De forma predeterminada, WordPress muestra una barra de herramientas en la parte superior de todas las páginas para los usuarios que inician sesión. Puede tomar el control de la barra de administración de WordPress, apagarla al visualizar el sitio o incluso deshabilitarla para todos los usuarios, excepto los administradores. Sin embargo, esta barra de herramientas se puede utilizar de muchas maneras, especialmente si ejecuta un sitio web ocupado con varios autores. En este artículo, le mostraremos cómo agregar enlaces de acceso directo personalizados a la barra de herramientas de WordPress.
¿Por qué o cuándo debe agregar enlaces de acceso directo personalizados a la barra de herramientas de WordPress?
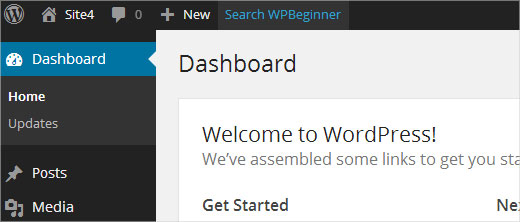
Por defecto, la barra de herramientas muestra enlaces útiles a las pantallas de administración de WordPress, lo que permite a los usuarios acceder rápidamente a diferentes secciones de su sitio web.
Sin embargo, todos tienen enlaces que visitan mucho al escribir publicaciones o trabajar en su sitio. Por ejemplo, enlaces a un recurso externo, servicio o sitio web. Estos enlaces se pueden agregar a la barra de herramientas de WordPress como enlaces de acceso directo personalizados que le permiten a usted y a sus usuarios un acceso fácil a esas ubicaciones directamente desde su sitio o el área de administración.
Agregar un enlace de acceso directo personalizado a la barra de herramientas de WordPress
Para agregar un enlace de acceso directo personalizado a la barra de herramientas de WordPress, solo tiene que copiar y pegar el siguiente código en el archivo functions.php de su tema o en un complemento específico del sitio.
// agregar un enlace a la barra de herramientas de WP
función custom_toolbar_link ($ wp_admin_bar) {
$ args = array (
'id' => 'sitio',
'title' => 'Buscar sitio',
'href' => 'https://www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim',
'meta' => array (
'clase' => 'sitio',
'title' => 'Tutoriales del sitio de búsqueda'
)
);
$ wp_admin_bar-> add_node ($ args);
}
add_action ('admin_bar_menu', 'custom_toolbar_link', 999);
sitio

Cómo agregar un grupo de enlaces personalizados en la barra de herramientas
Le mostramos cómo agregar un enlace personalizado a la barra de herramientas, pero ¿qué sucede si quiere agregar múltiples enlaces y crear un menú personalizado con sus propios atajos? Para hacerlo, puede agrupar varios accesos directos en un elemento principal. Los nodos secundarios bajo el enlace principal aparecerán cuando un usuario tome el mouse en el enlace principal. Aquí hay un ejemplo de cómo agregar un grupo de enlaces personalizados en la barra de herramientas de WordPress.
/ *
* agregue un grupo de enlaces bajo un enlace principal
* /
// Agregar un enlace de acceso directo padre
función custom_toolbar_link ($ wp_admin_bar) {
$ args = array (
'id' => 'sitio',
'title' => 'sitio',
'href' => 'https://www.site.com',
'meta' => array (
'clase' => 'sitio',
'title' => 'Visitar sitio'
)
);
$ wp_admin_bar-> add_node ($ args);
// Agregue el primer enlace secundario
$ args = array (
'id' => 'guías del sitio',
'title' => 'guías del sitio',
'href' => 'http://www.site.com/category/beginners-guide/',
'parent' => 'sitio',
'meta' => array (
'clase' => 'guías del sitio',
'title' => 'Visita las guías para principiantes de WordPress'
)
);
$ wp_admin_bar-> add_node ($ args);
// Añadir otro enlace secundario
$ args = array (
'id' => 'sitio-tutoriales',
'title' => 'Tutoriales del sitio',
'href' => 'http://www.site.com/category/wp-tutorials/',
'parent' => 'sitio',
'meta' => array (
'clase' => 'sitio-tutoriales',
'title' => 'Visite los tutoriales del sitio'
)
);
$ wp_admin_bar-> add_node ($ args);
// Agregue un enlace secundario al enlace secundario
$ args = array (
'id' => 'thim-site',
'title' => 'site Themes',
'href' => 'http://www.site.com/category/wp-themes/',
'parent' => 'site-tutorials',
'meta' => array (
'clase' => 'thim-site',
'title' => 'Visitar temas de WordPress Tutoriales en el sitio'
)
);
$ wp_admin_bar-> add_node ($ args);
}
add_action ('admin_bar_menu', 'custom_toolbar_link', 999);

En este código de ejemplo, primero agregamos un enlace de acceso directo personalizado. A continuación, agregamos otro enlace personalizado y lo convertimos en un elemento secundario del primer enlace. Añadimos el id del enlace padre añadiendo el argumento 'parent' => 'sitio' . Luego, repetimos esto para agregar otro enlace bajo el mismo enlace principal. También hemos utilizado un enlace secundario como enlace principal para mostrarle cómo agregar subtemas a un subartículo en el menú de enlaces personalizados.
Esperamos que este artículo lo ayude a agregar accesos directos de enlaces personalizados a la barra de herramientas de WordPress en su sitio web. Para preguntas y comentarios, por favor deje un comentario comentario.
¿Qué agregarías como un enlace de acceso directo personalizado en tu barra de herramientas de WordPress?



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)




















