El mes pasado hubo una gran vulnerabilidad detectada en un famoso script de cambio de tamaño de la imagen conocido como TimThumb. Desde entonces, la comunidad ha colaborado y solucionado los problemas. Si bien TimThumb es una opción viable, creemos que los desarrolladores de temas de WordPress deben enfocarse en usar las funciones principales en lugar de depender de scripts de terceros. En este artículo, le mostraremos cómo agregar tamaños de imagen adicionales en WordPress.
WordPress tiene una característica incorporada Post Thumbnails aka Featured Images. También hay una función incorporada add_image_size () que le permite especificar tamaños de imagen y le da la opción de recortar. El uso de estas funciones básicas en su tema esencialmente puede eliminar la necesidad de un script de terceros como TimThumb en la mayoría de los casos.
Registro de tamaños de imagen adicionales para su tema
Deberá comenzar agregando el soporte de publicar miniaturas colocando el siguiente código en el archivo functions.php de su tema:
add_theme_support ('post-thumbnails');
Una vez que habilite el soporte para las miniaturas de publicación, ahora puede usar la funcionalidad de registrar tamaños de imagen adicionales con la función add_image_size (). El uso de la función add_image_size es así: add_image_size (‘nombre-de-tamaño’, ancho, alto, modo de recorte);
El código de ejemplo puede verse así:
add_image_size ('sidebar-thumb', 120, 120, verdadero); // Modo de cosecha dura
add_image_size ('homepage-thumb', 220, 180); // Modo de cultivo suave
add_image_size ('singlepost-thumb', 590, 9999); // Modo de altura ilimitado
Ahora, si lo nota, hemos especificado tres tipos diferentes de tamaños de imagen. Cada uno tiene diferentes modos, como cultivo duro, cultivo blando y altura ilimitada. Así que cubramos cada ejemplo y cómo puede usarlos para sus beneficios.
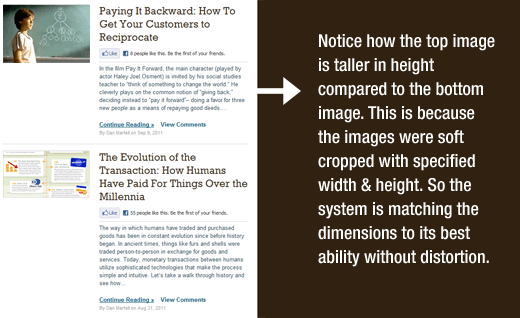
Modo de cosecha dura – Como notará, hay un valor «verdadero» agregado después de la altura. Ese verdadero valor es decirle a WordPress que recorte la imagen al tamaño que hemos definido (en este caso, 120 x 120 píxeles). Este es el método que utilizamos mucho en nuestros diseños de tema para asegurarnos de que todo sea proporcional y nuestro diseño no se rompa. Esta función recortará automáticamente la imagen desde los lados o desde la parte superior e inferior dependiendo del tamaño. La desventaja del recorte duro es que no puedes controlar qué parte de la imagen se muestra .
Corrección por Mike Little: cuando haya cargado una imagen y antes de insertarla en la publicación, puede hacer clic en «editar imagen» y desde allí cambiar la miniatura o la imagen completa, escalar, rotar o voltear la imagen, y para la miniatura selecciona la porción exacta de la imagen que deseas.
Modo de cultivo suave – Por defecto, el modo de recorte suave está activado, por lo que no verá ningún valor adicional después de la altura. Este método cambia el tamaño de la imagen proporcionalmente sin distorsionarla. Por lo tanto, es posible que no obtenga las dimensiones que deseaba. Por lo general, coincide con la dimensión de ancho y las alturas son diferentes en función de la proporción de cada imagen. Una pantalla de ejemplo se vería así:

