¿Quieres comenzar tu propia tienda en línea? Sabemos que construir una tienda en línea puede ser aterrador, especialmente cuando no eres un techy. Bueno, no estás solo. Después de ayudar a cientos de usuarios a iniciar su tienda en línea, hemos decidido crear la guía más completa sobre cómo construir su tienda en línea con WordPress (paso a paso)

¿Qué necesitas para comenzar una tienda en línea?
Nunca ha habido un mejor momento para comenzar un negocio en línea que hoy.
Cualquier persona con una computadora puede comenzar en cuestión de minutos y sin adquirir ninguna habilidad especial.
Las tres cosas que necesita para comenzar una tienda en línea son:
- Una idea de nombre de dominio (este será el nombre de su tienda en línea, es decir, sitio.com)
- Una cuenta de alojamiento web (aquí es donde su sitio web vive en Internet)
- Su atención indivisa por 30 minutos.
Sí, es así de simple.
Puede configurar su propia tienda en línea con WordPress en menos de 30 minutos y lo guiaremos en cada paso del proceso.
En este tutorial, cubriremos:
- Cómo registrar un nombre de dominio gratis
- Cómo elegir el mejor alojamiento web
- Cómo obtener un certificado SSL gratis (se requiere para aceptar pagos)
- Cómo instalar WordPress
- Cómo crear una tienda WooCommerce
- Cómo agregar productos en su tienda en línea
- Cómo seleccionar y personalizar su tema
- Cómo extender tu tienda en línea con complementos
- Aprender a aprender WordPress y hacer crecer su negocio
Listo? Empecemos.
Paso 1: configurar su plataforma de tienda en línea
El mayor error que cometen la mayoría de los usuarios es no elegir la plataforma adecuada para su tienda en línea.
Afortunadamente estás aquí, así que no cometerás ese error.
Hay dos plataformas populares de comercio electrónico que recomendamos: Shopify o WordPress + WooCommerce.
Shopify es una solución de comercio electrónico completamente alojada que cuesta $ 29 al mes. Es una solución libre de problemas en la que simplemente inicia sesión y comienza a vender. La desventaja de Shopify es que se vuelve bastante costosa, y sus opciones de pago son limitadas, a menos que pague tarifas adicionales.
Esta es la razón por la cual la mayoría de los usuarios eligen WordPress + WooCommerce debido a la flexibilidad que ofrece. Requiere cierta configuración, pero vale la pena hacerlo a largo plazo. WooCommerce es la plataforma de comercio electrónico más grande del mundo.
En este tutorial, le mostraremos cómo configurar una tienda en línea en WordPress usando WooCommerce.
Para configurar su tienda, necesita tener un nombre de dominio, alojamiento web y certificado SSL .
Un nombre de dominio es la dirección de su sitio web en Internet. Es lo que los usuarios escribirán en sus navegadores para llegar a su sitio web (por ejemplo: google.com o site.com).
El alojamiento web es donde su sitio web vive en Internet. Es la casa de su sitio web en Internet. Cada sitio web en Internet necesita alojamiento web.
Cómo agregar SSL en WordPress? «> El certificado SSL agrega una capa de seguridad especial en su sitio web, por lo que puede aceptar información confidencial como números de tarjetas de crédito y otra información personal. Esto es necesario para que usted acepte pagos con tarjeta de crédito en su sitio web.
Normalmente un nombre de dominio cuesta alrededor de $ 14.99 / año, el alojamiento web cuesta alrededor de $ 7.99 / mes, y el certificado SSL cuesta alrededor de $ 69.99 / año.
Eso es mucho costo de inicio.
Afortunadamente, Bluehost, un proveedor oficial de alojamiento recomendado de WordPress y WooCommerce, ha aceptado ofrecer a nuestros usuarios un nombre de dominio libre , certificado SSL gratis y un descuento en el alojamiento web.
Básicamente, puede comenzar por $ 6.95 / mes.
→ Haga clic aquí para reclamar esta oferta exclusiva de Bluehost ←
Bluehost es una de las compañías de alojamiento web más antiguas, iniciada en 1996 (antes de Google). También son la marca más grande en lo que respecta al alojamiento de WordPress porque hospedan millones de sitios web, incluido el nuestro.
Avancemos y compramos su dominio + hosting + SSL.
Abre Bluehost en una nueva ventana usando este enlace y sigue.
Lo primero que debe hacer es hacer clic en el botón verde Comenzar ahora para comenzar.

En la pantalla siguiente, seleccione el plan que necesita (el motor de arranque y el más son los más populares).
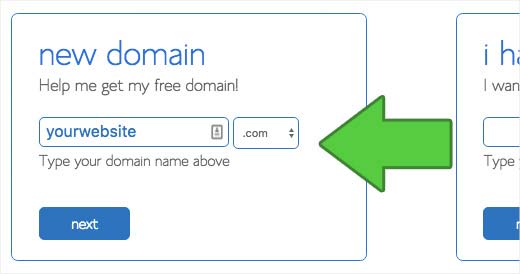
Después de eso, se le pedirá que ingrese el nombre de dominio de su sitio web.

