¿Acaba de comenzar a utilizar AWeber y desea instalar el widget de formulario AWeber en WordPress? AWeber es uno de los servicios de marketing por correo electrónico más populares utilizado por muchos usuarios de WordPress y especialistas en marketing de todo el mundo. En este artículo, le mostraremos cómo agregar fácilmente el widget de formulario web AWeber en WordPress.

Hay muchas formas de agregar el formulario de suscripción de correo electrónico de AWeber en su sitio de WordPress. En este artículo, cubriremos tres formas diferentes y compartiremos los pros y contras de cada uno.
Método 1: Agregar el formulario web básico de AWeber en WordPress
AWeber viene con un constructor de formularios web incorporado. Tiene opciones limitadas, pero si solo desea un formulario web rápido y fácil, entonces esto funcionaría para usted.
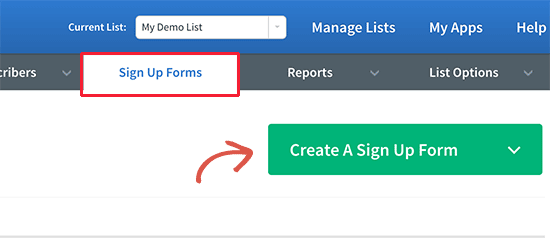
Primero, debe visitar su panel AWeber y hacer clic en los formularios de registro. Después de eso, haga clic en el botón «Crear nuevo formulario de registro».

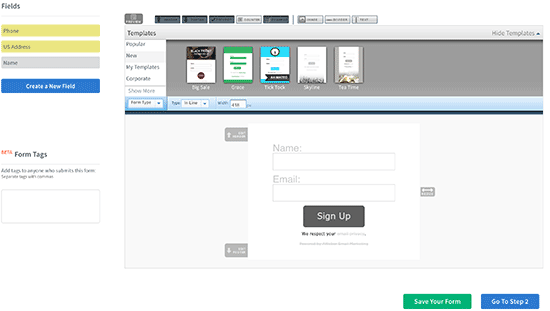
Esto lanzará el asistente de formulario de registro de AWeber. Viene con algunas plantillas listas para usar que puedes usar. También puede agregar campos adicionales desde la columna de la izquierda según sea necesario.

A continuación, haz clic en el botón Ir al paso 2.
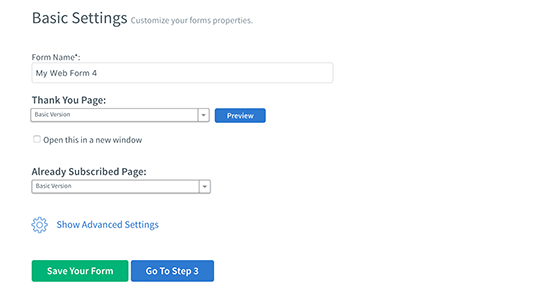
Esto lo llevará a la página de configuración del formulario. Aquí puede proporcionar un nombre para su formulario, elegir una página de agradecimiento y una página ya suscrita.

Una vez que haya terminado, haga clic en el botón «Ir al paso 3».
En la página siguiente, debe hacer clic en el botón «Instalaré mi formulario». Se te presentarán dos tipos de código que puedes copiar. Adelante y copia el código de JavaScript.
A continuación, diríjase al área de administración de su sitio de WordPress y vaya a Apariencia »Widgets página.
Necesita agregar un widget de texto a su barra lateral de WordPress.
El widget de texto predeterminado de WordPress tiene una opción visual y de texto. Debe hacer clic en el editor ‘Texto’ y pegar el código dentro de él.

