¿Desea crear sus propios diseños de página personalizados en WordPress? Elementor es un generador de páginas de arrastrar y soltar de WordPress que le permite crear fácilmente diseños personalizados de WordPress sin tener ningún conocimiento de codificación. En este artículo, le mostraremos cómo crear fácilmente diseños personalizados de WordPress con Elementor con solo unos pocos clics.

¿Por qué y cuándo necesitas diseños personalizados de WordPress?
Muchos temas de WordPress gratuitos y premium vienen con múltiples opciones de diseño para diferentes tipos de páginas. Sin embargo, a veces ninguno de estos diseños cumpliría con sus requisitos.
Si sabe cómo codificar en PHP, HTML y CSS, puede crear sus propias plantillas de página o incluso crear un tema secundario para su sitio. Sin embargo, la mayoría de los usuarios de WordPress no son desarrolladores, por lo que esta opción no funciona para ellos.
¿No sería genial si pudieras crear diseños de página usando una interfaz de arrastrar y soltar?
Esto es exactamente lo que hace Elementor. Es un plugin de creación de páginas de WordPress que te permite crear fácilmente tus propios diseños personalizados de WordPress sin ninguna habilidad de codificación.
Tiene una interfaz de usuario intuitiva que le permite crear diseños personalizados con una vista previa en vivo. Viene con muchos módulos listos para usar para todo tipo de elementos de diseño web.
Hay varias plantillas diseñadas profesionalmente que puede cargar y usar al instante como punto de partida. Funciona con todos los temas compatibles con WordPress estándar y es compatible con todos los plugins populares de WordPress.
Habiendo dicho eso, echemos un vistazo a cómo crear diseños personalizados de WordPress con Elementor.
Comenzando con Elementor
Primero, deberá comprar el complemento Elementor Pro. Es la versión paga del complemento gratuito Elementor y le da acceso a funciones adicionales y 1 año de soporte.
Siguiente
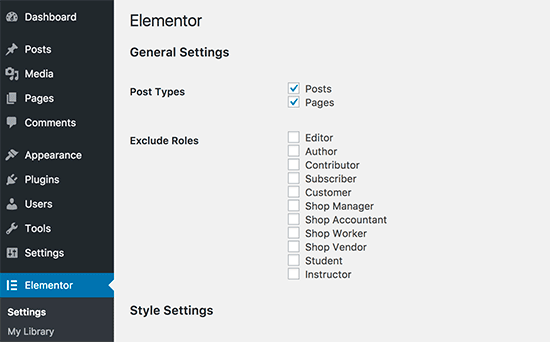
Tras la activación, debe visitar Elementor »Configuración página para configurar los ajustes del plugin.

Aquí puede habilitar Elementor para diferentes tipos de publicaciones. Por defecto, está habilitado para sus publicaciones y páginas de WordPress. Si tiene tipos de publicaciones personalizadas en su sitio, esas también aparecerán aquí, y usted también puede habilitarlas.
Puede excluir o incluir roles de usuario que pueden usar Elementor al escribir publicaciones o páginas. Por defecto, está habilitado solo para administradores.
No olvide hacer clic en el botón guardar cambios para almacenar su configuración.
Creación de diseños personalizados de WordPress con Elementor
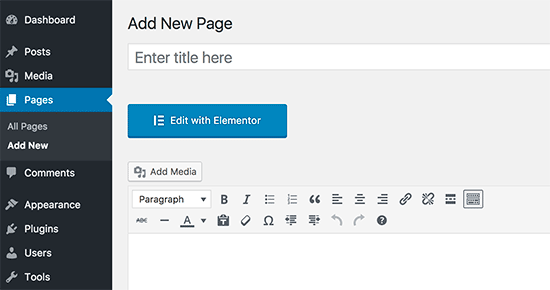
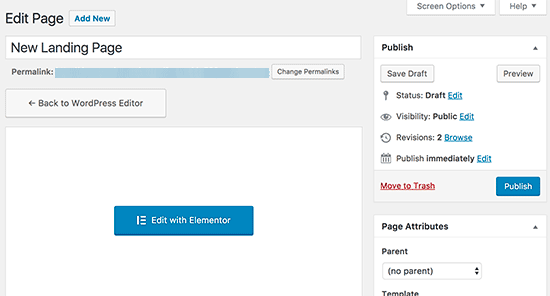
Primero necesita crear una nueva página (o publicación) en su sitio de WordPress. En la pantalla de edición de publicaciones, verá el nuevo botón ‘Editar con Elementor’.

Al hacer clic en él, se abrirá la interfaz de usuario de Elementor, donde podrá editar su página utilizando el generador de páginas de arrastrar y soltar de Elementor.

