¿Alguna vez se preguntó qué son los campos personalizados en WordPress? ¿Desea obtener más información sobre cómo funcionan los campos personalizados? En este artículo, le mostraremos cómo usar los campos personalizados de WordPress con sugerencias, trucos y trucos.

Como este es un artículo extenso, hemos agregado una tabla de contenidos para facilitar la navegación.
¿Qué son los campos personalizados de WordPress?
Los campos personalizados de WordPress son metadatos que se usan para agregar información adicional relacionada con la publicación o página, como el título, el nombre del autor, la fecha / hora, etc.
De forma predeterminada, cuando escribe una nueva publicación, página o cualquier tipo de contenido, WordPress lo guarda en dos áreas diferentes. La primera parte es el cuerpo de tu contenido que agregas usando el editor de publicaciones.
La segunda parte es la información sobre ese contenido en particular. Por ejemplo, título, autor, fecha, hora y más. Este bit de información de la publicación se llama metadatos.
WordPress agrega automáticamente todos los metadatos necesarios a cada publicación o página que cree. WordPress también permite a los usuarios guardar sus propios metadatos personalizados usando campos personalizados.
Por defecto, la opción de campos personalizados está oculta en la pantalla de edición de publicaciones. Para verlo, debe hacer clic en el botón ‘Opciones de pantalla’ en la parte superior y luego marcar la opción de campos personalizados.

Desplácese hacia abajo un poco, y podrá ver el cuadro meta del campo personalizado debajo del editor de publicaciones.

Los campos personalizados se pueden usar para agregar cualquier información relacionada con la publicación, página o cualquier tipo de contenido. Esta metainformación se puede mostrar en su tema. Sin embargo, para hacer eso necesitarás editar tus archivos de temas de WordPress.
Esta es la razón por la que este tutorial se recomienda para usuarios familiarizados con la edición de archivos de temas. También es útil para aspirantes a desarrolladores de WordPress que quieran aprender cómo usar correctamente los campos personalizados en sus propios temas o complementos.
Habiendo dicho eso, echemos un vistazo a cómo agregar y usar campos personalizados en WordPress.
Agregar campos personalizados en WordPress
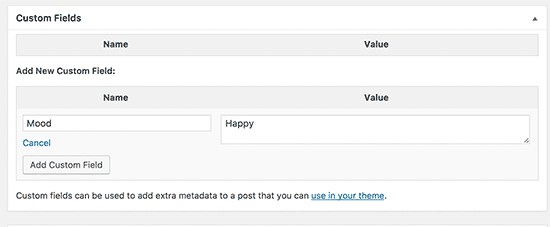
Primero debe editar la publicación o página donde desea agregar el campo personalizado y acceder al cuadro meta de los campos personalizados.

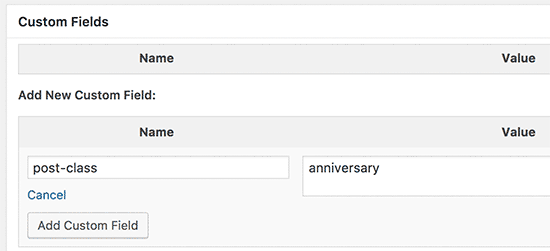
A continuación, debe proporcionar un nombre para su campo personalizado y luego ingresar su valor. Haga clic en el botón Agregar campo personalizado para guardarlo.
El campo se almacenará y se mostrará en el cuadro meta de campos personalizados como este:

