WordPress viene con capacidad incorporada para agregar metainformación a sus imágenes. Esta metadatos hace que sea más fácil encontrar imágenes para los administradores, y es igualmente útil para los usuarios y los motores de búsqueda. Meta Data también ayuda a los usuarios con deficiencias visuales a comprender las imágenes y lo que intentas transmitir. En este artículo, le mostraremos cómo usar metadatos de imágenes como título, título, texto alternativo y descripción para hacer que sus imágenes sean más útiles y optimizadas.

¿Por qué Image Meta Data es importante?
Muchos principiantes a menudo solo cargan imágenes en sus publicaciones. A pesar de que sirve al propósito, estas imágenes no están optimizadas para los motores de búsqueda, para los usuarios y para la administración del sitio web.
Los metadatos son texto adicional que puede agregar a sus imágenes. Este texto ayuda a los motores de búsqueda a aprender de qué se trata su imagen, para que puedan mostrar la imagen cuando alguien busca esas palabras.
Lo mismo ocurre con los usuarios, los metadatos de imágenes como el texto alternativo, la descripción y los subtítulos pueden ayudarlos a obtener más información sobre la imagen. Puede usar estos campos para proporcionar historias de fondo para sus fotos y hacerlas más interesantes para sus usuarios.
Los metadatos de la imagen también ayudan a los usuarios con discapacidad visual que pueden usar sus lectores de pantalla y conocer lo que muestra su imagen.
En resumen, los metadatos de imagen hacen que sus imágenes sean más interesantes, informativas, buscables y útiles.
Cómo agregar datos meta de imágenes
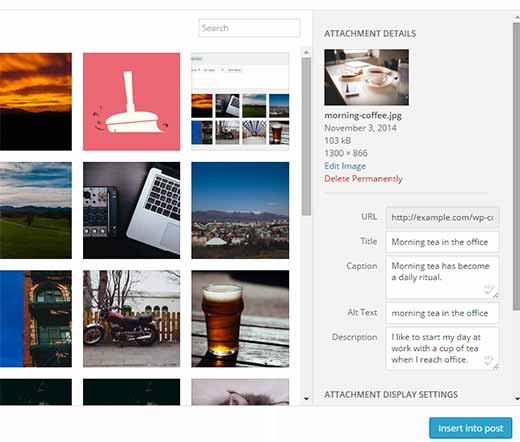
Al cargar una imagen usando el cargador multimedia, WordPress le pedirá que ingrese los datos del archivo adjunto. Estos detalles de archivo adjunto constituyen la parte más importante de los metadatos de imágenes.

Título del archivo adjunto – El campo de título en los detalles del archivo adjunto le permite proporcionar un título a su imagen. Este título es utilizado internamente por WordPress para ordenar imágenes en la biblioteca de medios.
Texto alternativo de la imagen – El texto alternativo o texto alternativo es un campo obligatorio según las especificaciones de estándares HTML. Se muestra cuando el navegador de un usuario no puede ubicar una imagen. Los motores de búsqueda como Google usan la etiqueta alt como un factor de clasificación en sus resultados de búsqueda de imágenes.
Descripción – Este texto se puede mostrar en la página del archivo adjunto para su imagen. Puede ingresar tanta información como desee en el campo de descripción. Al igual que la historia detrás de una fotografía, cómo tomaste la foto o cualquier otra cosa que quieras compartir puede ir aquí. Incluso puede agregar enlaces en el campo de descripción.
Subtítulo – Este es el texto que quieres mostrar con tu imagen. Dependiendo de su tema, se mostrará dentro del borde de la imagen o fuera de ella.
Otros metadatos de imágenes
Además de los detalles del archivo adjunto que puede ingresar, WordPress almacena automáticamente otra información útil sobre su imagen. Esto incluye la resolución de la imagen, el tamaño del archivo de imagen, las miniaturas generadas para la imagen, los datos exif obtenidos de la imagen, etc.
Dependiendo de su tema de WordPress, parte de esta información aparecerá en la página de sus archivos adjuntos. Por ejemplo, la información de resolución de imagen original de los Veinte Trece y Veinte Catorce temas se muestra en la página del archivo adjunto.
Los usuarios que estén cómodos editando temas de WordPress pueden modificar la plantilla de archivos adjuntos mediante un tema secundario y mostrar información adicional de metadatos en la página.
¿Cómo se almacenan los metadatos de imágenes en WordPress?
Antes de mostrarte cómo mostrar metadatos de imágenes en tu tema de WordPress, explique cómo se almacenan los metadatos de imágenes en WordPress.
Las imágenes y otras cargas se almacenan como archivos adjuntos en WordPress. El archivo adjunto es uno de los tipos de publicación de WordPress predeterminados. Se maneja de la misma manera que cualquier otro tipo de publicación.
El título de la imagen se almacena como post_title, la descripción se almacena como post_content y la leyenda se almacena como post_excerpt en la tabla de publicaciones de su base de datos de WordPress.
El resto de los metadatos va a la tabla postsmeta de su base de datos de WordPress. Esto incluye los tamaños de archivo, la ubicación, los tamaños y cualquier información EXIF incrustada con la imagen.
Mostrando datos adjuntos de metadatos de imágenes en WordPress
Puede visualizar metadatos de imagen adicionales en WordPress editando sus archivos de tema en un tema secundario.
WordPress primero busca las plantillas de tipos de mime de adjuntos, como image.php , video.php , application.php . Temas predeterminados de WordPress como Veinte Trece y Veinte Catorce usos image.php para manejar la visualización de archivos adjuntos de imagen.
WordPress luego busca attachment.php , o single-attachment.php plantillas. Si no encuentra ninguna de estas plantillas, entonces utiliza single.php plantilla para mostrar la página de archivo de imagen.
Copie la plantilla que desea editar en el directorio de tema de su hijo. En este ejemplo, estamos usando Twenty Thirteen theme y editing image.php modelo. Agregue este código a su plantilla donde desea mostrar los metadatos de la imagen.
Publicar Contenido; ?> "; echo "Crédito:". $ meta [image_meta] [credit]. "
"; echo "Cámara:". $ meta [image_meta] [camera]. "
"; echo "Distancia focal:". $ meta [image_meta] [focal_length]. "
"; echo "Aperture:". $ meta [image_meta] [aperture]. "
"; echo "ISO:". $ meta [image_meta] [iso]. "
"; echo "Velocidad de obturación:". $ meta [image_meta] [shutter_speed]. "
"; $ timestamped = $ meta [image_meta] [created_timestamp]; $ created_timestamp = date ("F j, Y, g: i a", $ timestamped); echo "Marca de tiempo:". $ created_timestamp ".
"; echo "Copyright:". $ meta [image_meta] [copyright]; ?>
Tenga en cuenta que los valores de image_meta son datos exif incrustados con fotos tomadas por cámaras digitales, teléfonos inteligentes y tabletas. Si está cargando imágenes tomadas por su propia cámara, probablemente tenga esta información incrustada en sus fotos. Consulte nuestra guía sobre cómo agregar etiquetas de fotos exif en WordPress.

