En el pasado, le mostramos cómo agregar una galería en WordPress con un efecto de caja de luz. Ese artículo solo cubre la superficie de la funcionalidad de WordPress. Recientemente, tuvimos un cliente que quería que creáramos una galería de fotos organizada por álbumes mensuales. Querían que el usuario pudiera hacer clic en la foto del álbum para ver todas las publicaciones incluidas en el álbum de ese mes. Cada foto debe tener su propia página individual con información sobre el fotógrafo y su URL. Normalmente las personas recurrirían a complementos como NextGen Gallery u otro para lograr algo como esto. Queríamos evitar el uso de un complemento de terceros, por lo tanto, decidimos utilizar la funcionalidad central que WordPress ofrece para crear algo que funcione. En este artículo, le mostraremos cómo crear una galería mensual de álbumes de fotos en WordPress sin un complemento.
Nota: Este es un tutorial relativamente avanzado que reúne una gran cantidad de conceptos de WordPress. Debe tener un buen conocimiento de WordPress y HTML / CSS para seguir esto.
Actualización: escribimos un nuevo tutorial que usa un complemento que creamos, Envira Gallery, por lo que es súper rápido y fácil de usar. Si eres un principiante o simplemente no quieres lidiar con el código, mira este tutorial.
Lo que estamos tratando de hacer:
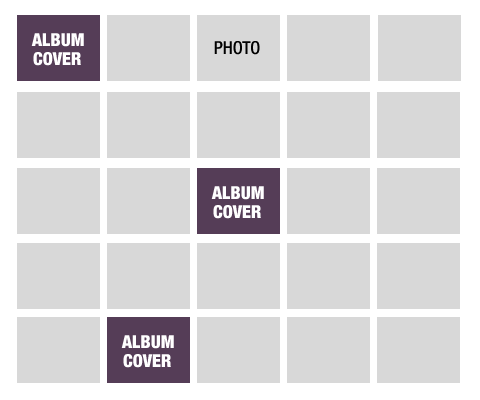
Antes de comenzar, echemos un vistazo a cómo debe ser el resultado final:
Cuando el usuario hace clic en la página Álbumes, verá un archivo en una pantalla de cuadrícula donde cada álbum comienza con su portada distintiva y todas las fotos que contiene. La idea era tener un álbum por mes.

Si el usuario hace clic en la foto de portada del álbum, se abrirá una página para ese álbum en la que puede proporcionar al usuario información de contexto y enumerar todas las fotos de ese álbum.
Si el usuario hace clic en la foto, se la llevará a la página de una sola foto donde verá el Título de la foto. El nombre del fotógrafo y la URL de su sitio.
¿Cómo lo vamos a hacer?
Como puede ver en la descripción anterior, todas las características requeridas se pueden hacer utilizando la funcionalidad incorporada de WordPress. Podemos tratar cada álbum mensual como una publicación, por lo que cada álbum puede tener su propia página con información de fondo, etc. Cada imagen se tratará como un archivo adjunto (obteniendo así su propia página). Utilizaremos las miniaturas destacadas incorporadas para la foto de portada del álbum. Puede usar las publicaciones predeterminadas, si el objetivo de todo el sitio es esta galería de álbumes de fotos, pero si también tiene un blog, debe crearlo en un tipo de publicación personalizado.
Permite crear una galería de álbumes de fotos
Lo primero que debe hacer es crear un complemento específico del sitio (o incluso un complemento específico del proyecto).
Si va a utilizar tipos de publicaciones personalizadas para su proyecto, debe generar los códigos y pegarlos en el complemento específico del sitio. También puede ver nuestro video sobre cómo crear Tipos de publicaciones personalizadas.
Lo siguiente que debe hacer es registrar tamaños de imagen adicionales en WordPress para la visualización de la cuadrícula.
Ejemplo sería:
add_image_size ('album-grid', 225, 150, verdadero);
Luego de los tamaños de imagen adicionales, agreguemos algunos campos adicionales al Cargador de medios. Esto le permitirá agregar el nombre del fotógrafo y su URL cuando cargue cada imagen. Esta es la razón por la que escribimos un artículo sobre esto hace dos días.
Cómo agregar campos adicionales al WordPress Media Uploader
Una vez que haya hecho esto, continuemos y agreguemos algunos álbumes (publicaciones). Cargue todas las imágenes que desee adjuntar a ese álbum. A continuación, coloque una foto de portada distintiva y configúrela como una imagen destacada. Puede agregar la información de fondo en el área de contenido de la publicación.
Ahora que tiene algunos álbumes en el back-end, vamos a poner el código para mostrarlo.
Digamos que su tipo de publicación personalizada se llamaba álbumes. Por lo tanto, creará un archivo de plantilla llamado archive-albums.php . Pegue los códigos de encabezado, los códigos de pie de página, la barra lateral y otros elementos de diseño que desee. Crea un ciclo de publicación. Dentro de ese bucle de publicación, vamos a mostrar todos los archivos adjuntos de una publicación, excepto la miniatura que se vinculará a la página de una sola imagen. También agregaremos la miniatura de la publicación destacada (foto de portada del álbum) por separado y la vinculará a la página de la publicación individual (página del álbum).
Decidimos diseñar las imágenes de la cuadrícula utilizando el elemento de lista. El código se ve así:
post_type == ‘albums’ && $ post-> post_status == ‘publish’) {
$ attachments = get_posts (array (
‘Post_type’ => ‘attachment’,
‘Posts_per_page’ => -1,
‘Post_parent’ => $ post-> ID,
‘Exclude’ => get_post_thumbnail_id ()
));
if ($ archivos adjuntos) {
foreach ($ archivos adjuntos como $ archivo adjunto) {
$ class = «mimo post-attachment-«. sanitize_title ($ attachment-> post_mime_type);
$ title = wp_get_attachment_link ($ attachment-> ID, ‘album-grid’, true);
eco ‘
‘;
}
}
}
?>
Fuente: Cómo obtener todos los archivos adjuntos excepto la imagen destacada
El estilo principal de CSS del que realmente tienes que preocuparte es la clase .album-grid
.album-grid {ancho: 225px; altura: 150px; flotador izquierdo; lista-estilo: ninguno; list-style-type: none; margen: 0 18px 30px 0px;}
Esto permitiría que cada imagen se coloque apropiadamente en la cuadrícula, y obtendremos el estilo que deseamos.
Lo siguiente que debes hacer es crear una plantilla de un solo archivo adjunto. Esta será la página a la que se dirigirá al usuario para que pueda ver cada imagen individual. Verán el título de la imagen, el nombre del fotógrafo y la URL de los fotógrafos aquí. Puede seguir nuestro tutorial sobre Cómo crear una plantilla personalizada de archivos adjuntos en WordPress.
Siéntase libre de diseñar la plantilla individual como desee.
Ahora, lo único que queda en la lista es crear una página de álbumes individuales. Suponiendo nuevamente que su tipo de publicación personalizada se llama álbumes, tendrá que crear un single-albums.php archivo. Copie todo el encabezado, pie de página, barra lateral o cualquier otro elemento de diseño que desee.
En el elemento de bucle básicamente hacemos lo mismo que hicimos con la plantilla archive-albums. Sin embargo, antes de agregar la imagen presentada y la cuadrícula de archivos adjuntos, debe agregar el título y la descripción del álbum. Lo cual se puede hacer simplemente agregando el código de esta manera:
// Insertar código de cuadrícula debajo de esta línea
Ta da, hemos terminado. Acabamos de crear una galería mensual de álbumes de fotos en WordPress sin usar ningún complemento. Háganos saber si tiene alguna pregunta.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)