No te olvides de hacer clic en el botón guardar para guardar tus configuraciones de widgets.
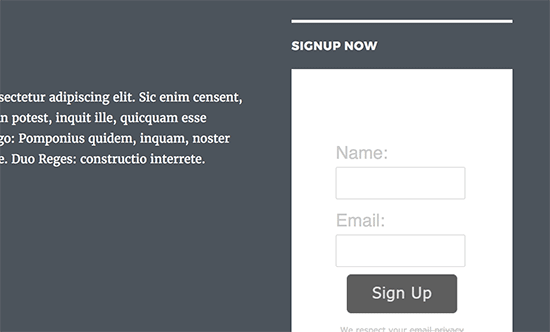
Ahora puede visitar su sitio web para ver su formulario de suscripción de correo electrónico de AWeber en acción.

Puede hacer cualquier personalización que desee utilizando CSS. Si no está familiarizado con CSS, puede usar el complemento CSS Hero.
Método 2: Agregar formulario web AWeber utilizando OptinMonster
Si busca mejores opciones de personalización y funciones más potentes, necesita OptinMonster.
OptinMonster es el mejor plugin de generación de leads de WordPress en el mercado. Le permite convertir a los visitantes del sitio web en suscriptores y clientes.
OptinMonster es un servicio premium, por lo que deberá registrarse para obtener una cuenta OptinMonster. Necesitará al menos el plan Plus para acceder a la función de formulario de la barra lateral.
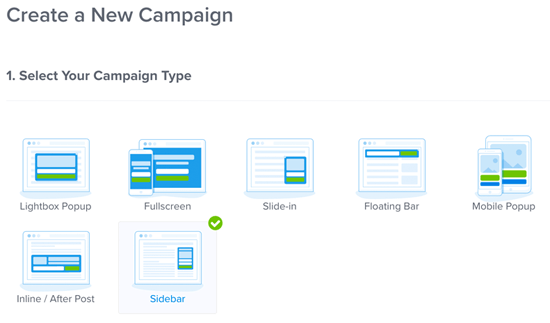
Una vez que haya iniciado sesión en OptinMonster, debe hacer clic en el botón Crear campaña para comenzar. Esto lo llevará a la pantalla Crear una nueva campaña.

Puede elegir entre uno de los muchos tipos de campaña de alta conversión, como lightbox popup, superposiciones de pantalla completa, slide-ins, barras flotantes o incluso widget de barra lateral.
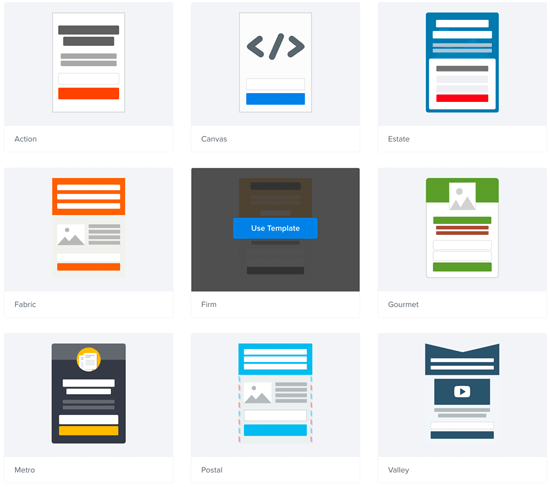
Una vez que seleccione su tipo de campaña, se le presentará una amplia variedad de plantillas de campaña.

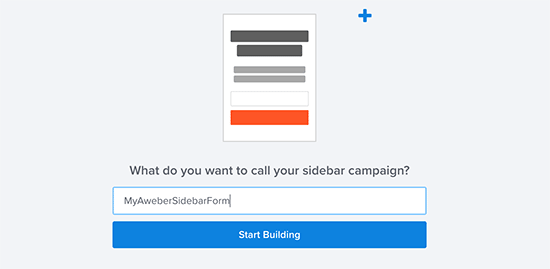
Después de seleccionar la plantilla, se le pedirá que proporcione un nombre para esta campaña. Puede ingresar el nombre que desee y hacer clic en el botón de inicio de construcción.

