Recientemente, uno de nuestros usuarios nos preguntó cómo agregar autocompletar para campos de dirección en formularios de WordPress. Autocompletar permite a los usuarios seleccionar rápidamente la dirección de las sugerencias generadas en tiempo real a medida que escriben. En este artículo, le mostraremos cómo agregar autocompletar para campos de dirección en WordPress usando la API de Google Places.

Lo primero que debe hacer es instalar y activar el complemento Autocompletar de Direcciones con el API de Google Place. Para más detalles
Tras la activación, debe visitar Configuración »Autocompletar de Google página para configurar los ajustes del plugin.

Se te pedirá que ingreses la clave API de Google Places. Esta clave API permite que su sitio web se conecte con Google Maps y recupere las sugerencias de autocompletar de su base de datos en tiempo real.
Dirígete al sitio web de Google Developer Console y crea un nuevo proyecto.

Aparecerá una ventana emergente pidiéndole que proporcione un nombre para su proyecto. Use un nombre que lo ayudará a identificar el proyecto más adelante y luego haga clic en el botón Crear.
La ventana emergente desaparecerá, espere unos segundos y se le redirigirá automáticamente a su nuevo proyecto.
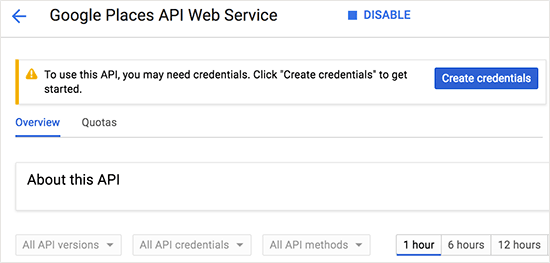
Ahora verá la lista de API populares de Google que puede habilitar para su proyecto. Debe localizar y hacer clic en ‘Servicio web API de Google Places’.

Esto lo llevará a una página de resumen que explica cómo funciona esta API. Debe hacer clic en el enlace Habilitar para continuar.

La consola de desarrollador ahora habilitará la API de Google Places para su proyecto.
Sin embargo, aún necesitará credenciales para usar la API en su sitio web. Así que adelante y haga clic en el botón Crear credenciales para continuar.

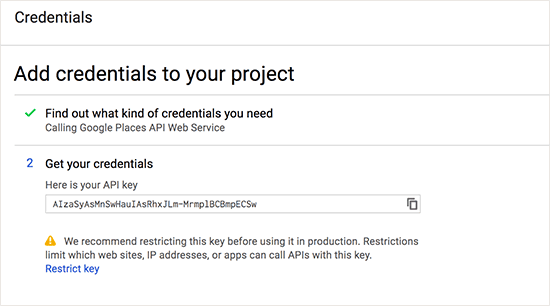
En la siguiente pantalla, debe hacer clic en el botón «¿Qué credenciales necesito?».

La consola de desarrollador ahora le mostrará la clave de API. Debe copiar esta clave y pegarla en la configuración del complemento en su sitio web de WordPress.

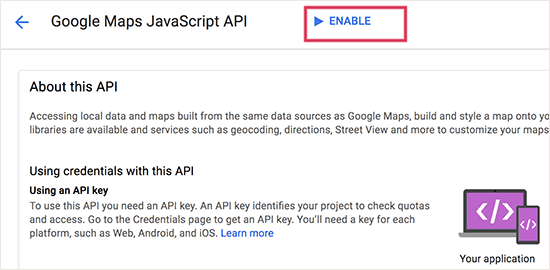
Aún necesita habilitar otra API en su proyecto de Google Developers. Haga clic en la biblioteca en Google Developer Console y luego haga clic en ‘Google Maps JavaScript API’.

Esto lo llevará a la página de información general de la API donde debe hacer clic en el enlace ‘Habilitar’ para continuar.

Esta API no necesita una clave API adicional, por lo que ahora está listo para comenzar.
Habilitación de la dirección de autocompletado en campos de formulario de WordPress
Puede agregar la característica de autocompletar dirección a cualquier campo de formulario creado por cualquier plugin de generador de formularios de WordPress.
Usaremos WPForms en este tutorial. Sin embargo, estas instrucciones funcionarán independientemente del complemento de formulario de contacto que esté utilizando.
Primero necesita crear un formulario que tenga un campo de dirección o un conjunto de campos de dirección.
Una vez que haya terminado, agregue este formulario a su sitio web como lo haría normalmente.
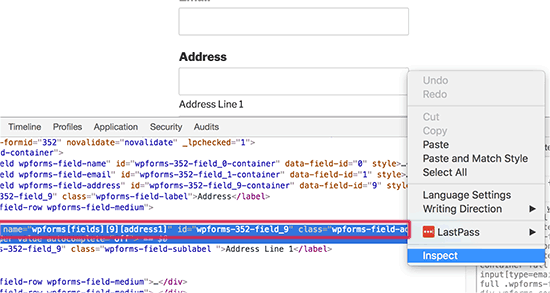
A continuación, vaya a la publicación o página donde agregó su formulario. Debe hacer clic con el botón derecho en el campo de dirección y seleccionar ‘Inspeccionar’ en el menú del navegador.

Verá los valores de nombre, ID y clase CSS para el campo de dirección.
Por ejemplo, en esta captura de pantalla, el valor del nombre de nuestro formulario es wpforms [campos] [9] [dirección1] , El valor de ID es wpforms-352-field_9 , y la clase css es wpforms-campo-dirección-dirección1 .
Debe copiar solo uno de estos valores y pegarlo en la página de configuración del complemento.
Si desea orientar varios campos en varios formularios, puede agregar una coma y agregar otro valor.

No olvides hacer clic en el botón guardar para guardar tus cambios.
Eso es todo, ahora puede visitar su página de formulario e intentar ingresar una dirección. El campo de formulario comenzará automáticamente a mostrar sugerencias utilizando Google places y Google Maps.




![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)





