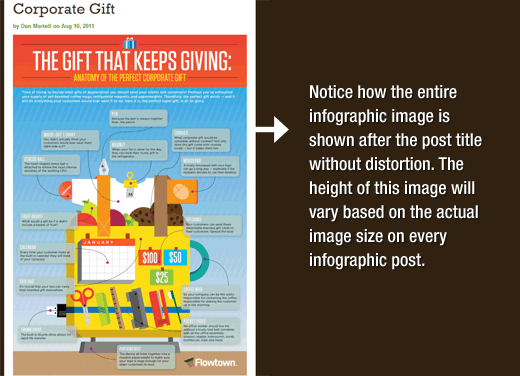
Modo de altura ilimitada – Hay ocasiones en que tiene imágenes súper largas que desea usar en su diseño, pero desea asegurarse de que el ancho sea limitado. El uso principal que encontramos para este tipo de tamaño de imagen es en las publicaciones de infografía. Las infografías tienden a ser muy largas y llenas de información. Recortar duramente dicha imagen en una sola página de publicación no es una gran idea. Pero por naturaleza, las infografías son más anchas que el ancho del contenido. Entonces, lo que puedes hacer es especificar un ancho que no rompa tu diseño mientras que deja que la altura sea ilimitada, por lo que toda la infografía se puede mostrar sin ninguna distorsión. Una pantalla de ejemplo se vería así:

Mostrar tamaños de imagen adicionales en su tema de WordPress
Ahora que ha agregado la funcionalidad para los tamaños de imagen deseados, echemos un vistazo a mostrarlos en su tema de WordPress. Abra el archivo de tema donde desea mostrar la imagen y pegue el siguiente código:
Nota: Este bit de código debe pegarse dentro del ciclo de publicación.
Eso es todo lo que tiene que hacer para mostrar los tamaños de imagen adicionales en su tema de WordPress. Probablemente deberías envolverlo con el estilo que se ajuste a tus necesidades.
Regeneración de tamaños de imagen adicionales
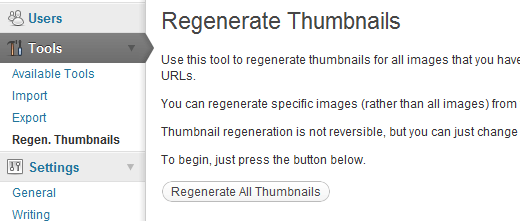
Si no está haciendo esto en un sitio nuevo, probablemente tendrá que regenerar las miniaturas. La forma en que funciona la función add_image_size () es que solo genera los tamaños desde el punto en que se agregó al tema. Por lo tanto, las imágenes de publicaciones que se agregaron antes de la inclusión de esta función no tendrán el nuevo tamaño. Entonces, lo que tenemos que hacer es regenerar el nuevo tamaño de imagen para imágenes de publicaciones más antiguas. Esto es fácil gracias al complemento llamado Regenerar miniaturas. Una vez que instale y active este complemento, se agrega una nueva opción en el menú: Herramientas »Regenerar. Miniaturas

Haga clic en el icono Regenerar miniatura y deje que el complemento haga su trabajo.
Otro complemento que puede hacer este trabajo es Simple Image Sizes.
Habilitación de tamaños de imagen adicionales para su contenido de publicación
Aunque haya habilitado tamaños de imagen en su tema, el uso está limitado solo a su tema, lo cual no tiene ningún sentido. Todos los tamaños de imagen se generan independientemente, así que ¿por qué no hacer que el autor de la publicación lo tenga disponible para usarlo dentro del contenido de la publicación? Puede hacer esto utilizando un complemento llamado Tamaño de imagen simple.
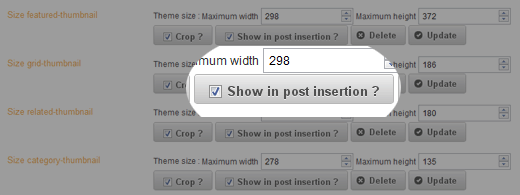
Una vez que instale y active este complemento, se agregarán nuevas opciones en su Configuración »Página de medios. Verá una lista de tamaños que definió en su tema. Todo lo que tiene que hacer es marcar la casilla que dice «Mostrar en la inserción de publicaciones».

Una vez que marque esta casilla, habrá tamaños adicionales disponibles para que los use su autor en el contenido de la publicación.

Observe en la imagen de arriba, todos los tamaños de imagen que definimos en nuestro tema están disponibles para que los autores los utilicen en el contenido de la publicación si así lo desean.
El complemento Simple Image Sizes también le permite crear tamaños de imagen personalizados directamente desde el tablero de WordPress.
Creemos que este método debe agregarse según las mejores prácticas para todos los desarrolladores de temas de WordPress. ¿Cuáles son tus pensamientos?



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)



