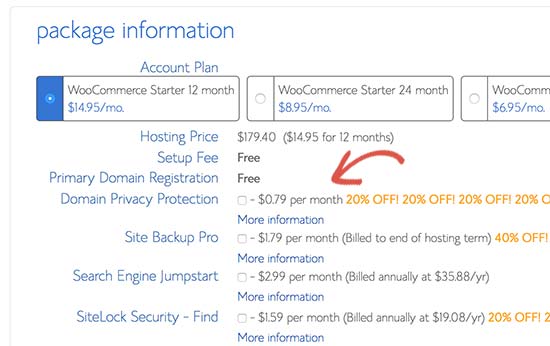
Por último, deberá agregar la información de su cuenta y finalizar la información del paquete para completar el proceso. En esta pantalla, verás extras opcionales que puedes comprar.
Depende totalmente de usted si los compra o no, pero generalmente no recomendamos comprarlos. Siempre puede agregarlos más adelante si decide que los necesita.

Una vez completado, recibirá un correo electrónico con detalles sobre cómo iniciar sesión en su panel de control de alojamiento web (cPanel). Aquí es donde administras todo, desde soporte, correos electrónicos, entre otras cosas.
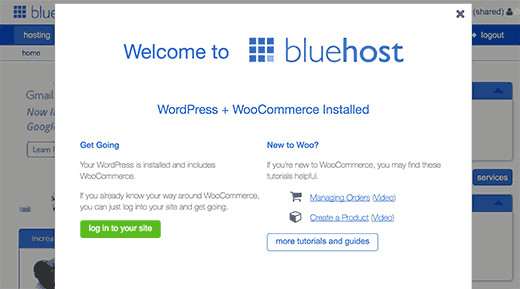
Continúa e inicia sesión en tu cPanel. Será recibido con una ventana emergente que le informa que WordPress con WooCommerce está preinstalado en su sitio web.

Solo tiene que hacer clic en el botón «Iniciar sesión en su sitio» y acceder al panel de su sitio de WordPress.
Felicidades, ha terminado de configurar el alojamiento y la parte del dominio.
El siguiente paso es configurar su sitio de WordPress y luego su tienda en línea.
Paso 2. Configurando WordPress
Bluehost instaló automáticamente WordPress y WooCommerce en su sitio web.
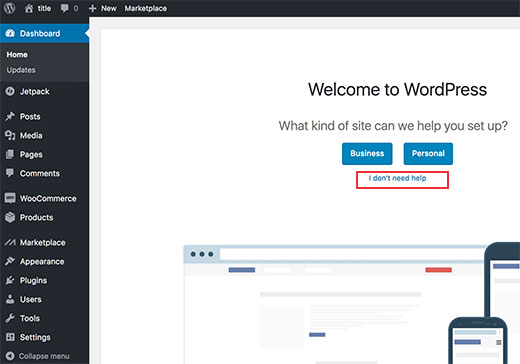
Cuando inicies sesión por primera vez en WordPress, verás un mensaje de bienvenida. Se le preguntará qué tipo de sitio web desea configurar.

Continúa y haz clic en el enlace «No necesito ayuda». No se preocupe, lo guiaremos a través de todos los pasos necesarios.
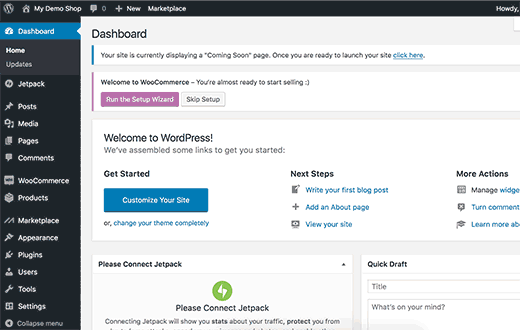
Al cerrar el asistente de configuración, se mostrará el panel de administración de WordPress que se ve así:

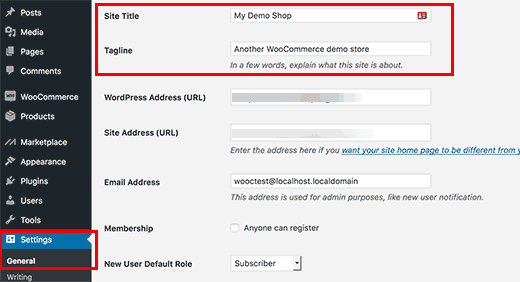
Primero, necesitas visitar Configuraciones »General página para configurar el título y la descripción del sitio de WordPress.