Esto lanzará la interfaz del constructor OptinMonster. Verá la vista previa en vivo de su formulario a la derecha. Simplemente puede señalar y hacer clic en cualquier elemento del formulario para editarlo o cambiarlo.
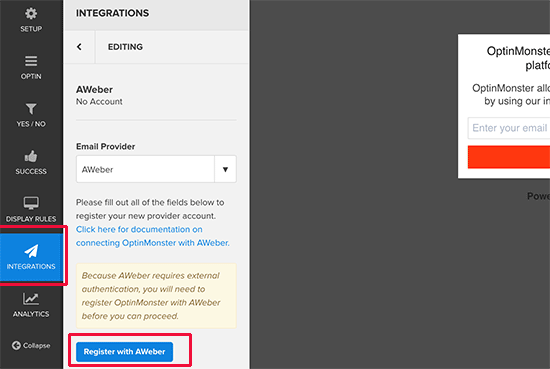
Una vez que haya terminado de personalizar su formulario, debe hacer clic en la pestaña ‘Integraciones’ y luego hacer clic en Nueva integración. Después de eso, se le pedirá que seleccione su proveedor de servicio de correo electrónico. Debe seleccionar AWeber y luego hacer clic en el botón ‘Registrarse con AWeber’.

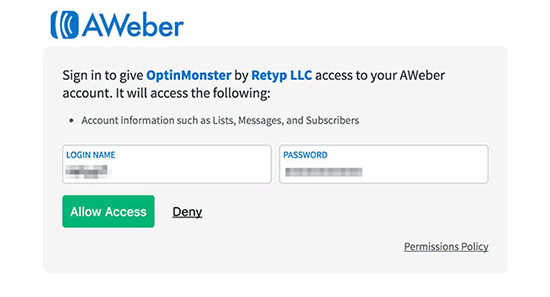
Aparecerá una ventana emergente donde AWeber le pedirá que inicie sesión. Simplemente ingrese su nombre de usuario y contraseña de AWeber y haga clic en el botón Permitir acceso.

AWeber ahora le proporcionará un Código de autorización para copiar y pegar en el creador de OptinMonster. También necesita proporcionar una etiqueta para esta integración AWeber que es para su propio uso.

Después de ingresar la información, haga clic en el botón «Conectar con AWeber» para continuar.
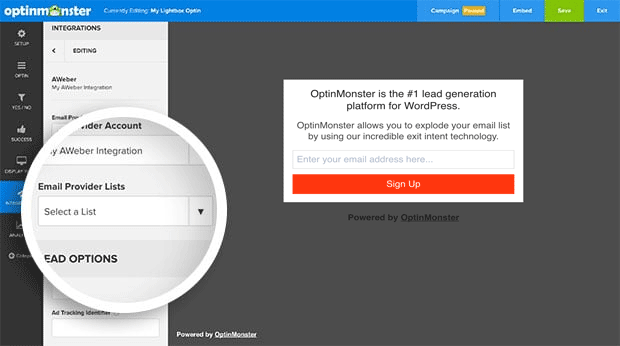
OptinMonster ahora se conectará a su cuenta de AWeber y mostrará sus listas de correo electrónico. Debe elegir una lista de correo electrónico a la que desee que se suscriban los usuarios.

A continuación, debe hacer clic en el botón Publicar en la parte superior y luego alternar el estado en vivo. También debe asegurarse de agregar allí su sitio web.

Ahora que ha creado su formulario, está listo para mostrarlo en su sitio web.
Continúa e instala / activa el complemento OptinMonster en tu sitio de WordPress. Para más detalles
Este complemento actúa como un conector entre su sitio de WordPress y su cuenta de OptinMonster.
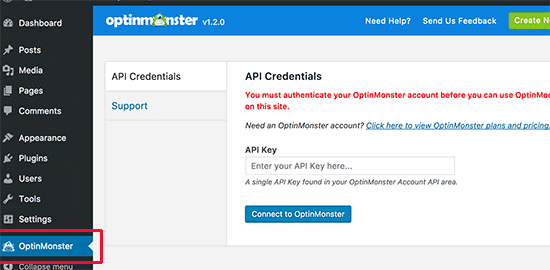
Tras la activación, el complemento agregará un nuevo elemento de menú con la etiqueta ‘OptinMonster’ a su barra lateral de WordPress. Al hacer clic en él, accederá a la página de configuración del complemento donde se le pedirá que ingrese su clave de la API de OptinMonster. Puede obtener esta información de su cuenta en el sitio web de OptinMonster.