Puede editar este campo personalizado en cualquier momento que desee y luego hacer clic en el botón de actualización para guardar sus cambios. También puede eliminarlo según sea necesario.
Ahora puede guardar su publicación para almacenar su configuración de campo personalizada.
Mostrar campos personalizados en WordPress Themes
Para mostrar su campo personalizado en su sitio web, deberá editar sus archivos de tema de WordPress. Si no ha hecho esto antes, eche un vistazo a nuestra guía sobre cómo copiar y pegar código en WordPress.
Primero deberá encontrar el archivo de tema que necesita editar para mostrar su campo personalizado. Lo ideal sería que lo muestres en una sola página de publicación. Deberá editar el archivo single.php o content-single.php.
Deberá ingresar su código de campos personalizados dentro del bucle de WordPress. Busque la línea que se ve así:
Desea asegurarse de agregar su código antes de la siguiente línea:
Ahora necesita agregar este código a su archivo de tema:
ID, 'clave', verdadero); ?>
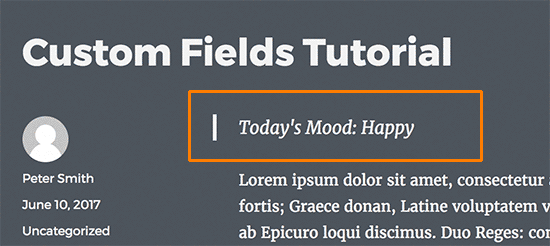
No olvides reemplazar la clave con el nombre de tu campo personalizado. Por ejemplo, utilizamos este código en nuestro tema de demostración:
El humor de hoy: ID, 'Mood', verdadero); ?>
Ahora puede guardar sus cambios y visitar la publicación donde agregó el campo personalizado para verlo en acción.

Ahora puede usar este campo personalizado en todas sus otras publicaciones de WordPress también. Simplemente crea una nueva publicación o edita una existente. Vaya al cuadro meta de los campos personalizados y seleccione su campo personalizado en el menú desplegable e ingrese su valor.

Haga clic en el botón ‘Agregar campo personalizado’ para guardar sus cambios y luego publicar o actualizar su publicación.
Crear una interfaz de usuario para campos personalizados
Como puede ver, una vez que agrega un campo personalizado, deberá seleccionar el campo e ingresar su valor cada vez que escriba una publicación.
Si tiene muchos campos personalizados o múltiples usuarios escribiendo en su sitio web, esta no es una solución muy ideal.
¿No sería bueno si pudiera crear una interfaz de usuario donde los usuarios puedan completar un formulario para agregar valores a sus campos personalizados?
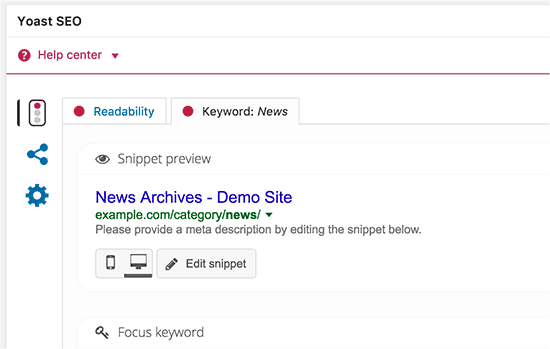
Esto es lo que ya hacen muchos complementos populares. Por ejemplo, el título de SEO y el cuadro de descripción meta dentro del plugin Yoast SEO es un cuadro meta personalizado:

La forma más sencilla de hacerlo es mediante el uso del complemento Campos personalizados avanzados. Le permite crear campos personalizados, agruparlos y mostrarlos en un cuadro meta personalizado en las pantallas de edición de publicaciones en WordPress.
Para instrucciones detalladas paso a paso
Ocultar campos personalizados vacíos con instrucción condicional
En el ejemplo anterior, le mostramos cómo crear un campo personalizado y mostrarlo en su tema.
Ahora veamos cómo verificar si el campo personalizado no está vacío antes de mostrarlo. Para hacer eso, modificaremos nuestro código para verificar primero si el campo contiene datos.
ID, 'Mood', verdadero);
if ($ mood) {?> El estado de ánimo de hoy: echo $ mood; ?>
No olvide reemplazar el estado de ánimo con su propio nombre de campo personalizado.
Agregar múltiples valores a un campo personalizado
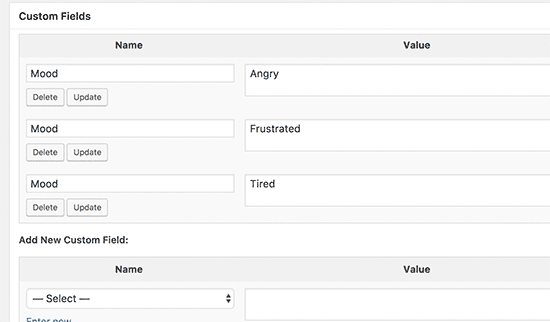
Los campos personalizados pueden reutilizarse en la misma publicación nuevamente para agregar múltiples valores. Solo necesita seleccionarlo nuevamente y agregar otro valor.

