¿Desea agregar un cuadro de autor bio en sus publicaciones de WordPress? El cuadro de biografía del autor es una pequeña sección donde puede mostrar información sobre el autor de la publicación con enlaces a su sitio web y a los perfiles sociales. En este artículo, mostraremos cómo agregar un cuadro de información del autor en WordPress.

Por qué y cuándo necesita un cuadro de información del autor en WordPress
Ver a una persona real detrás del contenido ayuda a generar credibilidad y fortalece la autoridad de su sitio entre los usuarios.
Para sitios web de autor único, puede agregar una página sobre mí. Sin embargo, para los sitios de WordPress de varios autores, deberá agregar un cuadro de información del autor debajo de cada publicación.
El cuadro de autor alienta a los autores a interactuar con los lectores. Proporciona un incentivo adicional para que los autores creen sus propios seguidores.
Si acepta publicaciones de invitados de otros bloggers en su sitio web, un cuadro de información del autor le ayudará a obtener más tracción en su sitio.
Habiendo dicho eso, echemos un vistazo a cómo agregar fácilmente un cuadro de información del autor en las publicaciones de WordPress.
Agregar el cuadro de información del autor en las publicaciones de WordPress
Sin embargo, si solo desea seguir instrucciones de texto, puede seguir nuestro tutorial paso a paso sobre cómo agregar un cuadro de información de autor en WordPress.
Hay muchas maneras diferentes que puede utilizar para agregar una sección de información del autor. Le mostraremos dos complementos diferentes y el método del código. De esta forma, puede elegir un método que funcione mejor para su sitio.
Método 1: Cuadro de autor debajo de las publicaciones de WordPress usando el complemento
La mayoría de los propietarios de sitios desean mostrar la información del autor al final de una publicación. Aquí es cómo puede mostrar fácilmente un cuadro de información del autor al final de las publicaciones de WordPress.
Lo primero que debe hacer es instalar y activar el plugin Author Box de Guerrilla. Para más detalles
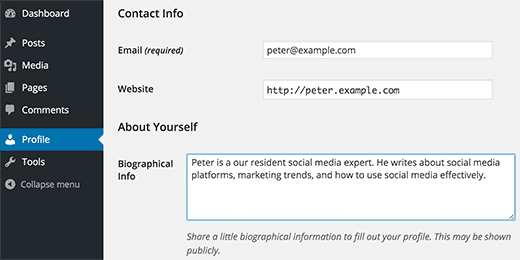
Cada autor de su sitio deberá agregar su información biográfica y enlaces a sus perfiles de usuario. Para ello, inicie sesión en su cuenta de WordPress en su sitio web y luego haga clic en el enlace Perfil del menú de administración de WordPress.

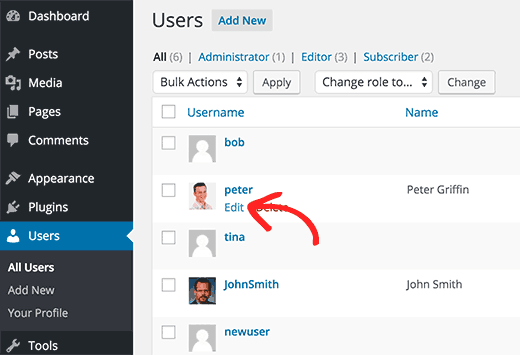
Como administrador del sitio, también puede completar esta información editando el perfil de cada usuario. Deberás visitar Usuarios »Todos los usuarios página, y luego haga clic en el enlace editar debajo del usuario que desea editar.

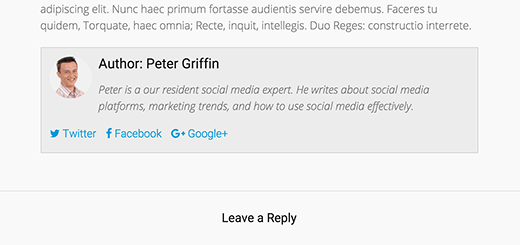
Ahora puede visitar cualquier publicación de WordPress en su sitio, y verá el cuadro de información del autor debajo de la publicación.

El complemento utiliza el sistema de avatar de WordPress predeterminado, llamado Gravatar. Sus autores deberán agregar su foto en el sitio web de Gravatar. Para obtener más información, eche un vistazo a nuestra guía sobre Gravatar, y por qué debería comenzar a usarla de inmediato.
Personalizar la apariencia del cuadro de información del autor
El plugin Author Box de Guerrilla viene con CSS muy básico. Hereda los colores del enlace y el texto de su tema de WordPress.
Sin embargo, si desea personalizarlo y se siente cómodo trabajando con CSS, puede copiar el CSS predeterminado del complemento y pegarlo en el tema o en la hoja de estilo del tema secundario.
Aquí hay un CSS de muestra que puede usar como punto de partida. Hemos cambiado el color de fondo e hicimos que la foto del autor sea redonda en lugar de cuadrada.
.guerrillawrap {
antecedentes: #ECECEC;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
tamaño de caja: border-box;
borde: 1px sólido # d0d0d0;
flotador izquierdo;
relleno: 2%;
ancho: 100%;
}
.guerrillagravatar {
flotador izquierdo;
margen: 0 10px 0 0;
ancho: 10%;
}
.guerrillagravatar img {
radio del borde: 50%;
borde: 1 px sólido #eee;
}
.guerrillatext {
flotador izquierdo;
ancho: 84%;
}
.guerrillatext h4 {
tamaño de letra: 20px;
línea-altura: 20px;
margen: 0 0 0 0;
relleno: 0;
}
.guerrillatext p {
margen: 10px 0 15px 0;
estilo de fuente: cursiva;
}
.guerrillasocial {
flotador izquierdo;
ancho: 100%;
}
.guerrillasocial a {
frontera: 0;
margen-derecha: 10px;
}
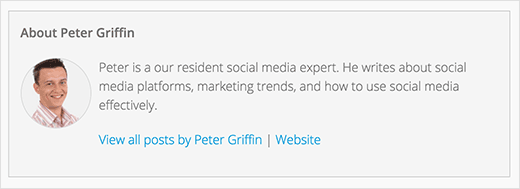
Así es como se veía el cuadro de información del autor en nuestro sitio web de demostración después de aplicar este CSS. El suyo puede verse ligeramente diferente dependiendo de las fuentes y colores utilizados por su tema de WordPress.

