¿Te has preguntado alguna vez cómo los diseñadores pueden usar hermosas fuentes web personalizadas en sus sitios? A menudo están agregando fuentes personalizadas a WordPress usando Typekit, un servicio de Adobe que le da acceso a fuentes de alta calidad. En este artículo, le mostraremos cómo agregar fuentes Typekit en WordPress para mejorar su tipografía.

¿Por qué usar Typekit Fonts?
Typekit es un popular servicio de fuentes por suscripción que puede ahorrarle mucho dinero. En lugar de pagar licencias de fuentes individuales, que pueden ser bastante costosas, puede acceder a su biblioteca completa de cientos de fuentes de forma gratuita o por una tarifa plana anual.
La biblioteca Typekit es una colección masiva de más de 1,000 fuentes. Algunas de las fuentes más bellas que puede encontrar en la web están disponibles a través de Typekit, un servicio de Adobe.
Su plan gratuito básico incluye acceso a más de 230 fuentes y puede usar 2 familias de fuentes en un sitio web de forma gratuita. Otros planes comienzan desde $ 49.99 a $ 99.99 por año.
Estas increíbles fuentes Typekit se pueden agregar fácilmente a cualquier sitio web sin ralentizar la velocidad de carga de su página. Las fuentes se publican desde la CDN de Adobe y se cargan a velocidades mucho más rápidas que si tuvieras que alojarlas en tu propio sitio.
Typekit para WordPress Video Tutorial
¿Por qué usar fuentes Web personalizadas en WordPress?
La tipografía juega un papel crucial en el diseño de su sitio.
Elegir las fuentes correctas comunicará claramente su personalidad y mensaje a sus lectores. No importa qué tipo de imagen desee retratar: profesional, amigable, casual, con experiencia. Las fuentes en su sitio web pueden ayudar a proyectar la imagen correcta.
Al usar el conjunto correcto de fuentes, puede dejar una impresión duradera. En lugar de verse como cualquier otro sitio en la web, su texto se ve notablemente diferente. Seleccionar la fuente adecuada para su sitio de WordPress puede hacer que su sitio web pase de ser un diseño simple a ser una obra de arte estéticamente agradable e impresionante.
Las fuentes web personalizadas adecuadas pueden:
- aumentar las tasas de conversión
- reducir la tasa de rebote de su sitio
- aumentar el tiempo dedicado a su sitio web
- crea una experiencia memorable para los usuarios
¿Listo para comenzar con las fuentes Typekit? A continuación, le mostramos cómo usar Typekit para personalizar su diseño de WordPress.
Cómo comenzar con Typekit
Primero, deberá crear una cuenta de Typekit. Para hacer esto, simplemente visite Typekit.com para comparar los planes disponibles.
Tendrá que elegir para qué plan desea registrarse. El plan gratuito lo limita a un sitio web e incluye el acceso a fuentes limitadas. Es posible que desee comenzar con el plan gratuito para probarlo y luego actualizarlo más adelante. La actualización le proporciona una biblioteca de fuentes más grande y puede usarlas en más sitios web.

El siguiente paso es crear un kit. El kit le permite armar una biblioteca específica de fuentes y configuraciones para su sitio web, por lo que Typekit carga solo los archivos y el código necesarios. Para crear su kit, agregue el nombre de su sitio y el nombre de dominio y luego haga clic en Continuar .

Una vez que haya terminado de completar su información para su kit, Typekit le dará un poco de código JavaScript para agregar a su sitio. Puede copiar y pegar este código en un editor de texto como el Bloc de notas para guardarlo por el momento. Lo agregaremos a su sitio en el siguiente paso de este tutorial.
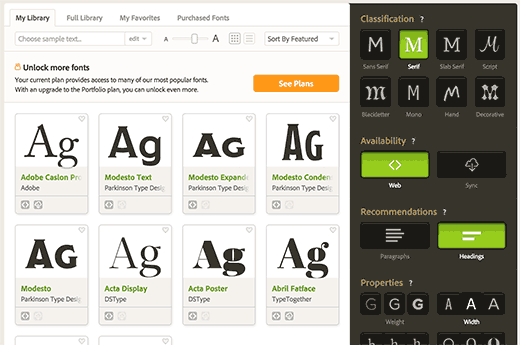
Por ahora, puedes comenzar a elegir tus fuentes. Puede explorar la biblioteca de fuentes y filtrar por opciones como clasificación, peso, ancho, altura x y más.

Cuando vea una fuente que le guste, puede hacer clic en ella para obtener más detalles y ejemplos. Si desea agregarlo a su kit web, haga clic en Uso de la web: Agregar al kit botón en el lado derecho.

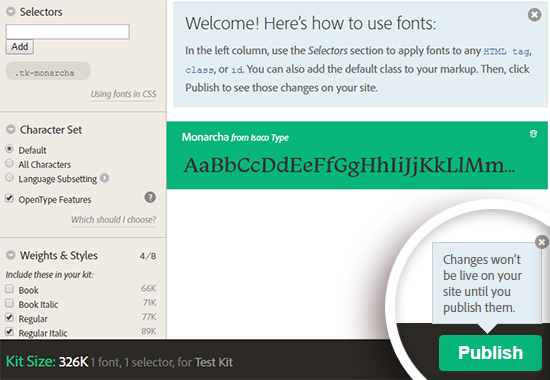
Aparecerá una ventana emergente en la que deberá agregar la fuente que seleccionó al kit que acaba de crear.

Ahora puede hacer clic en Publicar para guardar los cambios en su kit.

¡Eso es todo! Su kit de fuentes está ahora listo para usar.
Agregar sus fuentes de Typekit en WordPress
La forma más fácil de agregar sus nuevas fuentes web personalizadas a su blog de WordPress es mediante el uso de un plugin WordPress Typekit.
Recomendamos el plugin Typekit Fonts para WordPress. Después de instalar y activar el complemento, puede visitar Configuraciones »Fuentes Typekit para configurar el plugin

Primero, deberá pegar el código JavaScript que guardó anteriormente en el campo de código de inserción de Typekit. Después de eso, puede agregar selectores de CSS para especificar dónde desea usar la fuente en su sitio.
En la captura de pantalla de arriba agregamos la fuente al h1.site-title Selector de CSS
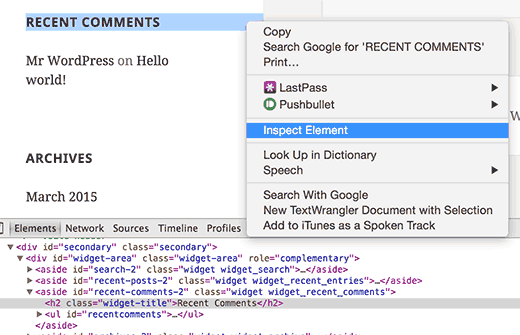
Su tema de WordPress puede usar diferentes clases para diferentes elementos. Tendrá que usar la herramienta Inspect Element en su navegador web para descubrir esas clases de CSS. También es posible que desee consultar nuestra hoja de trucos CSS generada por WordPress para principiantes para ayudarlo a comenzar.




![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)



