Sin embargo, el código que hemos utilizado en los ejemplos anteriores solo podrá mostrar un único valor.
Para mostrar todos los valores de un campo personalizado, debemos modificar el código y hacer que devuelva los datos en una matriz. Deberá agregar el siguiente código en su archivo de tema:
ID, 'Mood', falso);
if (count ($ mood)! = 0) {?> El humor de hoy:
No olvide reemplazar el estado de ánimo con su propio nombre de campo personalizado.
En este ejemplo, notarás que hemos cambiado el último parámetro de get_post_meta funcionar a falso Este parámetro define si la función debe devolver un solo valor o no. Establecerlo en falso le permite devolver los datos como una matriz, que luego mostramos en un bucle foreach.
Mostrar publicaciones con una clave personalizada específica
WordPress le permite mostrar publicaciones con claves personalizadas y sus valores. Por ejemplo, si está intentando crear una página de archivo personalizada para mostrar todas las publicaciones con claves personalizadas específicas, puede usar la clase WP_Query para consultar las publicaciones que coincidan con esos campos.
Puede usar el siguiente código como punto de partida.
$ args = array ( 'meta_key' => 'Estado de ánimo', 'meta_value' => 'Feliz' ); $ the_query = new WP_Query ($ args); have_posts ()):?> have_posts ()): $ the_query-> the_post (); ?>
No olvides reemplazar los parámetros meta_key y meta_value con tus propios valores.
Agregar nombre de autor invitado con campos personalizados
¿Desea agregar una publicación de invitado pero no desea agregar un nuevo perfil de usuario solo para agregar una sola publicación? Una forma más fácil de hacerlo es agregar el nombre del autor invitado como un campo personalizado.
En primer lugar, debe agregar el siguiente código en el archivo functions.php de su tema o en un complemento específico del sitio.
add_filter ('the_author', 'guest_author_name');
add_filter ('get_the_author_display_name', 'guest_author_name');
función guest_author_name ($ nombre) {
global $ post;
$ author = get_post_meta ($ post-> ID, 'guest-author', verdadero);
si ($ autor)
$ name = $ author;
devolver $ nombre;
}
Este código engancha una función a el autor y get_the_author_display_name filtros en WordPress. La función primero verifica el nombre del autor invitado. Si existe, reemplaza el nombre del autor con el nombre del autor invitado.
Ahora deberá editar la publicación en la que desea mostrar el nombre del autor invitado. Vaya al cuadro de meta campos personalizados y agregue su nombre de autor invitado.

Para detalles
Mostrar contribuyentes a un artículo usando campos personalizados
En muchos blogs populares y sitios de noticias, varios autores contribuyen a escribir un artículo. Sin embargo, WordPress solo permite que un solo autor se asocie con una publicación.
Una forma de resolver este problema es mediante el uso del complemento Co-Authors Plus. Aprender más
Otra forma de hacerlo es agregar colaboradores como un campo personalizado.
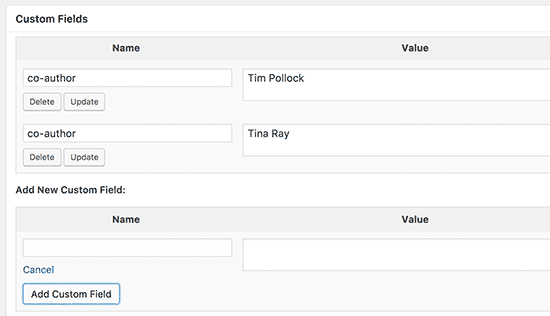
Primero, debe editar la publicación en la que desea mostrar coautores o colaboradores. Desplácese hasta el cuadro de meta campos personalizados y agregue los nombres del autor como campo personalizado del coautor.