Configuración de HTTPS para usar SSL
Su paquete de alojamiento WordPress viene con un Certificado SSL gratuito. Este certificado está preinstalado para su nombre de dominio. Sin embargo, su sitio de WordPress debe configurarse, por lo que se carga como https vs http.
Sobre el Configuraciones »General página, debe cambiar su dirección de WordPress y dirección del sitio para usar https en lugar de http.

No olvide desplazarse hacia abajo hasta la parte inferior de la página y hacer clic en el botón Guardar cambios para almacenar su configuración.
Tu configuración básica de WordPress está completa. Ahora es el momento de configurar su tienda en línea.
Paso 3. Configurar tu tienda WooCommerce
Antes de que pueda comenzar a vender, hay algunas cosas como moneda, pagos e información de envío que necesita configurar.
Verá una notificación de ‘Bienvenido a WooCommerce’ en sus páginas de administración de WordPress. Continúe y haga clic en el botón ‘Ejecutar asistente de configuración’ en la notificación.

Esto iniciará el asistente de configuración de WooCommerce, donde deberá hacer clic en el botón «Vamos» para comenzar.

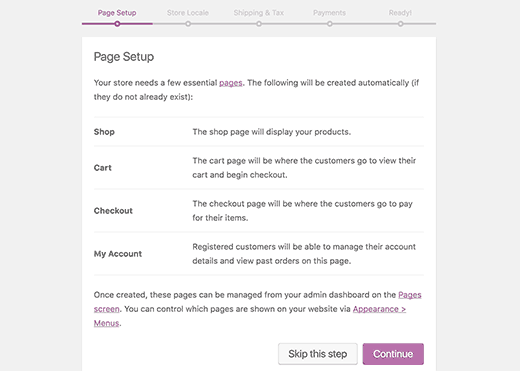
WooCommerce necesita pocas páginas esenciales para el carrito, la cuenta, la tienda y el pago. Puede hacer clic en el botón Continuar para crear automáticamente estas páginas.

Esto te llevará al próximo paso.
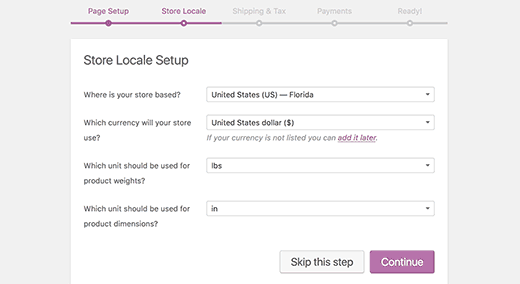
Ahora deberá indicarle a WooCommerce dónde se encuentra su tienda y qué medidas monetarias y de unidad usar.

Después de seleccionar su ubicación y moneda, haga clic en el botón Continuar para continuar.
Luego, debe ingresar información de envío e impuestos.

WooCommerce se puede usar para vender descargas digitales y productos físicos que necesitan envío.
Debe marcar la casilla si va a enviar productos, o puede dejarlo sin marcar si solo va a vender productos digitales.
A continuación, debe responder la pregunta sobre impuestos. WooCommerce puede ayudarlo a calcular y agregar impuestos automáticamente a sus precios.
Si no está seguro, puede dejarlo sin marcar. Siempre puede agregar información fiscal más adelante desde la configuración de WooCommerce.
Haga clic en el botón Continuar para continuar.
A continuación, se le pedirá que elija un método de pago para su tienda en línea.

Por defecto, WooCommerce viene con soporte para las pasarelas de pago PayPal, Estándar de PayPal y Stripe. Hay muchos otros métodos de pago disponibles para WooCommerce que puede instalar más adelante si lo necesita.
La forma más fácil de aceptar pagos es utilizando PayPal Standard.
Simplemente ingrese su dirección de correo electrónico de PayPal y haga clic en el botón Continuar.
Mucha gente, incluidos nosotros, usa tanto PayPal como Stripe. Al usar Stripe, permite que los usuarios ingresen la información de su tarjeta de crédito en la página de pago sin tener que abandonar su sitio e ir a PayPal.
Puede configurar Stripe siguiendo las instrucciones en la pantalla de WooCommerce.
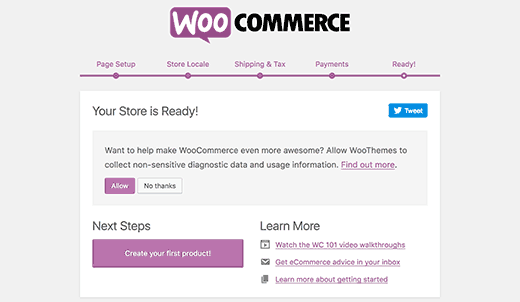
Una vez que haya terminado, su tienda en línea WooCommerce está configurada.