Después de ingresar su clave API, haga clic en el botón «Conectarse a OptinMonster». El complemento ahora conectará su sitio de WordPress a su cuenta de OptinMonster.
En su pestaña Optins, debería poder ver su optin recién creado allí. En caso de que no lo vea, haga clic en el botón Actualizar opciones para volver a cargar las opciones.
Su Optin estará deshabilitado por defecto. En primer lugar, debe hacer clic en el enlace Go Live debajo de él para que esté disponible en su sitio de WordPress.
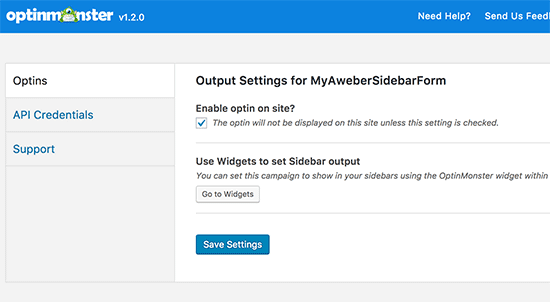
Después de eso, debe hacer clic en el enlace ‘Configuración de salida’ para configurar las opciones de salida del formulario.
En la siguiente pantalla, asegúrese de que la opción «Activar el sitio?» Está marcada y luego haga clic en el botón «Ir a widgets».

Esto te llevará a la Apariencia »Widgets página donde necesita agregar el widget OptinMonster a su barra lateral de WordPress.

Seleccione su formulario Aweber en el menú desplegable y haga clic en el botón Guardar para almacenar la configuración de su widget.
Eso es todo, ahora puede visitar su sitio web para ver su formulario de inscripción AWeber en acción.
Método 3: Agregar AWeber Web Form usando WPForms
sitio
También puede usarlo para crear formularios simples de suscripción a boletines.
Lo primero que debe hacer es instalar y activar el complemento de WPForms. Para más detalles
WPForms es el mejor complemento de creación de formularios de contacto de WordPress en el mercado. Necesitará su plan Plus para acceder al complemento AWeber.
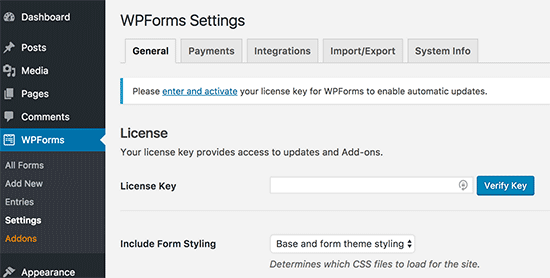
Tras la activación, debe visitar WPForms »Configuración página para ingresar su clave de licencia. Puede encontrar la clave de licencia de su cuenta en el sitio web de WPForms.

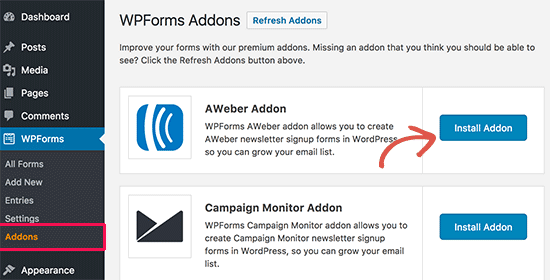
Una vez que haya activado su clave de licencia, debe dirigirse a la WPForms »Complementos página y haga clic en el botón Instalar al lado del complemento AWeber.