Si no desea que las personas dejen comentarios en las páginas de archivos adjuntos, puede deshabilitar los comentarios en las páginas de archivos adjuntos.
Nota: que no es necesario que tenga páginas de archivos adjuntos de imágenes. Puede agregar metadatos de imágenes en los detalles del archivo adjunto e simplemente insertar la imagen en sus publicaciones. También puede deshabilitar por completo las páginas de archivos adjuntos en WordPress.
Agregar campos personalizados a metadatos de imágenes en WordPress
Dado que las imágenes se almacenan como archivos adjuntos que son un tipo de publicación, esto significa que también pueden tener campos personalizados. Al usar campos personalizados, puede agregar cualquier metadato adicional que quiera agregar a sus imágenes.
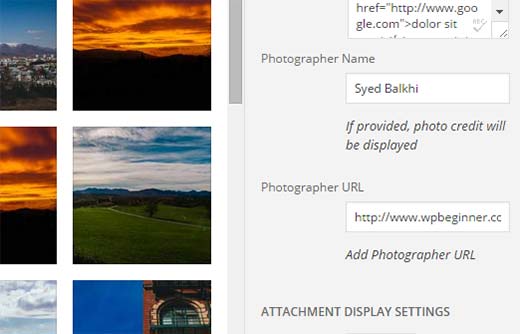
Supongamos que desea agregar el nombre del fotógrafo y la información de la URL del fotógrafo a sus imágenes. Copie y pegue este código en el archivo functions.php de su tema o en un complemento específico del sitio.
/ **
* Agregue los campos Nombre de fotógrafo y URL al cargador de medios
* /
function be_attachment_field_credit ($ form_fields, $ post) {
$ form_fields ['be-photographer-name'] = array (
'label' => 'Nombre del fotógrafo',
'entrada' => 'texto',
'value' => get_post_meta ($ post-> ID, 'be_photographer_name', verdadero),
'helps' => 'Si se proporciona, se mostrará crédito de la foto',
);
$ form_fields ['be-photographer-url'] = array (
'label' => 'Fotógrafo URL',
'entrada' => 'texto',
'value' => get_post_meta ($ post-> ID, 'be_photographer_url', verdadero),
'ayuda' => 'Agregar URL del fotógrafo',
);
return $ form_fields;
}
add_filter ('attachment_fields_to_edit', 'be_attachment_field_credit', 10, 2);
/ **
* Guardar los valores del nombre del fotógrafo y la URL en el cargador de medios
*
* /
function be_attachment_field_credit_save ($ post, $ attachment) {
if (isset ($ attachment ['be-photographer-name']))
update_post_meta ($ post ['ID'], 'be_photographer_name', $ attachment ['be-photographer-name']);
if (isset ($ attachment ['be-photographer-url']))
update_post_meta ($ post ['ID'], 'be_photographer_url', esc_url ($ attachment ['be-photographer-url']));
devolver $ publicación;
}
add_filter ('attachment_fields_to_save', 'be_attachment_field_credit_save', 10, 2);
Ahora intente cargar una nueva imagen usando el cargador de medios de WordPress y encontrará dos nuevos campos para ingresar el nombre del fotógrafo y la URL.

Para visualizar estos campos en sus archivos de tema use este código:
echo get_post_meta ($ post-> ID, 'be_photographer_url', verdadero); echo get_post_meta ($ post-> ID, 'be_photographer_name', verdadero);
Para obtener instrucciones más detalladas, consulte este tutorial sobre cómo agregar campos adicionales al cargador multimedia de WordPress.
Esperamos que este artículo lo haya ayudado a aprender acerca de metadatos de imágenes, títulos, subtítulos, texto alternativo y descripción. También puede consultar nuestra guía sobre cómo crear galerías de imágenes receptivas en WordPress con Envira.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)