hicimos uso de un sprite de imagen que combinaba varios iconos sociales y de sitio en una sola imagen:
Cada vez que necesitábamos mostrar un ícono en particular, usábamos CSS para:
- Cargue la imagen como imagen de fondo
- Defina el ancho y la altura del elemento para el que necesitamos el icono
- Establecer la posición de fondo de nuestra imagen para cargar el icono necesario
Por ejemplo, para cargar los iconos de redes sociales de la barra lateral, usamos:
li.widget_social_icons ul li {float: left; ancho: 36px; altura: 36px; margen: 0 10px 10px 0; relleno: 0; fondo: url (../images/ sprite.png) no-repeat; }
li.widget_social_icons ul li.twitter {background-position: 0 -50px; }
li.widget_social_icons ul li.facebook {background-position: -36px -50px; }
li.widget_social_icons ul li.pinterest {background-position: -72px -50px; }
li.widget_social_icons ul li.google {background-position: -108px -50px; }
li.widget_social_icons ul li.rss {background-position: -144px -50px; }
li.widget_social_icons ul li.youtube {background-position: -180px -50px; }
los posición de fondo , anchura y altura Las propiedades de CSS nos ayudan a orientarnos a la sección específica de la imagen que queremos generar:
Como resultado, solo la primera solicitud de este archivo de imagen usa ancho de banda. Las solicitudes posteriores al CDN para la imagen darán lugar a que se cargue la versión almacenada en caché (típicamente local), así como a que solo se necesite solicitar una sola imagen frente a 6 íconos sociales diferentes.
Al combinar JavaScript, CSS e imágenes juntos, redujimos significativamente el número de solicitudes.
Minificación de código
La minificación de código implica eliminar espacios en blanco y saltos de línea para reducir el tamaño del archivo, por lo que es más rápido cargarlo cuando lo solicite.
Para List25, usamos SCSS, una hoja de estilo basada en sintaxis (Intro to Sass). Esto nos permite estructurar nuestros archivos CSS en varias áreas de desarrollo en un diseño fácil de leer:
Usamos CodeKit para luego compilar los archivos SCSS en un solo archivo CSS. CodeKit también elimina espacios en blanco y saltos de línea para garantizar que el archivo sea lo más pequeño posible:
Como resultado, pudimos reducir el tamaño de nuestro archivo CSS en un 28%.
Optimización de imagen
Optimizamos nuestras imágenes en dos áreas: nuestro tema de WordPress y el contenido subido.
Para nuestro tema de WordPress, utilizamos CodeKit para asegurarnos de que todas las imágenes estén comprimidas sin pérdida. Esto asegura que los tamaños de archivo sean lo más pequeños posible, sin pérdida de calidad.
También educamos a todos nuestros escritores sobre la importancia de guardar imágenes optimizadas para la web.
Uso compartido de redes sociales sin Javascript
Compartir redes sociales para List25 es realmente importante como cualquier otro sitio web. Sin embargo, los complementos para compartir en redes sociales pueden ralentizar significativamente tu sitio.
Si bien la integración de estos cuatro guiones de redes sociales no tuvo impacto en el tiempo de carga de la página en nuestras pruebas, esto ralentizó visiblemente el sitio web cuando se lo visualiza en un dispositivo móvil. Los botones para compartir en redes sociales tardarían unos segundos en aparecer, a pesar de que las secuencias de comandos se cargan de forma asíncrona, lo que hace que el contenido de la publicación se mueva a medida que se cargan los botones.
Para abordar este problema, pasamos a una solución (casi) libre de Javascript. Cada uno de los botones para compartir de la red social se representa con nuestro plugin WordPress personalizado, y el JavaScript del tema solo se usa para abrir la ventana del navegador cuando el usuario hace clic en un botón.
Sin embargo, aún queríamos mostrar la cantidad total de acciones que tenía una publicación en todas las redes sociales. Para hacer esto, producimos un pequeño plugin de WordPress personalizado para recuperar y almacenar en caché los recuentos de recursos sociales de cada red social en la metatabla de publicaciones. Estos recuentos se actualizan cada 24 horas, lo que garantiza que las consultas que consumen tiempo no se ejecuten constantemente.
Puedes utilizar una API como Sharre o diseccionar la barra social flotante para personalizarla.
Usando PingUM’s RUM (Real User Monitoring), este nuevo plugin de compartir disminuyó el tiempo de carga de la página ‘verdadero’ de 6 segundos a poco más de 2 segundos. También garantizó que redujéramos el número de solicitudes hechas para scripts de terceros.
Resultado
Mejoramos significativamente la velocidad de nuestro sitio. El tiempo de carga pasó de 2.2 segundos a 1.22 segundos.
Pudimos reducir significativamente el tiempo de respuesta de nuestro servidor.
Esto ayudó a reducir el tiempo dedicado a la descarga de una página por bot de Google, lo que ayudó a nuestra velocidad de rastreo.
Nuestro índice de rebote general disminuyó en un 7% porque el sitio se estaba cargando más rápido, y al cambiar los hosts pudimos reducir los errores del servidor.
Como se puede imaginar con el índice de rebote más bajo, el tiempo pasado en el sitio también aumentó en más de 30 segundos.
Conclusión
Como puede ver, un sitio web de carga más rápido puede mejorar la participación de los visitantes. Las técnicas que hemos discutido cubren una gama de mejoras básicas e intermedias que puede implementar para optimizar su sitio de WordPress.
Esperamos que este artículo te haya ayudado a acelerar tu sitio de WordPress. También puede consultar nuestro artículo sobre 20 debe tener complementos de WordPress para 2015.