WPForms ahora descargará e instalará el complemento AWeber para usted. Deberá hacer clic en el botón ‘Activar’ para comenzar a usar el complemento.
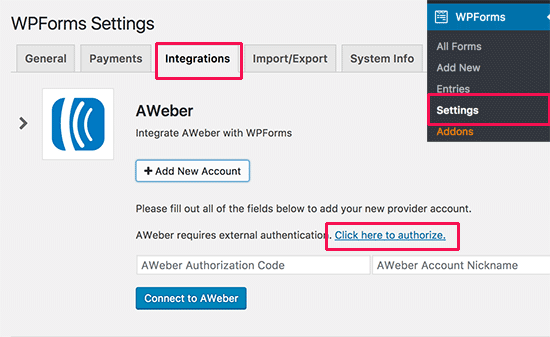
A continuación, debe conectar WPForms a su cuenta AWeber. Ir WPForms »Configuración página y haga clic en la pestaña ‘Integraciones’.

Haga clic en el botón «Agregar nueva cuenta» debajo de AWeber y luego haga clic en el enlace «Haga clic aquí para autorizar».
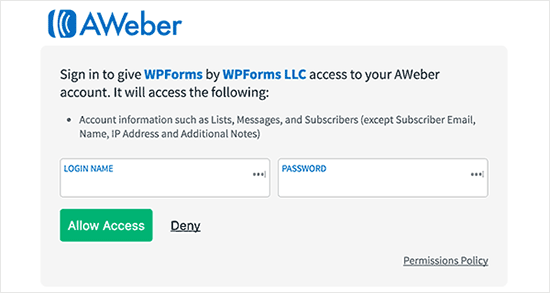
Aparecerá una ventana emergente que lo llevará al sitio web de AWeber. Se le pedirá que inicie sesión en su cuenta AWeber. Simplemente ingrese su nombre de usuario y contraseña de AWeber, y luego haga clic en el botón Permitir acceso.

AWeber ahora le mostrará un código de autorización.

Debe copiar este código y pegarlo en la configuración de integración de AWeber en su sitio de WordPress. Puede usar cualquier cosa en el campo Apodo de cuenta.
Luego, haga clic en el botón ‘Conectar con AWeber’ para continuar.
WPForms ahora conectará su sitio de WordPress a su cuenta AWeber. Cuando tenga éxito, le mostrará el estado ‘Conectado’ junto a su integración AWeber.

Ahora está listo para agregar el formulario de inscripción AWeber a su sitio web.
Dirigirse a WPForms »Agregar nuevo página. Esto lanzará la interfaz de WPForms Builder.
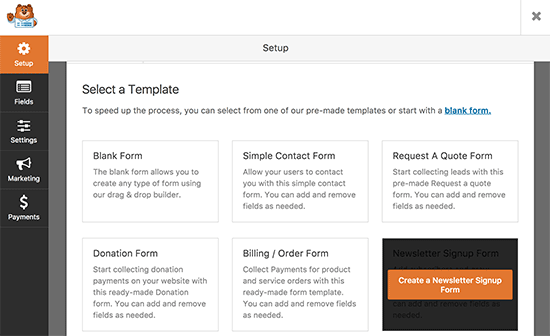
Primero, debe proporcionar un nombre para su formulario y luego seleccione la plantilla ‘Formulario de suscripción al boletín informativo’.

WPForms ahora cargará la plantilla de formulario de suscripción del boletín informativo con los campos de nombre y correo electrónico. El formulario predeterminado funcionaría para la mayoría de los escenarios, pero también puede agregar o reorganizar los campos de formulario si lo necesita.