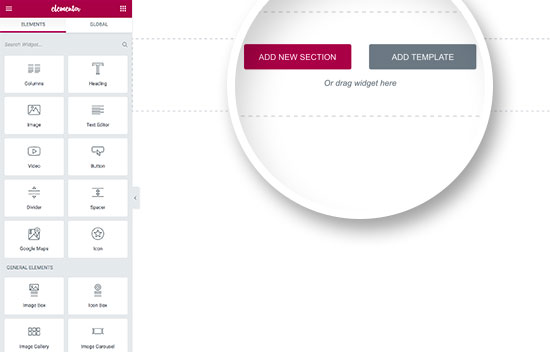
Ahora puede agregar secciones y crear su página desde cero, o puede agregar una plantilla.
Las plantillas son una forma más rápida de comenzar rápidamente. Elementor viene con varias plantillas diseñadas profesionalmente que puede personalizar tanto como desee.
Comencemos con una plantilla haciendo clic en el botón «Agregar plantilla».
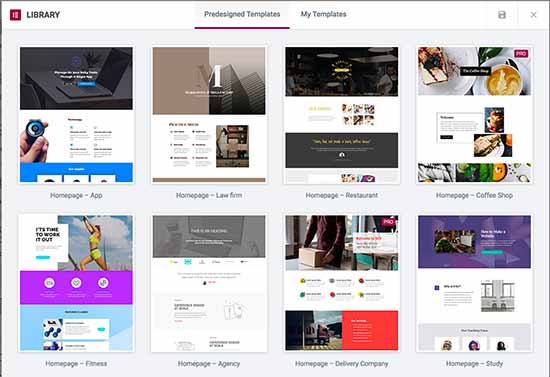
Aparecerá una ventana emergente en la que podrá ver diferentes plantillas disponibles. Debe buscar una plantilla que sea similar a lo que tiene en mente para el diseño de su página.

Ahora haga clic para seleccionar la plantilla que desea y luego haga clic en el botón ‘Insertar’ para agregarla a su página.
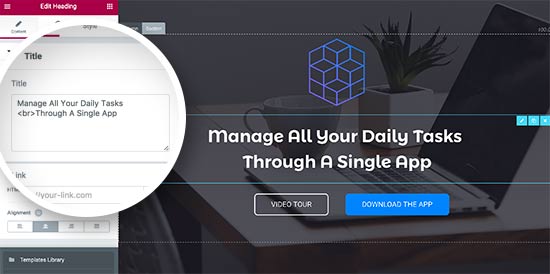
Elementor ahora cargará la plantilla por usted.
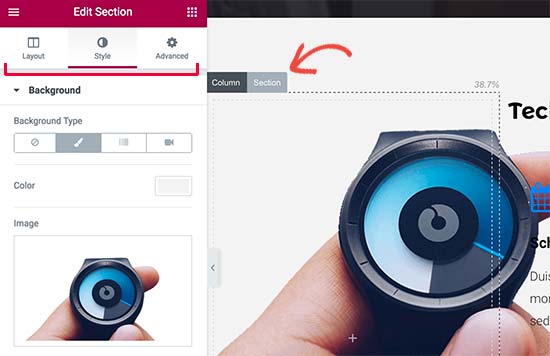
Ahora puede comenzar a editar la plantilla para que coincida con sus necesidades. Simplemente señale y haga clic en cualquier elemento para seleccionarlo, y Elementor le mostrará su configuración en la columna de la izquierda.

Ahora hablemos sobre cómo funcionan los diseños de Elementor.
Los diseños de Elementor se crean utilizando secciones, columnas y widgets. Las secciones son como filas o bloques que coloca en su página.
Cada sección puede tener múltiples columnas y cada sección y columna puede tener sus propios estilos, colores, contenido, etc.

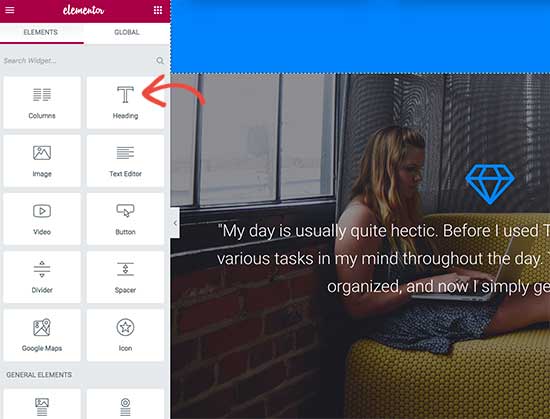
Puede agregar cualquier cosa en sus columnas y secciones usando los widgets Elementor.
Estos widgets son diferentes tipos de bloques de contenido que puede colocar en sus secciones de Elementor.
Simplemente seleccione un widget y suéltelo en su sección o columna. Existe un amplio conjunto de widgets disponibles que cubren todos los elementos de diseño web populares que pueda imaginar.

