Si aún no lo sabe, Gravity Forms es el plugin de formularios de contacto de WordPress más amigable para principiantes. Lo usamos en nuestro sitio de la galería de WordPress, en el sitio de cupones de WordPress y prácticamente en todos los clientes nuevos. Recientemente, mientras trabajaba en el sitio de un cliente, tuvimos que modificar el diseño del formulario para que coincidiera con el diseño que nos requería poner texto de marcador en Gravity Forms. Desafortunadamente y sorprendentemente, esta función no está incorporada en Gravity Forms (Yet). Si bien tienen una opción para agregar texto de marcador de posición en los campos desplegables y campo de publicación: categoría, no hay ninguna opción para agregar marcador de posición en campos de entrada y campos de área de texto. Esto se convirtió en un gran problema para nosotros. Buscamos a través del área de soporte de formularios Gravity donde la única solución disponible era un truco que ni siquiera funcionaba correctamente. Si bien nos permitió poner texto de marcador de posición, tenía problemas importantes. Si el usuario simplemente presiona enviar sin llenar el campo, el formulario validará en lugar de devolver los errores. Después de una buena búsqueda, terminamos encontrando la solución. En este artículo, le mostraremos cómo agregar texto de marcador de posición en formularios de gravedad utilizando los filtros jQuery y Gravity Form.
Entonces probablemente se estén preguntando por qué diablos necesitamos el texto de marcador de posición cuando las etiquetas están ahí. Bien en el diseño en el que estábamos trabajando, no pudimos usar etiquetas para diseñar.

Todo lo que tuvimos que hacer fue agregar una función usando los filtros Gravity Forms y usar jQuery para generar el texto.
Código final
El código final está abajo. Simplemente puede copiar y pegar esto en su archivo functions.php y hacerlo funcionar. Pero si desea leer más sobre la función y cómo funciona, continúe leyendo el artículo. También continúe leyendo para ver cómo agregar texto de marcador de posición en los campos desplegables.
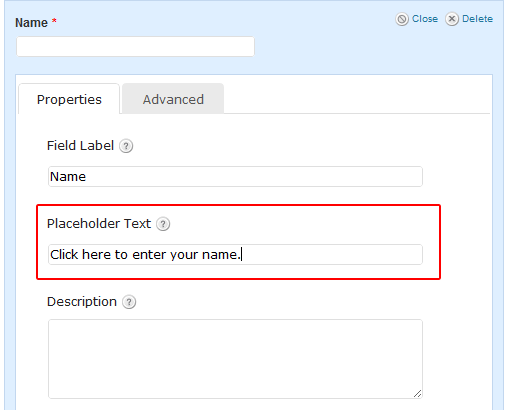
Entonces, lo primero que tuvimos que hacer fue agregar un valor de marcador de posición en los campos Formularios de gravedad en el panel de administración. Para hacerlo, debe abrir el archivo functions.php de su tema y pegar el siguiente código:
Esta pequeña función agregará un campo de texto de marcador de posición en el fondo de Gravity Forms. Ejemplo de captura de pantalla a continuación:

Ahora que hemos agregado el campo en el panel de administración, puede continuar y completarlo con el texto que desee. El siguiente paso es mostrar realmente el texto en la forma real. Para hacer esto, utilizaremos jQuery. Lo que debe hacer es pegar el siguiente código en el archivo functions.php de su tema justo después del código anterior:
/ * Usamos jQuery para leer el valor del marcador de posición e insertarlo en su campo * /
add_action ('gform_enqueue_scripts', "my_gform_enqueue_scripts", 10, 2);
function my_gform_enqueue_scripts ($ form, $ is_ajax = false) {
?> Esto generará el texto del marcador de posición en campos de entrada y campos de texto y lo mantendrá validado. Ahora que hemos cubierto esto, aún necesitamos agregar texto de marcador en nuestros campos desplegables que este pequeño fragmento no nos sirve. Afortunadamente Gravity Forms tiene eso incorporado por defecto.
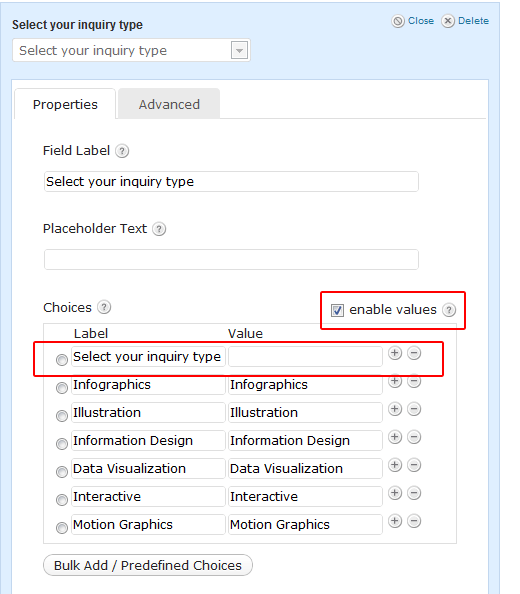
Añadir texto de marcador de posición en el campo desplegable Formularios de gravedad
Todo lo que realmente necesita hacer es crear una etiqueta con un valor en blanco. Sí, eso nos sonaba confuso cuando lo escuchamos por primera vez. Pero realmente no lo es. Así que agrega un campo desplegable en Gravity Forms. Haga clic en la casilla de verificación que dice Habilitar valores. A continuación, agregue una etiqueta con un valor en blanco. Consulte la captura de pantalla a continuación:

Eso es todo lo que tiene que hacer para agregar texto de marcador de posición en Gravity Forms. Probablemente se esté preguntando si este es el plugin de formulario de contacto de WordPress para principiantes, entonces ¿por qué no ha agregado algo tan simple? Bueno, nos preguntamos exactamente lo mismo. Entonces, nuestro fundador @syedbalkhi se puso en contacto con uno de los socios de Gravity Forms, Carl Hancock. A continuación está la conversación que tuvieron:
@carlhancock ¿hay alguna posibilidad de que algo así se incorpore al núcleo de Gravity Forms? - http://ow.ly/6sWcz
- Syed Balkhi (@syedbalkhi) 13 de septiembre de 2011
@syedbalkhi Sí. Esperábamos que el soporte de atributos de marcador de posición HTML5 se expandiera para poder usar HTML5 puro. Pero no es así.
- Carl Hancock (@carlhancock) 13 de septiembre de 2011
@syedbalkhi Así que estábamos tratando de esperar, así que no tuvimos que recurrir a javascript. Desafortunadamente, los navegadores no cooperaron.
- Carl Hancock (@carlhancock) 13 de septiembre de 2011
Entonces, como pueden ver, esto es algo de lo que están conscientes, y se agregará en las versiones futuras. Para ver todas las cosas increíbles que pueden hacer las formas de gravedad, simplemente revisa nuestra publicación acerca de las formas de gravedad.
Gracias a la excelente función y al fragmento de jQuery, Jorge Pedret (@jorgepedret).



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)