Ahora agregue este código a sus archivos de temas donde desea mostrar coautores.
ID, 'coautor', falso);
if (count ($ coauthors)! = 0) {?>
Para mostrar los nombres de los autores separados por comas, puede agregar el siguiente CSS personalizado.
.coauthors ul {
pantalla: en línea;
}
.coauthors li {
pantalla: en línea;
lista-estilo: ninguno;
}
.coauthors li: after {
contenido:","
}
.coauthors li: last-child: after {
contenido: "";
}
.coauthors li: first-child: after {
contenido: ":";
}
Así es como se veía en nuestro sitio de demostración.

Mostrar campos personalizados fuera del bucle en WordPress
Hasta ahora, le hemos mostrado todos los ejemplos donde los campos personalizados se muestran dentro del bucle de WordPress. ¿Qué pasaría si necesitaras mostrarlos fuera del circuito? Por ejemplo, en la barra lateral de una sola publicación.
Para mostrar los campos personalizados fuera del bucle de WordPress, agregue el siguiente código:
post-> ID; echo get_post_meta ($ postid, 'clave', verdadero); wp_reset_query (); ?>
No olvides reemplazar la clave con tu nombre de campo personalizado.
Por lo general, la mayoría de los temas de WordPress usan el mismo encabezado, pie de página y barra lateral en todas las páginas. Hay varias maneras de mostrar diferentes barras laterales, encabezado o pie de página para diferentes páginas en su sitio web.
Una forma de hacerlo es mediante el uso de campos personalizados. Edite la publicación o página donde desea mostrar una barra lateral diferente y luego agregue la barra lateral como campo personalizado.

Ahora necesita editar sus archivos de tema de WordPress, como single.php, donde desea mostrar la barra lateral personalizada. Buscarás el siguiente código:
Reemplace esta línea con el siguiente código:
post-> ID; $ sidebar = get_post_meta ($ postid, "sidebar", verdadero); get_sidebar ($ sidebar); wp_reset_query (); ?>
Este código simplemente busca el campo personalizado de la barra lateral y luego lo muestra en su tema. Por ejemplo, si agrega wpbpage como campo personalizado de la barra lateral, el código buscará el archivo sidebar-wpbpage.php para mostrar.
Deberá crear el archivo sidebar-wpbpage.php en su carpeta de temas. Puede copiar el código del archivo sidebar.php de su tema como punto de partida.
Manipulación del contenido de la fuente RSS con campos personalizados
¿Desea mostrar metadatos o contenido adicional a sus usuarios de fuentes RSS? Usando campos personalizados puede manipular su fuente RSS de WordPress y agregar contenido personalizado a sus feeds.
Primero, debe agregar el siguiente código en el archivo functions.php de su tema o en un complemento específico del sitio.
function site_postrss ($ contenido) {
global $ wp_query;
$ postid = $ wp_query-> post-> ID;
$ coolcustom = get_post_meta ($ postid, 'coolcustom', true);
if (is_feed ()) {
if ($ coolcustom! == '') {
$ contenido = $ contenido ". ". $ coolcustom".
";
}
else {
$ contenido = $ contenido;
}
}
devolver $ contenido;
}
add_filter ('the_excerpt_rss', 'site_postrss');
add_filter ('the_content', 'site_postrss');
Ahora solo crea un campo personalizado llamado «coolcustom» y agrega cualquier valor que desees. Puede usarlo para mostrar anuncios, imágenes, texto o cualquier cosa que desee.
Manipule el título de la fuente RSS con campos personalizados
En ocasiones, es posible que desee agregar texto adicional al título de una publicación para usuarios de fuentes RSS. Por ejemplo, si publica una publicación patrocinada o una publicación invitada.
Primero, agregue el siguiente código en el archivo functions.php de su tema o en un complemento específico del sitio.
función site_titlerss ($ contenido) {
global $ wp_query;
$ postid = $ wp_query-> post-> ID;
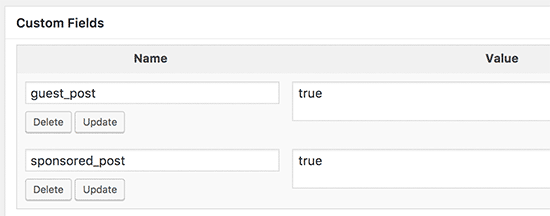
$ gpost = get_post_meta ($ postid, 'guest_post', true);
$ spost = get_post_meta ($ postid, 'sponsored_post', true);
if ($ gpost! == '') {
$ content = 'Publicación invitada:'. $ contenido;
}
elseif ($ spost! == '') {
$ content = 'Publicación patrocinada:'. $ contenido;
}
else {
$ contenido = $ contenido;
}
devolver $ contenido;
}
add_filter ('the_title_rss', 'site_titlerss');
A continuación, debe editar la publicación en la que desea mostrar el texto adicional en el campo de título y agregar guest_post y sponsored_post en campos personalizados.

