Muchos propietarios de sitios prefieren agregar una etiqueta nofollow a todos los enlaces externos. Agregar un atributo nofollow a los enlaces en WordPress es extremadamente simple. Sin embargo, no está tan claro para los menús de navegación. En este artículo, le mostraremos cómo agregar enlaces nofollow en los menús de navegación de WordPress.
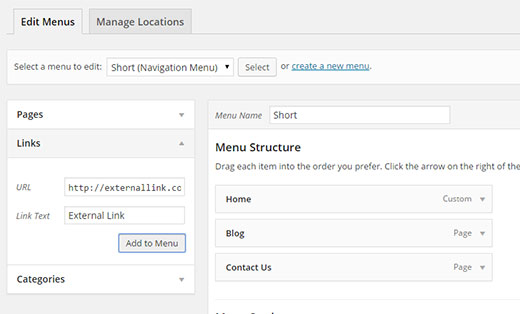
Primero comience agregando el enlace externo a su menú de navegación de WordPress del mismo modo que agregaría cualquier enlace personalizado.
Simplemente visita Apariencia »Menús y haz clic en la pestaña del enlace. Ingrese la URL y el texto del enlace y luego haga clic en Agregar al botón de menú.

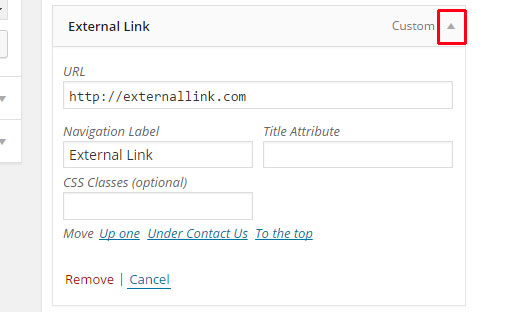
El enlace externo que agregó ahora aparecerá en Estructura del menú columna. Debe hacer clic en la flecha hacia abajo para expandir el elemento del menú. Me gusta esto:

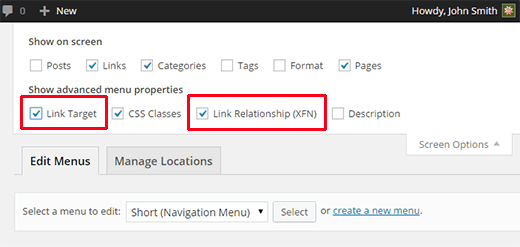
A continuación, haz clic en Opciones de pantalla botón en la esquina superior derecha de la pantalla y marque las casillas junto a Relación de enlace (XFN) y Enlace objetivo opciones.

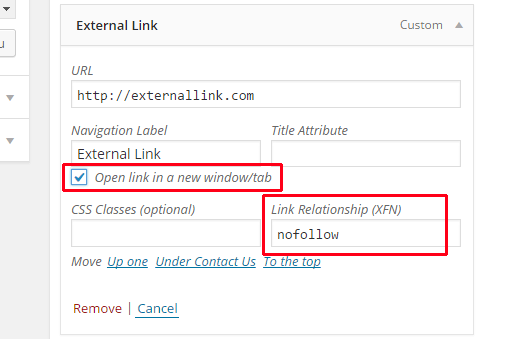
Ahora desplácese hacia abajo a su elemento de menú expandido y verá dos nuevas opciones. Relación de enlace y enlace abierto en una nueva ventana / pestaña. Debes ingresar no seguir en la opción de relación de enlace. También puede verificar el enlace abierto en la nueva ventana / pestaña si lo desea.

Por último, haga clic en Guardar menú botón para almacenar sus cambios.
Eso es todo, ahora puede obtener una vista previa de su sitio.
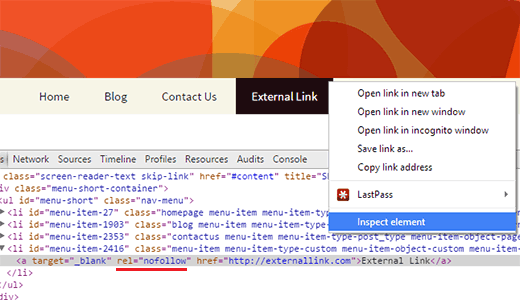
Para asegurarse de que se agrega un atributo nofollow a su enlace, puede llevar el mouse al enlace externo, hacer clic con el botón derecho y seleccionar inspeccionar elemento. La ventana de tu navegador se dividirá en dos. En la ventana inferior, podrá ver el código fuente HTML para su enlace. Mostrará el atributo nofollow con su enlace.




![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)




