Método 2: Información del autor en el widget de la barra lateral para publicaciones únicas
El método anterior es excelente si desea mostrar la información del autor debajo de las publicaciones. Sin embargo, algunos de ustedes querrán mostrar la biografía del autor en la barra lateral o en cualquier área lista para widgets.
Aquí se muestra cómo puede mostrar la información del autor en un widget de la barra lateral.
Lo primero que debe hacer es instalar y activar el complemento Mek Smart Author Widget.
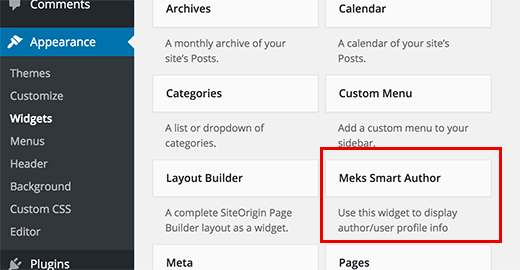
Tras la activación, debe visitar Apariencia »Widgets página. Allí encontrará Meks Smart Author en la lista de widgets disponibles. Agregue este widget a la barra lateral donde desea mostrar la información del autor.

El widget viene con una cantidad de opciones. La opción más importante que debe verificar es la casilla de verificación junto a ‘Detectar automáticamente autor’ opción.

Haga clic en el botón Guardar para guardar la configuración de su widget. Ahora puede visitar su sitio web para ver el widget de información del autor en acción.

Este complemento también obtiene información del usuario de su perfil de WordPress. Sus autores deberán completar su información biográfica.
Método 3: Agregar cuadro de información del autor mediante código
Ambos métodos descritos anteriormente se basan en complementos. Si por alguna razón necesita agregar manualmente el cuadro de información del autor, aquí le mostramos cómo puede hacerlo.
Primero necesita agregar este código al archivo functions.php de su tema o un complemento específico del sitio.
function wpb_author_info_box ($ contenido) {
global $ post;
// Detecta si es una publicación única con un autor de la publicación
if (is_single () && isset ($ post-> post_author)) {
// Obtener el nombre para mostrar del autor
$ display_name = get_the_author_meta ('display_name', $ post-> post_author);
// Si el nombre para mostrar no está disponible, usa el sobrenombre como nombre para mostrar
if (empty ($ display_name))
$ display_name = get_the_author_meta ('nick', $ post-> post_author);
// Obtener información biográfica del autor o una descripción
$ user_description = get_the_author_meta ('user_description', $ post-> post_author);
// Obtener la URL del sitio web del autor
$ user_website = get_the_author_meta ('url', $ post-> post_author);
// Obtener enlace a la página de archivo del autor
$ user_posts = get_author_posts_url (get_the_author_meta ('ID', $ post-> post_author));
if (! empty ($ display_name))
$ author_details = ' ';
if (! empty ($ user_description))
// Autor avatar y bio
$ author_details. = ' ';
$ author_details. = ' ';
} else {
// si no hay un sitio web de autor, solo cierra el párrafo
$ author_details. = '';
}
// Pasar toda esta información para publicar contenido
$ contenido = $ contenido. ' ';
}
devolver $ contenido;
}
// Agrega nuestra función al filtro de contenido de publicación
add_action ('the_content', 'wpb_author_info_box');
// Permitir HTML en la sección bio del autor
remove_filter ('pre_user_description', 'wp_filter_kses');
Este código simplemente recupera la información del autor y la muestra debajo de las publicaciones de WordPress. Necesita darle estilo a este cuadro de información del autor para que se vea bien y coincida con su tema de WordPress.
Puede usar este CSS en la hoja de estilo de su tema o tema secundario. Siéntase libre de modificarlo para satisfacer sus necesidades.
.author_bio_section {
fondo: ninguno repetir desplazamiento 0 0 # F5F5F5;
relleno: 15px;
borde: 1px sólido #ccc;
}
.nombre del autor{
tamaño de letra: 16px;
font-weight: negrita;
}
.author_details img {
borde: 1px sólido # D8D8D8;
radio del borde: 50%;
flotador izquierdo;
margen: 0 10px 10px 0;
}
Así es como se veía el cuadro de información del autor en nuestro sitio de demostración.

Esperamos que este artículo te haya ayudado a agregar el cuadro de información del autor en las publicaciones de WordPress.



![WhatsApp sería destronado ante clásico rival que añadió increíbles funciones [FOTOS] – LaRepública.pe](https://www.condesi.pe/blog/wp-content/uploads/2019/10/nmprofetimg-28-218x150.png)





