Debe hacer clic en el enlace ‘Volver a la consola de WordPress’ para salir del asistente de configuración.
Después de finalizar la configuración de WooCommerce, ahora está listo para agregar productos a su tienda en línea.
Paso 4. Agregar productos a tu tienda en línea
Comencemos por agregar el primer producto a su tienda en línea.
Tienes que visitar Productos »Agregar nuevo página para agregar un nuevo producto.

Primero, proporcione un título para su producto y luego una descripción detallada.
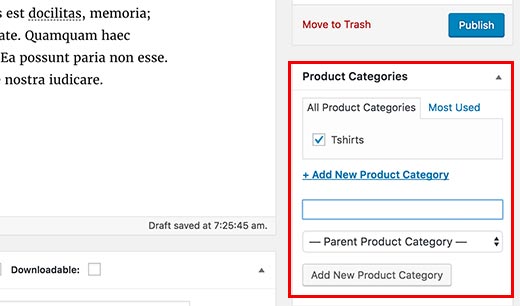
En la columna de la derecha, verá el cuadro «Categorías de productos». Haga clic en ‘+ Agregar nueva categoría de producto’ para crear una categoría para este producto. Esto le permite a usted y a sus clientes clasificar y examinar productos fácilmente.

Desplácese un poco hacia abajo y verá el cuadro Datos del producto. Aquí es donde proporcionará información relacionada con el producto, como precios, inventario, envío, etc.

Debajo del cuadro de datos del producto, verá un cuadro para agregar una breve descripción del producto. Esta breve descripción se usará cuando los usuarios vean varios productos en una página.

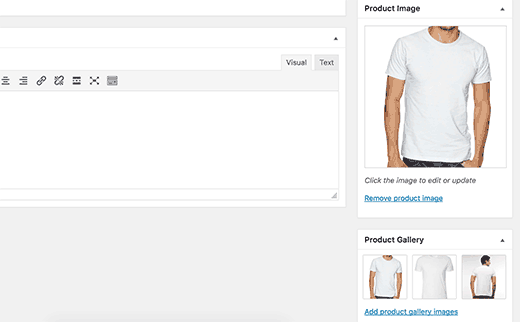
Por último, en la columna de la derecha, verá cuadros para agregar una imagen principal del producto y una galería de productos.

Una vez que esté satisfecho con toda la información del producto que ha agregado, puede hacer clic en el botón Publicar para publicarlo en su sitio web.
Repita el proceso para agregar más productos según sea necesario.
Paso 5. Selecciona y personaliza el tema de WordPress
Los temas controlan cómo se ven sus sitios de WordPress a los usuarios cuando lo visitan. Para una tienda de WooCommerce, también controlan cómo se muestran sus productos.
Hay miles de temas de WordPress gratuitos y de pago disponibles.
Su cuenta de hosting Bluehost instala automáticamente el tema Storefront para su sitio web. Tendrá que personalizarlo para satisfacer sus necesidades.
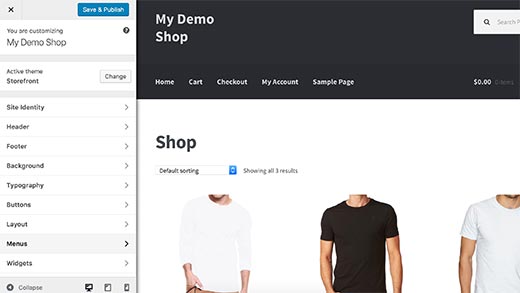
Dirigirse a Apariencia »Personalizar página. Esto abrirá el personalizador de temas donde puede cambiar las configuraciones de los diferentes temas.

Si no le gusta el tema Storefront, puede usar otro tema visitando Apariencia »Temas página.

Si necesita ayuda para seleccionar un tema, consulte nuestra guía sobre 9 cosas que debe considerar al seleccionar un tema perfecto de WordPress.
Paso 6. Extiende tu tienda en línea con complementos
Ahora que tiene su tienda en línea lista, es probable que desee comenzar a agregar otros elementos habituales en su sitio web, como un formulario de contacto, una página y más.
Para personalizar aún más WordPress y agregar funciones como formularios de contacto, galerías, controles deslizantes, etc., debe usar los complementos de WordPress.
Los complementos de WordPress son aplicaciones que te permiten agregar nuevas funciones a tu sitio web.
Hay más de 46,000 complementos de WordPress disponibles. Contamos con los mejores plugins de WordPress para ayudarlo a agregar la funcionalidad que necesita.
Tenemos una guía paso a paso sobre cómo instalar un plugin de WordPress.
Aquí hay una lista de 24 debe tener plugins de WordPress para sitios web de negocios y otra con más de 20 mejores complementos gratuitos de WooCommerce.
A menudo, los lectores nos preguntan qué complementos utilizas en tu sitio web. Puede consultar nuestro Blueprint para ver la lista de complementos y herramientas que utilizamos.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)






















