Recientemente, mientras supervisábamos las estadísticas de nuestro blog, apareció una nueva fuente de tráfico lo suficiente como para que lo notáramos. Esta fuente de tráfico fue Pinterest. Comenzamos a usar la plataforma y vimos un gran potencial en ella, por lo tanto, la hemos agregado a List25. En este artículo, le mostraremos cómo agregar el botón «Pin It» de Pinterest a su blog de WordPress.

Agregar un botón Pin It de Pinterest usando un complemento
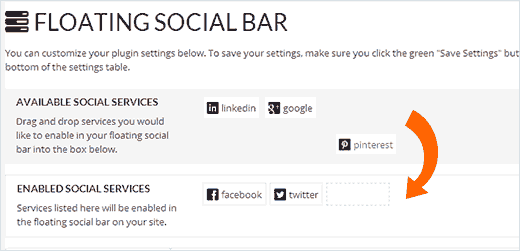
La forma más fácil de agregar un botón Pinterest «Pin it» a su sitio de WordPress es mediante el uso de un complemento de intercambio social. Recomendamos utilizar una barra social flotante, que usamos en nuestros propios sitios. Primero necesita instalar y activar el complemento Floating Social Bar. Después de la instalación, debe ir a Configuración »Barra social flotante para configurar el plugin

Simplemente arrastre y suelte el botón de Pinterest en el Servicios Sociales habilitados área, junto con otros botones que le gustaría visualizar y guardar su configuración.
Añadiendo manualmente un botón Pin it de Pinterest en WordPress
Lo primero que debe hacer es pegar la siguiente secuencia de comandos en su footer.php archivo justo antes de que el cuerpo cierre la etiqueta.
Una vez que haya hecho eso, puede agregar el siguiente código en su single.php archivo en una ubicación de su elección:
ID), 'completo'); ?> ID));% 20?> & Media = & description = "class =" pin-it-button "count-layout =" vertical "> Pin It
El código anterior básicamente está tirando de su Imagen destacada, el título de su publicación como descripción y la URL de la publicación. Está diseñado para el botón de compartir vertical. Si desea colocar el botón compartir horizontal, simplemente cambie el parámetro de recuento de recuento a horizontal.
Esperamos que esto ayude. PD si estás en Pinterest, sigue a Syed Balkhi
Shortcode de Pinterest
Actualización: uno de nuestros usuarios quería crear un código abreviado para el botón «Pin It» de Pinterest. Puede hacerlo fácilmente pegando el siguiente código en el archivo functions.php de su tema o en el archivo de su plugin de sitio:
ID), 'completo');
return 'ID))% 20% 20' & media = '% 20.% 20% 24pinterestimage% 5B0% 5D% 20.% 20' & description = '% 20.% 20get_the_title ()% 20.' "class =" pin -it-button "count-layout =" vertical "> Pin It ';}
add_shortcode ('pin', 'get_pin');
?>



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)