Si alguno de estos dos campos personalizados se encuentra con un valor «verdadero», agregará el texto apropiado antes del título. Esta técnica se puede utilizar de varias maneras para adaptarse a lo que quieras.
¿Quieres aprender más hacks de fuentes RSS geniales?
Establecer fecha de caducidad para publicaciones en WordPress usando campos personalizados
¿Desea establecer una fecha de vencimiento para algunas publicaciones en su sitio de WordPress? Esto es útil en situaciones en las que desea publicar contenido solo durante un período específico, como la ejecución de encuestas o las ofertas de tiempo limitado.
Una forma de hacerlo es eliminar manualmente el contenido de la publicación o mediante un complemento como el complemento Post Expirator.
Otra forma de hacerlo es mediante el uso de campos personalizados para caducar automáticamente las publicaciones después de un tiempo específico.
Tendrá que editar los archivos de su tema y agregar modificar el bucle de WordPress de esta manera:
ID, "vencimiento", falso);
if (count ($ expirationtime)! = '') {
if (is_array ($ expirationtime)) {
$ expirestring = implode ($ expirationtime);
}
$ secondsbetween = strtotime ($ expirestring) -time ();
if ($ secondsbetween> = 0) {
echo 'Esta publicación caducará en'. $ expirestring. '';
el contenido();
} else {
echo "¡Disculpa, esta publicación ha caducado!"
}
} else {
el contenido();
}
al final;
terminara si;
?>
Nota: Deberá editar este código para que coincida con su tema.
Después de agregar este código, puede agregar el campo personalizado de caducidad a la publicación que desea caducar. Asegúrate de agregar la hora en este formato mm / dd / aaaa 00:00:00 .

Publicaciones individuales de estilo utilizando campos personalizados
¿Desea cambiar el aspecto de una publicación individual mediante CSS? WordPress asigna automáticamente a cada publicación su propia clase, que puede usar para agregar un CSS personalizado.
Sin embargo, al usar campos personalizados, puede agregar sus propias clases personalizadas y luego usarlas para diseñar las publicaciones de manera diferente.
Primero necesita editar una publicación que le gustaría diseñar de manera diferente. Vaya al cuadro de campos personalizados y al campo personalizado posterior a la clase.

A continuación, debe editar sus archivos de temas de WordPress y agregar este código al principio del ciclo de WordPress.
ID, 'post-clase'); ?>
Ahora necesita encontrar una línea con la función post_class (). Así es como se veía en nuestro tema de demostración:
>
Cambie esta línea para incluir su valor de campo personalizado, como este:
>
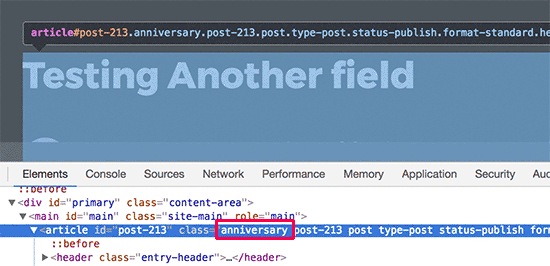
Ahora bien, si examina el código fuente de la publicación utilizando la herramienta Inspeccionar, verá que su clase CSS de campo personalizada se agrega a la clase de publicación.

Ahora puede usar esta clase de CSS para agregar CSS personalizado y darle un estilo diferente a su publicación.
Eso es todo



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)





