Una vez que esté satisfecho con el formulario, el siguiente paso es conectar el formulario a su cuenta AWeber.
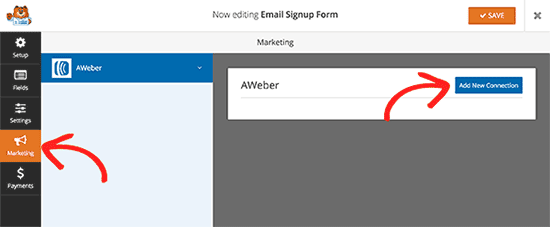
Haga clic en la pestaña Marketing en el menú de la derecha y luego seleccione AWeber.

Aparecerá una ventana emergente en la que debe proporcionar un alias para esta conexión. Puedes usar cualquier apodo que quieras.
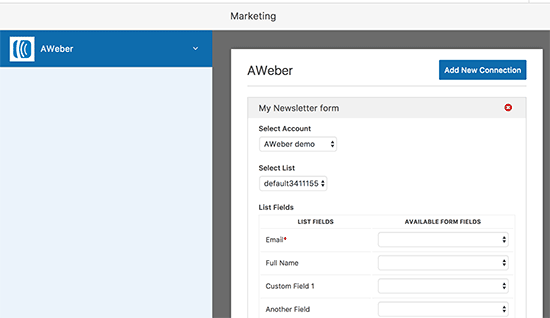
WPForms ahora buscará la información de su cuenta AWeber. Deberá seleccionar su cuenta de AWeber y la lista de correo electrónico que desee utilizar.

Después de eso, debe seleccionar los campos de lista que desea agregar a sus campos de formulario. También puede ingresar las etiquetas que quiera aplicar a nuevos suscriptores que llenen este formulario de registro.
Una vez que haya terminado, haga clic en el botón ‘Guardar’ para almacenar sus cambios.
Ahora que ha creado con éxito el formulario de suscripción AWeber. El siguiente paso es agregar el formulario a su sitio de WordPress. Puede agregar este formulario a cualquier publicación de WordPress, página o widget de barra lateral.
Para agregar el formulario en una publicación o página, simplemente edite la página de publicación // y luego haga clic en el botón «Agregar formulario».

Aparecerá una ventana emergente en la que deberá seleccionar el formulario de boletín que acaba de crear y luego, haga clic en el botón «Agregar formulario».

WPForms ahora agregará el código abreviado del formulario en el editor de publicaciones. Ahora puede guardar o publicar la página y visitar su sitio web para ver el formulario en acción.

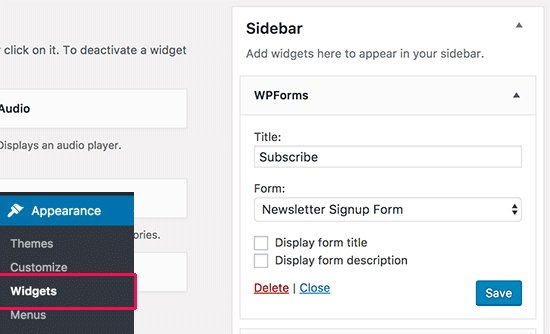
También puede agregar el formulario a un widget de la barra lateral. Dirigirse a Apariencia »Widgets página y agrega el widget WPForms a una barra lateral.

Seleccione su formulario de boletín de noticias que creó anteriormente desde el menú desplegable y luego haga clic en el botón Guardar para almacenar la configuración de su widget.
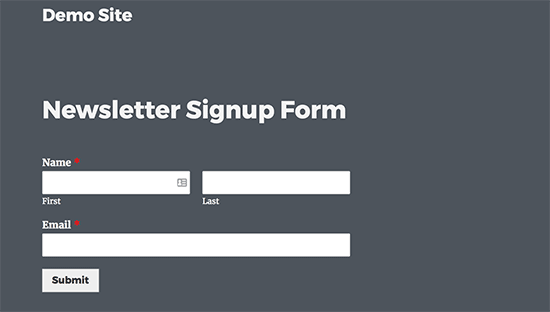
Ahora puede visitar su sitio web para ver su widget de formulario web AWeber en acción.




![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)





