Puede agregar imágenes, texto, encabezados, galerías de imágenes, videos, mapas, íconos, testimonios, control deslizante, carruseles y mucho más.
También puede agregar widgets de WordPress predeterminados e incluso los widgets creados por otros complementos de WordPress en su sitio.
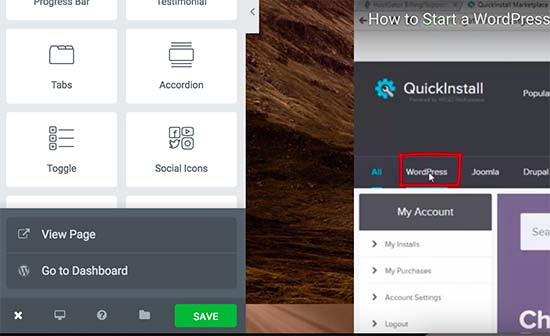
Una vez que haya terminado de editar, puede hacer clic en el botón Guardar para guardar sus cambios.

Nota: Guardar un diseño no publicará la página en su sitio de WordPress. Simplemente guardará el diseño de su página.
Ahora puede obtener una vista previa de su página o ir al panel de WordPress.
Esto lo llevará de vuelta al editor de publicaciones de WordPress. Ahora puede guardar su página de WordPress o publicarla en su sitio web.

Crea tus propias plantillas en Elementor
Elementor le permite guardar sus propios diseños personalizados como plantillas. De esta forma, puede reutilizar sus propias plantillas para crear nuevas páginas aún más rápido en el futuro.
Simplemente edite la página que desea guardar como plantilla con Elementor.
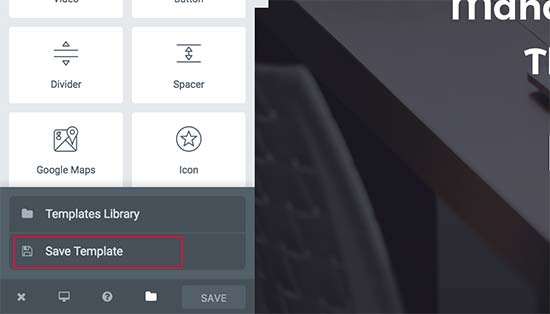
En la interfaz del generador Elementor, haga clic en el icono de la carpeta al lado del botón Guardar y luego seleccione ‘Guardar plantilla’.

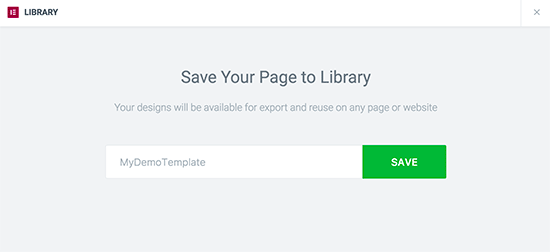
Aparecerá una ventana emergente en la que deberá proporcionar un nombre para su plantilla y hacer clic en el botón Guardar.

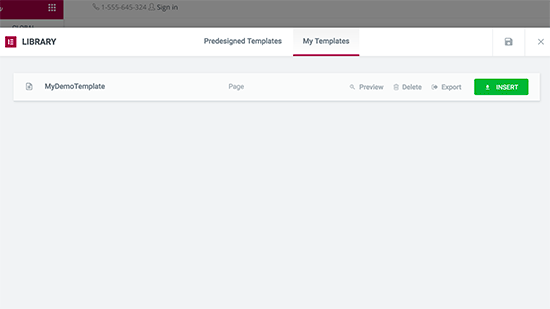
La próxima vez que cree un diseño de página personalizado, podrá seleccionarlo desde la pestaña «Mis plantillas».

También puede exportar esta plantilla y usarla en otros sitios de WordPress usando Elementor.
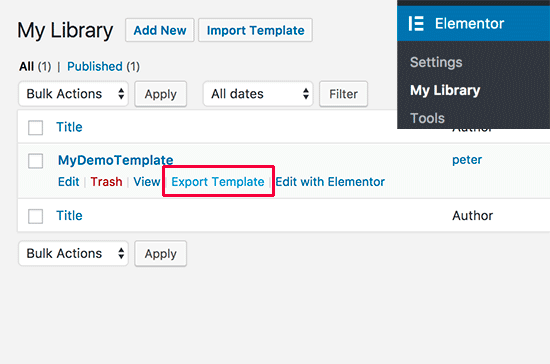
Deberás visitar Elementor »Biblioteca página para ver sus plantillas guardadas. Pase el mouse sobre el nombre de su plantilla y luego haga clic en el enlace ‘Exportar plantilla’.

Después de descargar su archivo de plantilla, puede ir a la página de la biblioteca en otro sitio de WordPress usando Elementor y luego importar su plantilla.
Eso es todo por ahora.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)